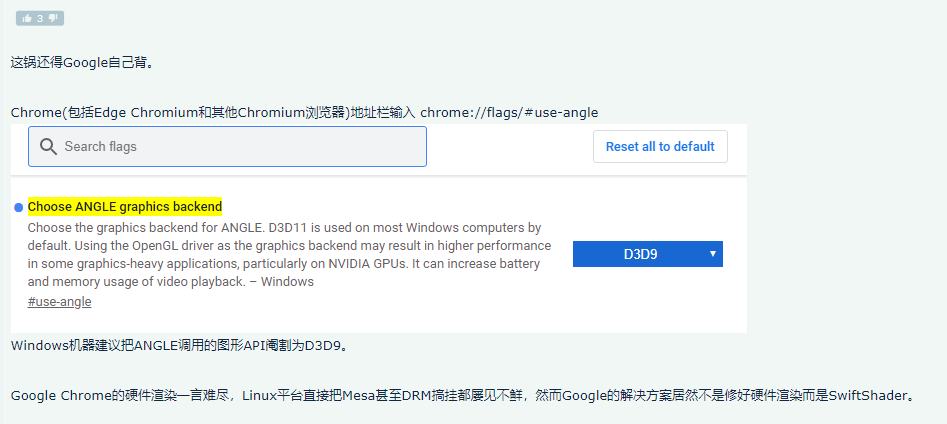
arm
算法
机器学习
tomcat
线性回归
utf8
struts
CASE表达式
快速排序
intellij-idea
ide
驱动程序
就业管理系统
特此声明
指针
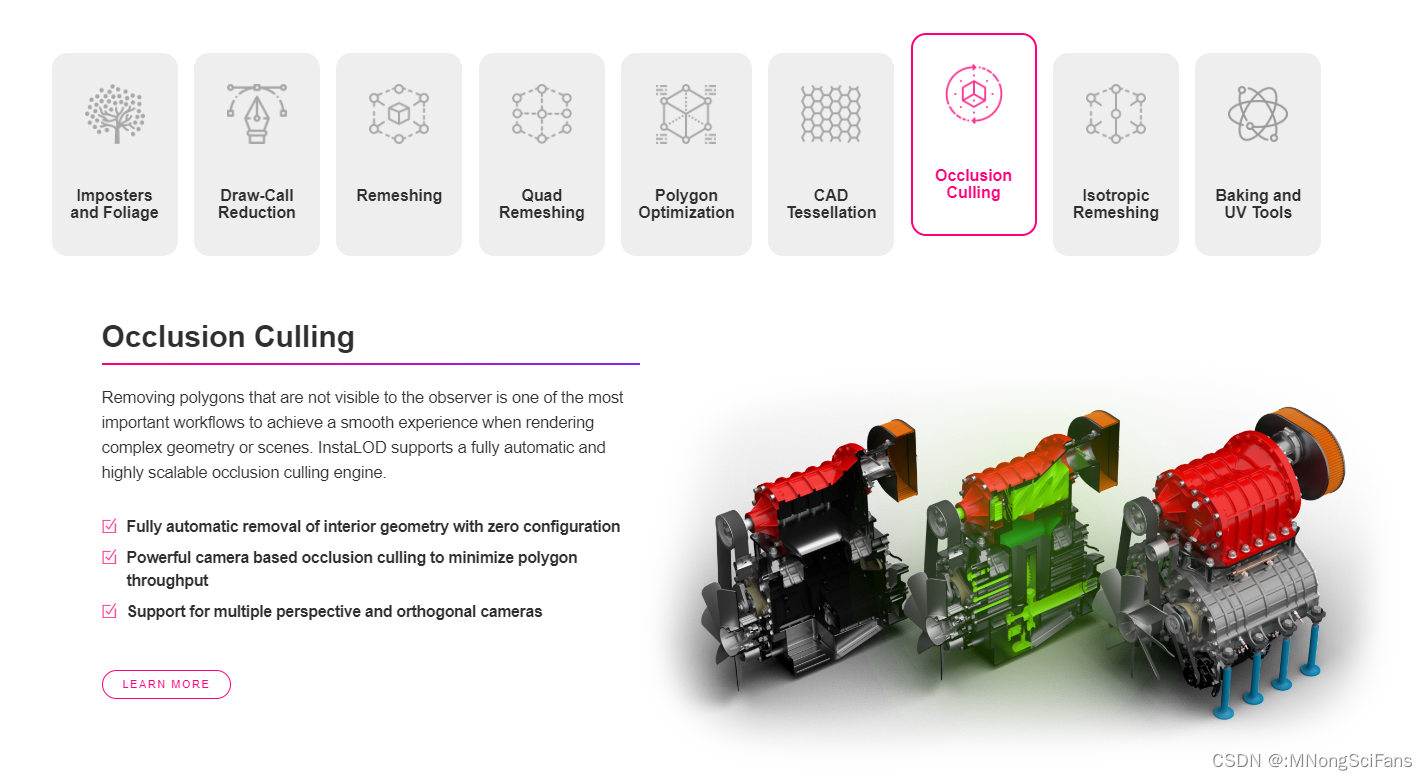
3D information
便签
记事本
list
服务监控
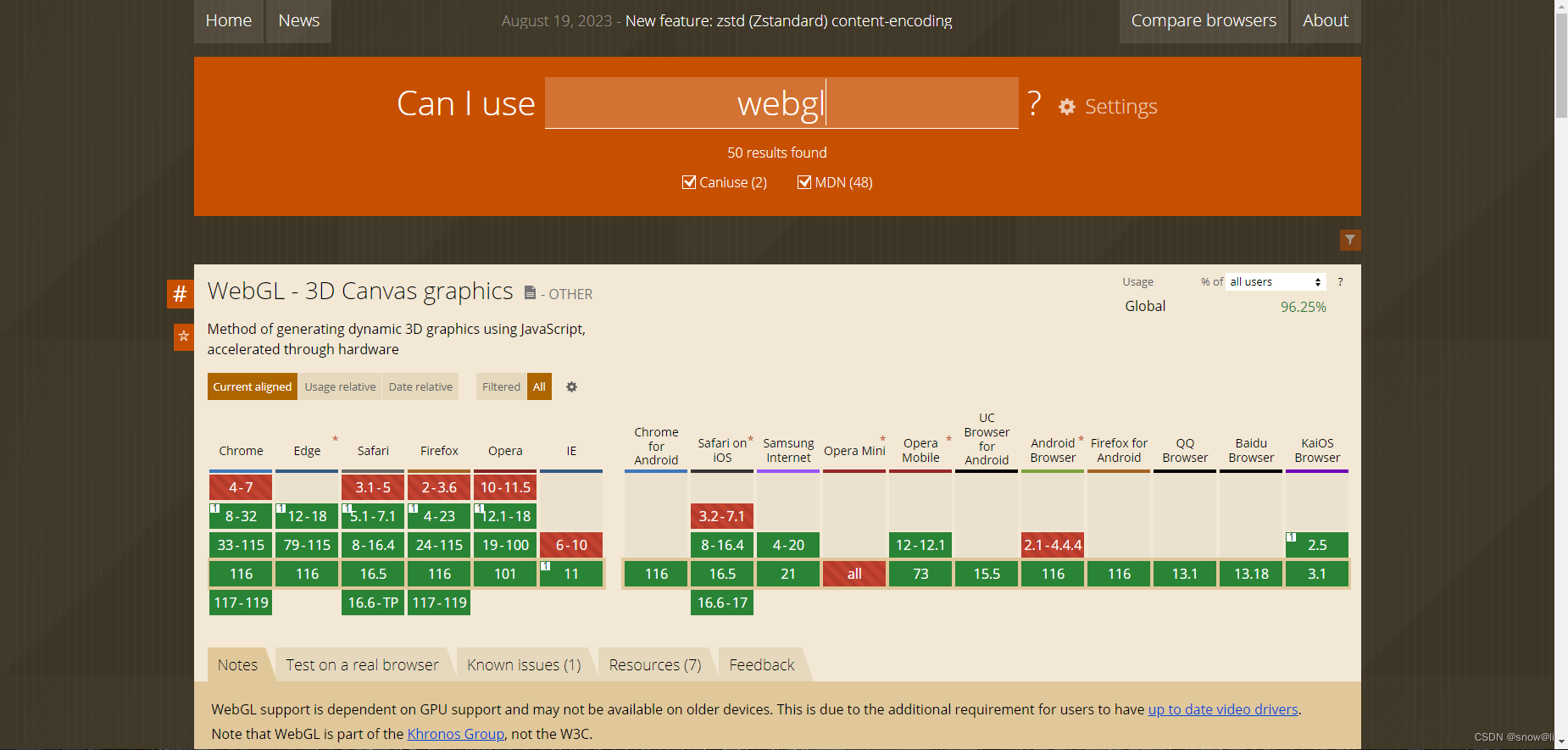
webGL
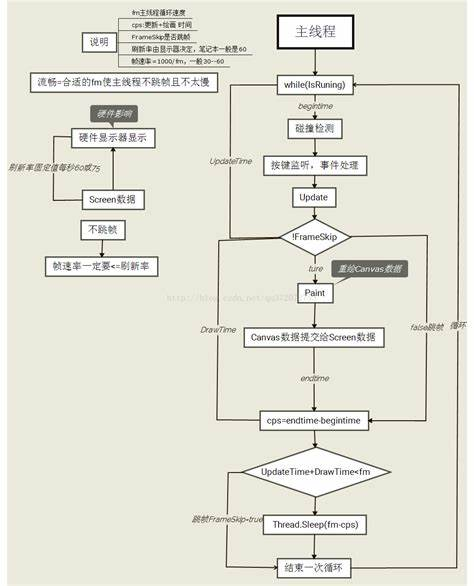
2024/4/11 17:13:54Bresenham画线算法(Three.js实现)
Bresenham算法是一种精确而有效的光栅线生成算法,该算法仅仅使用增量计算。
为了说明该算法,我们先考虑斜率小于1的直线的绘制过程。沿线路径的像素为止由以单位x间隔的取样来确定。从给定线段的左端点(x0,y0)(x_0,y_0)(x0,y0)开始,逐步…
WebGL/threeJS面试题扫描与总结
什么是 WebGL?什么是 Three.js?请解释three.js中的WebGL和Canvas的区别?
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个…
Threes.js入门篇之5 - 场景操纵器Trackball
Three.js 提供了很多操纵器,example下也给了一些操纵器(也叫控制器)的例子,引用 js 可以参考 examples/js/controls/TrackballControls.js 。 Trackball 是众多控制器中应用最多的样例之一,将场景对象封装到一个包围球…
three.js-WebGL初体验
一、四大组建
在Three.js中,要渲染物体到网页中,我们需要4个组建:场景(scene)、相机(camera)、渲染器(renderer)、几何体(geometry)。有了这三样…
Three.js进阶篇之6 - 碰撞检测
最近在试着用Three.js做一个简单的赛车游戏,里面有一个需要解决的问题是如何判断两个物体发生了碰撞,比如赛车是否碰上了障碍物或者获得了奖励物品。 示例 我找了一些资料,发现了两个示例程序:第一个示例、 第二个示例 。 以上两…
Three.js进阶篇之7 - 3D宇宙特效
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<style>
body {margin: 0;}
body, html {overflow: hidden;}
body, html, .canvasbox {width: 100%;height: 100%;}
/* 坐标系 */
.zuobiaoxi {position: absolute;display: tab…
Three.js进阶篇之8 - Physijs物理引擎
Three.js可以通过使用Physijs库向场景中加入物理效果。这个库是基于著名的物理引擎ammo.js。 Physiji 1.导入库文件 [html] view plaincopy Physijs.scripts.worker js/Physijs/physijs_worker.js; Physijs.scripts.ammo js/Physijs/ammo.js; 两个属性分别指向要执行的任…
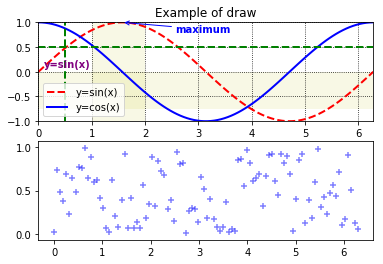
Python matplotlib 学习-绘图函数
1 所使用函数说明 (1) plot函数 plt.plot(x,y,ls--,lw 2,labeltext) 参数说明 ● x:x轴上的数值。 ● y:y轴上的数值。 ● ls:折线图的线条风格。 ● lw:折线图的线条宽度。 ● label:标记图形内容的标签文本。 (2)scatter函数 plt.scatter(x…
Cesium冷知识:判断cesium是否使用webgl2
老的Cesium.js,默认使用webgl1.0技术
现在默认使用webgl2.0技术
虽然有默认值,但是都可以通过相关参数来改变webgl版本 那么如何判断当前Cesium.js使用的是哪个webgl版本? 方案1:
let isWebgl2viewer.scene.context.webgl2;
//…
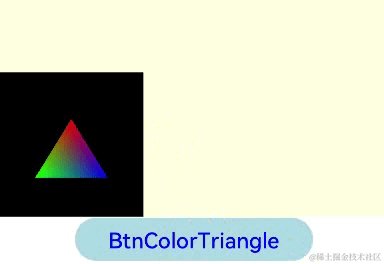
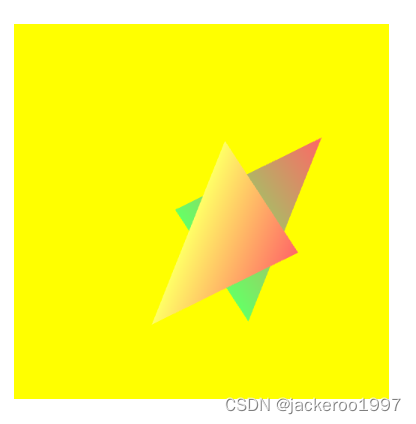
OpenLayers实战,WebGL图层根据Feature要素的变量动态渲染多种颜色的三角形,适用于大量三角形渲染不同颜色
专栏目录: OpenLayers实战进阶专栏目录
前言
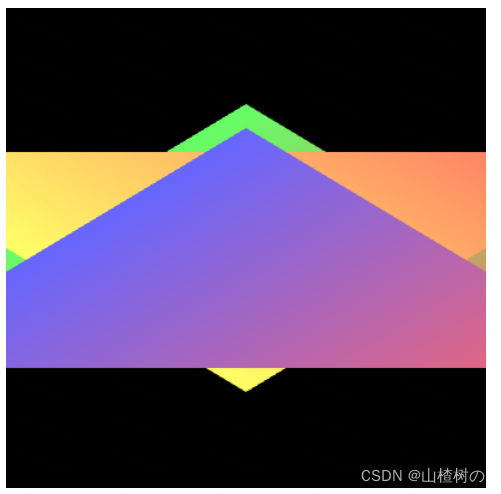
本章使用OpenLayers根据Feature要素的变量动态渲染不同颜色的三角形。 通过一个WebGL图层生成四种不同颜色的图形要素,适用于WebGL图层需要根据大量点要素区分颜色显示的需求。 更多的WebGL图层使用运算符动态生成样式的内容将会…
Threes.js入门篇之2 - Hello World
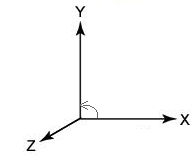
与OpenGL一样,Three.js 符合右手坐标系,X轴向右,Y轴向上,Z轴朝外: Three.js 的绘制流程可以描述为: 1. 生成 渲染器 - THREE.WebGLRenderer,并绑定Canvas绘图画布 2. 建立 场景管理器 - THREE.S…
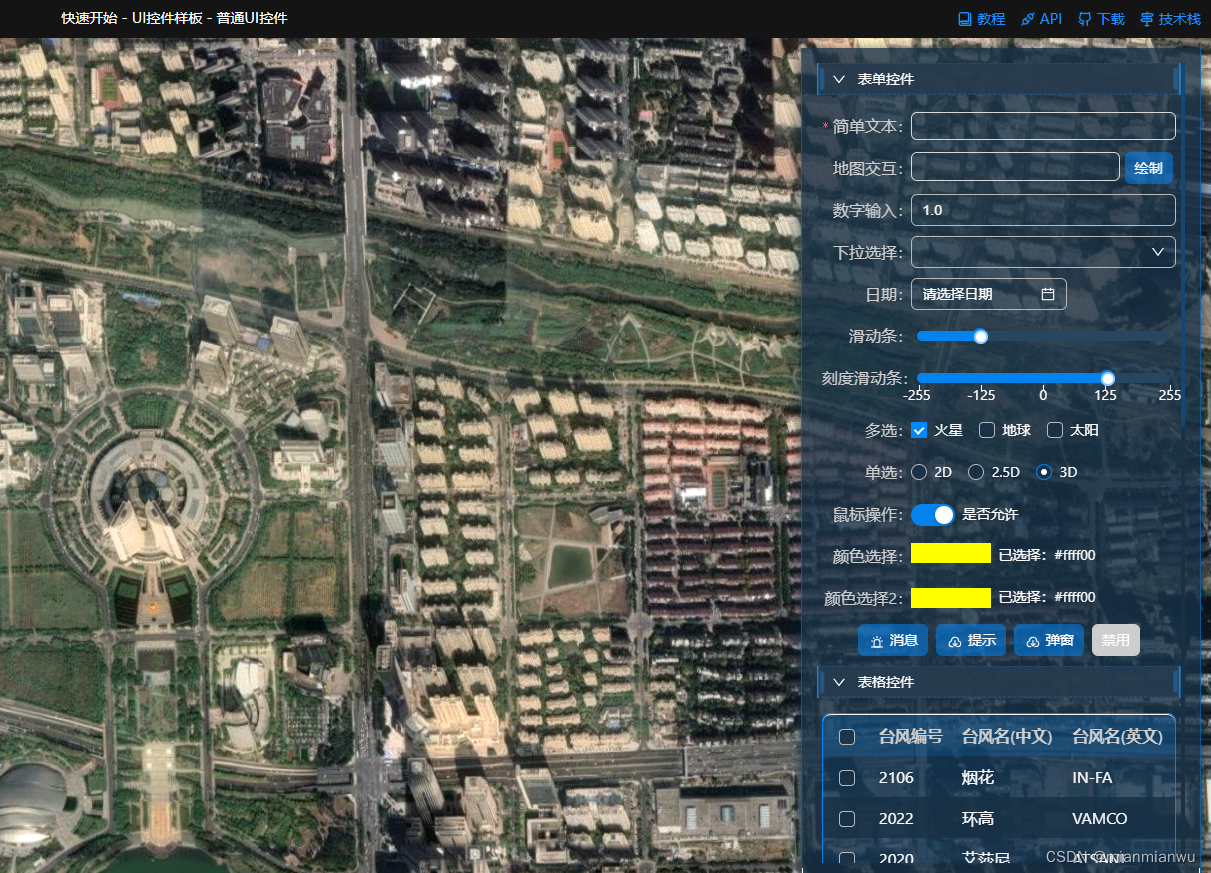
Mars3d-vue最简项目模板集成使用Mars3d的UI控件样板
备注说明:
1.小白可看步骤一二,进阶小白可直接看步骤三 步骤一:新建文件夹<uitest>,在mars3d仓库拉一份最简项目模板:
git clone mars3d-vue-template: Vue3.x 技术栈下的Mars3D项目模板 步骤二:运…
【计算机图形学】结课大作业——光照模型(3D场景)
效果 >_< 技术栈
【前端】HTML / CSS / JavaScript【图形学】WebGL / Three.js
思路 three.js开发一般是比较套路的——init() animate() init()时把所有的场景摆放好animate()就是一个递归调用的渲染过程。 如何实现整个场景的搭建? 初始化场景(Sce…
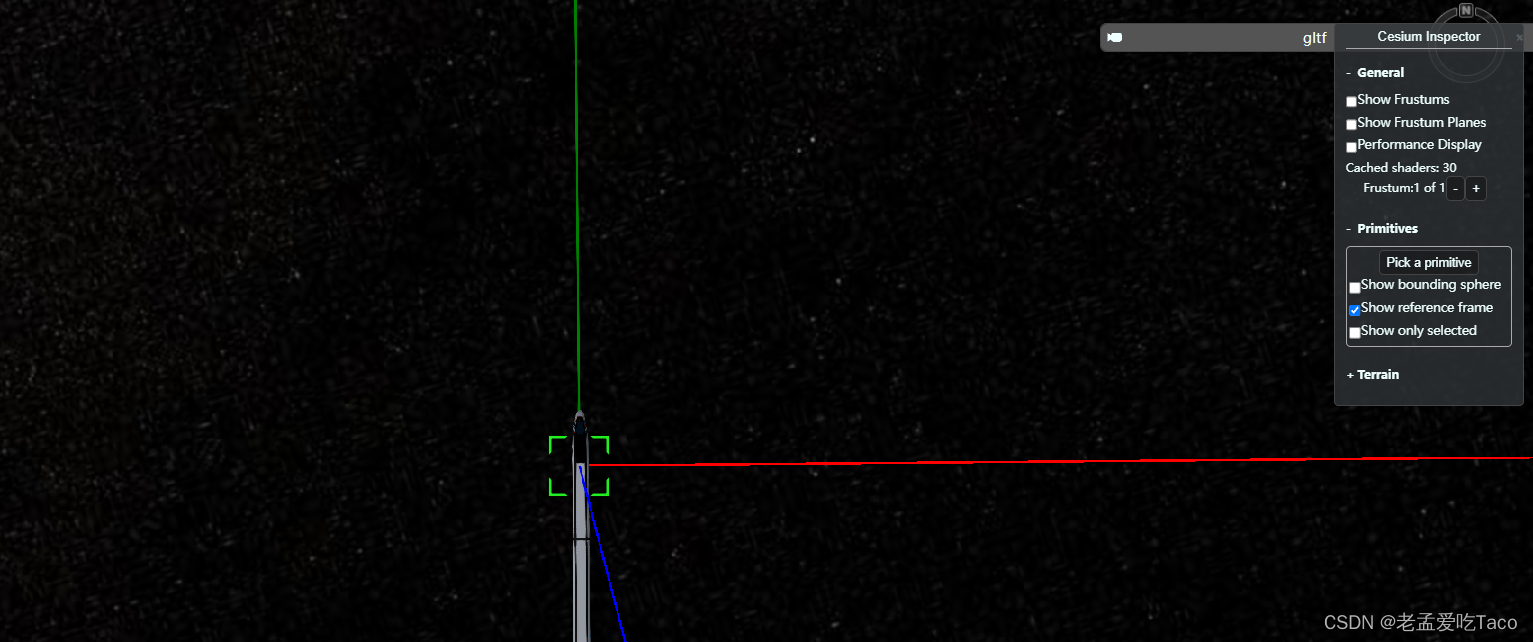
【Cesium】模型平面裁切
const scene viewer.scene;let tileset;
let targetY 400.0;
let planeEntities [];
let selectedPlane; // 选择的切面
let clippingPlanes; // 切面属性// 当鼠标点击切面时,修改相关属性
const downHandler new Cesium.ScreenSpaceEventHandler(viewer.sce…
WEBGL(4):动态绘制点并根据详细自定义颜色
1 实现代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, …
Three.js进阶篇之3 - 外部模型导入
Three.js有一系列导入外部文件的辅助函数,是在three.js之外的,使用前需要额外下载,在https://github.com/mrdoob/three.js/tree/master/examples/js/loaders可以找到。 *.obj是最常用的模型格式,导入*.obj文件需要OBJLoader.js&am…
Three.js进阶篇之5 - 粒子系统
Three.js是一个伟大的开源WebGL库,WebGL允许JavaScript操作GPU,在浏览器端实现真正意义的3D。但是目前这项技术还处在发展阶段,资料极为匮乏,爱好者学习基本要通过Demo源码和Three.js本身的源码来学习。 0.简介嗨,又见…
Three.js进阶篇之4 - 着色器
“渲染”(Rendering)是即使非计算机专业的都不会觉得陌生的词,虽然在很多人说这个词的时候,并不清楚“渲染”究竟意味着什么。相反,“着色器”(Shader)很可能是大家比较陌生的词,从名…
Three.js进阶篇之9 - 纹理映射和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效果,你需要有一个兼容WebGL的现代浏览器࿰…
threejs ArrayCamera子摄像机设置lookAt无效
问题
// 创建一个ArrayCamera
var arrayCamera new THREE.ArrayCamera();
// 设置视角
var cameras [];
cameras.push(new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 100));
cameras.push(new THREE.PerspectiveCamera(60, window.innerWi…
打造最美HTML5 3D机房(第三季,新增资产管理、动环监控等效果)
原本以为这次的机房资产管理项目告一段落,可以歇一歇,哥还是太天真了。我们伟大的甲方又拿下了第二期的项目,誓把哥的才华发挥到极致啊。国庆长假也没正经休息几天,硬是给人折腾出了个demo,加上了容量管理、电源走线、…
Three.js进阶篇之2 - 动画
动画原理 在这里,我们将动态画面简称为动画(animation)。正如动画片的原理一样,动画的本质是利用了人眼的视觉暂留特性,快速地变换画面,从而产生物体在运动的假象。而对于Three.js程序而言,动画…
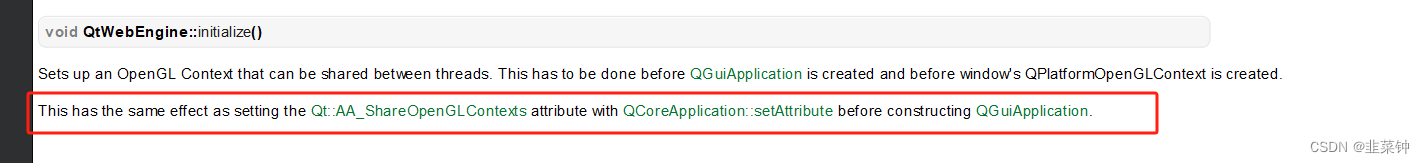
Qt的WebEngineView加载网页时出现Error: WebGL is not supported
1.背景
当我在qml中使用WebEngineView加载一个网页时,出现以下错误: Error: WebGL is not supported 2.解决方案
其实这个问题在Qt的帮助文档中已经提及了解决办法: 因此,可以按照下面的步骤操作一下:
2.1.pro文件 …
使用three.js与WebGL相比有什么优势?
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 特点
WebGL和Three.js是两个与网页3D图形渲染相关的技术。以下是它们的一些特点:
WebGL:
基于OpenGL ES标准,为网页提供了一种基于GPU加速的图形渲染API。具有高性能的图像处…
【计算机图形学】结课大作业——三维场景变换(ASCII表)
效果 >_< 技术栈
【前端】HTML / CSS / JavaScript【图形学】WebGL / Three.js
思路 three.js开发一般是比较套路的——init() animate() init()时把所有的场景摆放好animate()就是一个递归调用的渲染过程。 如何实现ASCII码图形的静态排列和动态变化࿱…
02.Cesium源码编译及搭建开发环境
开始之前,默认你已经掌握了一定的前端知识,文章中用到的一些前端知识不再展开解释,如果你有不明白的地方,请自行学习。 另外,本篇文章及后续的文章首先会使用原生JS的方式 进行实例的开发,Vue版本会在后期文…
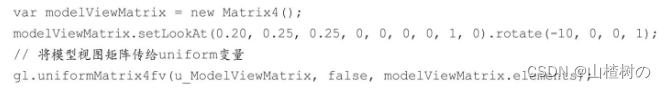
WebGL模型视图投影矩阵
WebGL透视投影_山楂树の的博客-CSDN博客中的PerspectiveView代码一个问题是,我们用了一大段枯燥的代码来定义所有顶点和颜色的数据。示例中只有6个三角形,我们还可以手动管理这些数据,但是如果三角形的数量进一步增加的话,那可真就…
WebGL技术框架及功能
WebGL(Web Graphics Library)是一种用于在Web浏览器中渲染交互式3D和2D图形的JavaScript API。它允许在不需要插件的情况下,在支持WebGL的浏览器中直接运行高性能的图形渲染。WebGL没有一个固定的技术框架,而是基于JavaScript API…
打造最美HTML5 3D机房(第四季:大型园区、地球仪效果,及其他扩展)
前言
初次见面的朋友们大家好,这篇文章是“打造最美3D机房”系列的第四季,感兴趣的朋友可从头开始观看,以下是正确的阅读顺序:
打造最美3D机房(第一季:从零开始搭建Web 3D机房) 打造最美3D机…
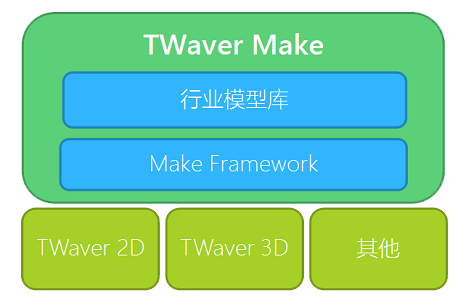
模型库框架TWaver® Make发布
在我们协助客户进行3D应用的开发过程中,客户遇到的最头疼的问题是如何在短时间内学会使用TWaver 3D引擎,以及使用TWaver 3D来创建和导入项目所需的各种3D业务模型。由于项目涵盖的行业繁多、对模型种类和精度的需求各异,为了降低TWaver底层引…
上线GPT应用的流程
上线一个应用是一个逐步迭代的过程,不断根据用户反馈和市场需求进行改进和优化。上线一个基于GPT的应用通常需要以下步骤,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.明确目标和用途…
WEBGL(2):绘制单个点
代码如下:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevi…
【超图】SuperMap iClient3D for WebGL/WebGPU ——颜色(1)
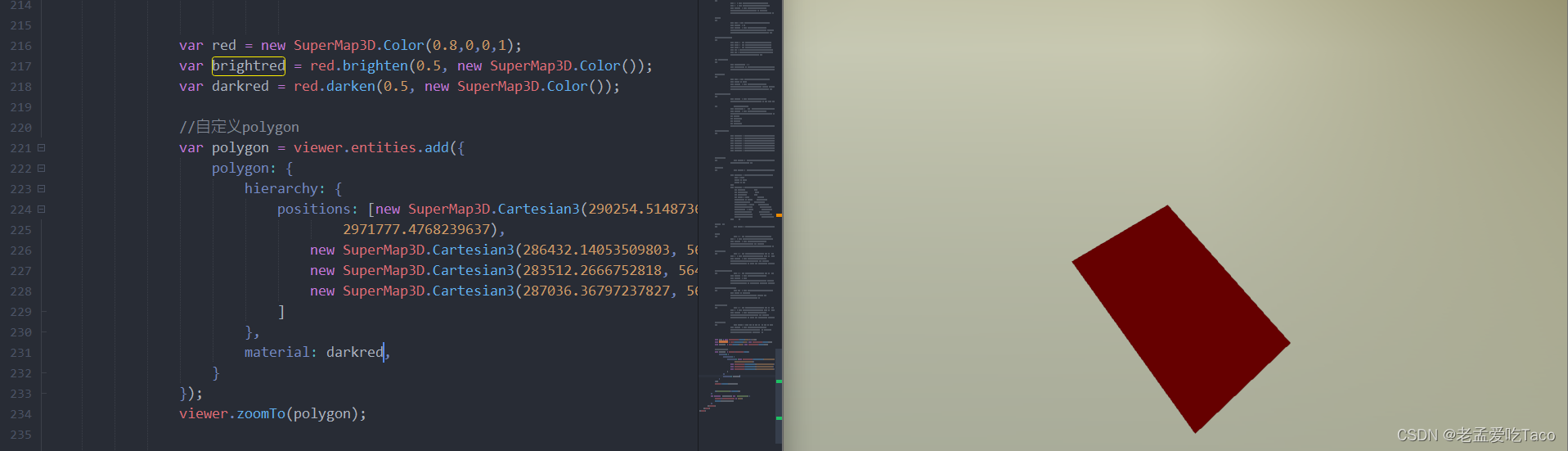
作者:taco 在项目中通常会出现,高亮对象。给对象设置颜色的一些问题。那么针对颜色设置在超图的 iClient3D for WebGl/WebGPU 中又提供了哪些方式呢?本篇文章将介绍一些颜色的设置方法。以及一些颜色的参数设置。 在iClient3D for WebGl/WebG…
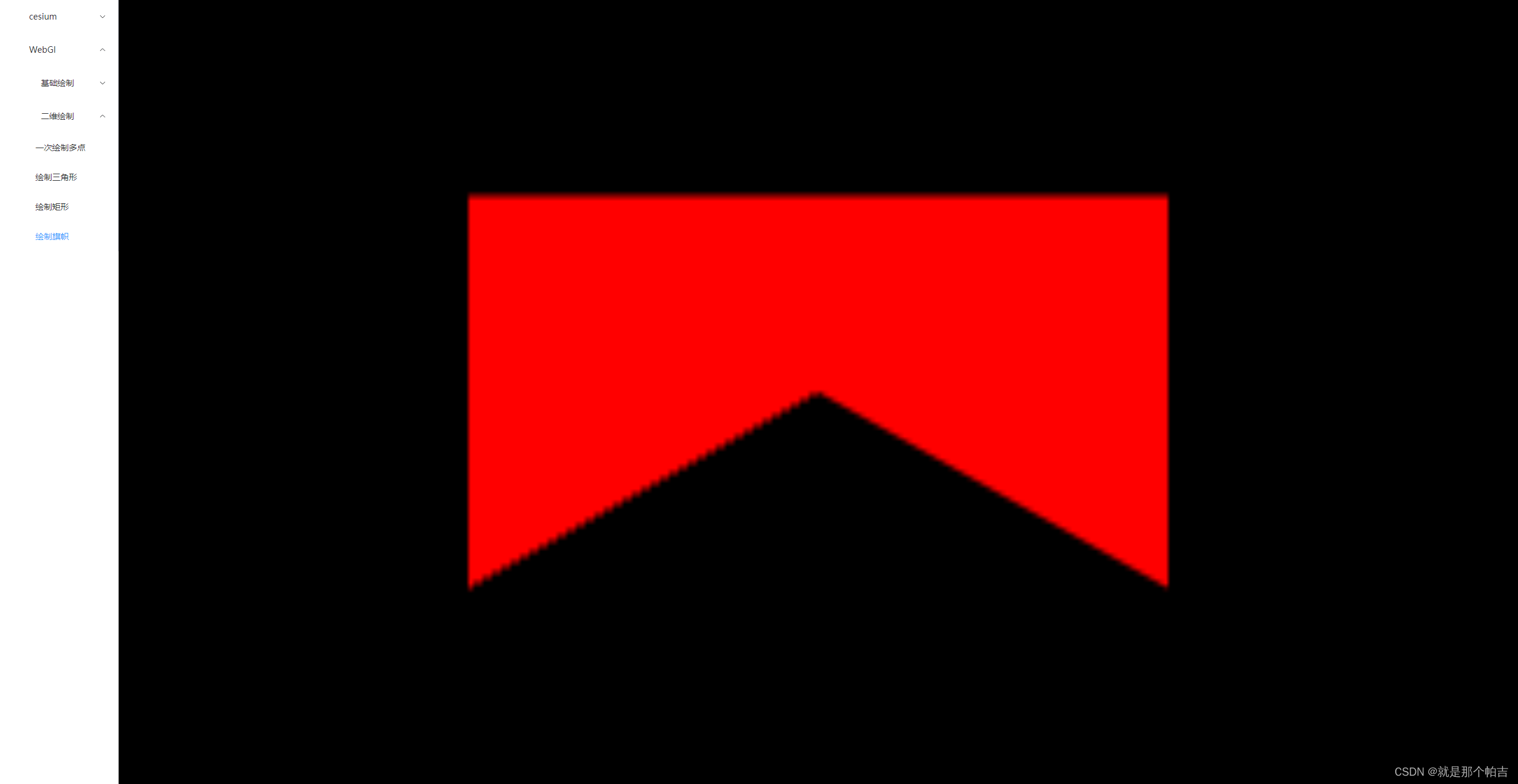
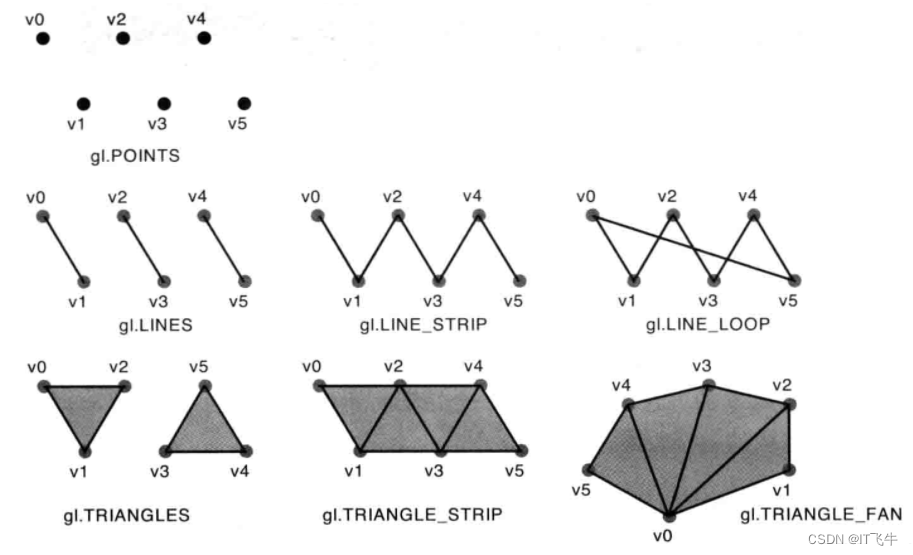
8.绘制旗帜(TRIANGLE_FAN)
愿你出走半生,归来仍是少年 通过TRIANGLE_FAN和四个点绘制出旗帜。
1.知识点
1.1.TRIANGLE_FAN 一系列三角形组成的类似于扇形的图形。第二个三角形是由上一个三角形最后一条表和当前点组成。
2.代码
<script setup lang"ts">import { onMounted, …
TWaver3D直线、曲线、曲面的绘制
插播一则广告(长期有效)
TWaver需要在武汉招JavaScript工程师若干 要求:对前端技术(JavasScript、HTML、CSS),对可视化技术(Canvas、WebGL)有浓厚的兴趣 基础不好的可培养,基础好的可共谋大事 感兴趣的给我发邮件&…
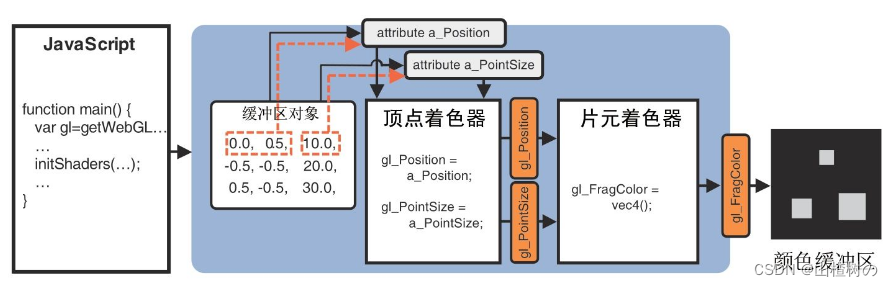
WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:js控制绘制点位
js改变点位,动态传值 <canvas id"canvas"></canvas><!-- 顶点着色器 --><script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺…
WebGL 视图矩阵、模型视图矩阵
目录
立方体由三角形构成
视点和视线
视点、观察目标点和上方向
视点:
观察目标点:
上方向:
在WebGL中,观察者的默认状态应该是这样的:
视图矩阵程序(LookAtTriangles.js) 实际上&…
WebGL笔记:图形缩放的原理和实现
缩放
1 )原理
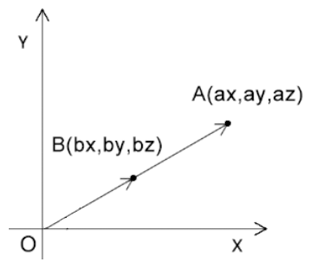
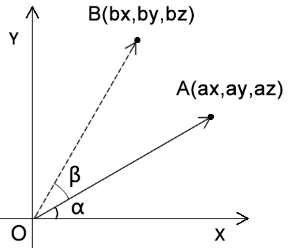
缩放可以理解为对向量长度的改变,或者对向量坐标分量的同步缩放 如下图,比如让向量OA 收缩到点B的位置,也就是从OA变成OB,缩放了一半 2 )公式 已知 点A的位置是(ax,ay,az)点A基于原点內缩了…
WebGL 响应上下文丢失解决方案
目录
响应上下文丢失
如何响应上下文丢失
上下文事件
示例程序(RotatingTriangle_contextLost.js) 响应上下文丢失
WebGL使用了计算机的图形硬件,而这部分资源是被操作系统管理,由包括浏览器在内的多个应用程序共享。在某些特…
WebGL 初始化着色器
目录
前言
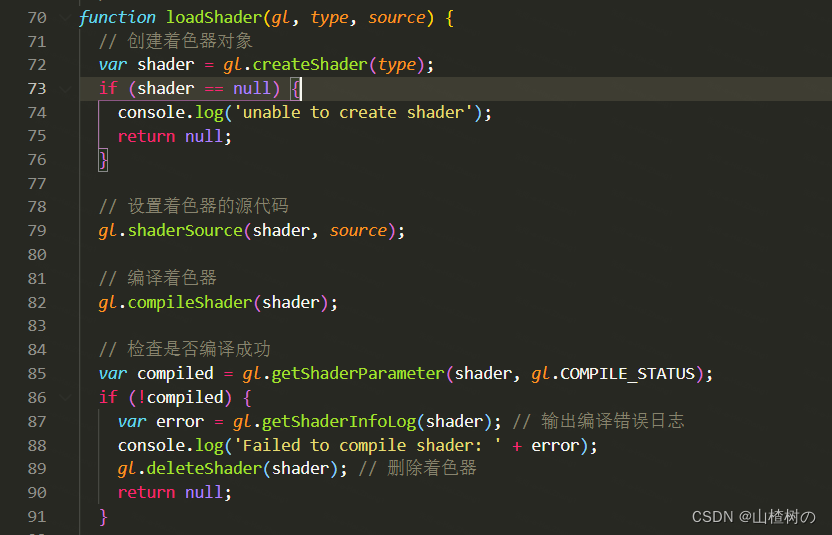
初始化着色器的7个步骤
创建着色器对象(gl.createShader())
gl.createShader()规范
gl.deleteShader()规范 指定着色器对象的代码(gl.shaderSource&…
unity webgl 系列:从本地硬盘上传文件到webgl沙盒中
沙盒:浏览器的安全机制,浏览器内的进程不能直接访问本地计算机中的硬盘等硬件或数据。必须通过js作为中间层实现。需求:通过一个按钮,点击后选择文件传到webgl进程中。前置说明:需要有webgl模版等基础配备,…
webgl滤镜--会呼吸的痛
我们一起来完成一个webgl的滤镜效果,可能有的人会问?为什么要叫会呼吸的痛呢?没有为什么,因为刚睡醒 闲言少叙让我们直接看一下效果。 是的,上面就是我们要实现的效果,不是整张图片全部做一个滤镜效果&…
Creator 3.0 折纸效果!超赞
效果折纸效果源码链接:http://store.cocos.com/app/detail/2844实现整体思路思路遵循以下几步初始化一个多边形。折叠后分割成两个多边形。如果需要继续分割,对场上的所有多边形进行折叠,折叠出新的多边形的层级正好与原来的相反。整体思路所…
NNTR的完整形式是什么?
NNTR:无需回应 (NNTR: No Need To Respond) NNTR is an abbreviation of "No Need To Respond". NNTR是“无需响应”的缩写。 It is an expression, which is commonly used in the Gmail platform. It is written in the body or the subject of the em…
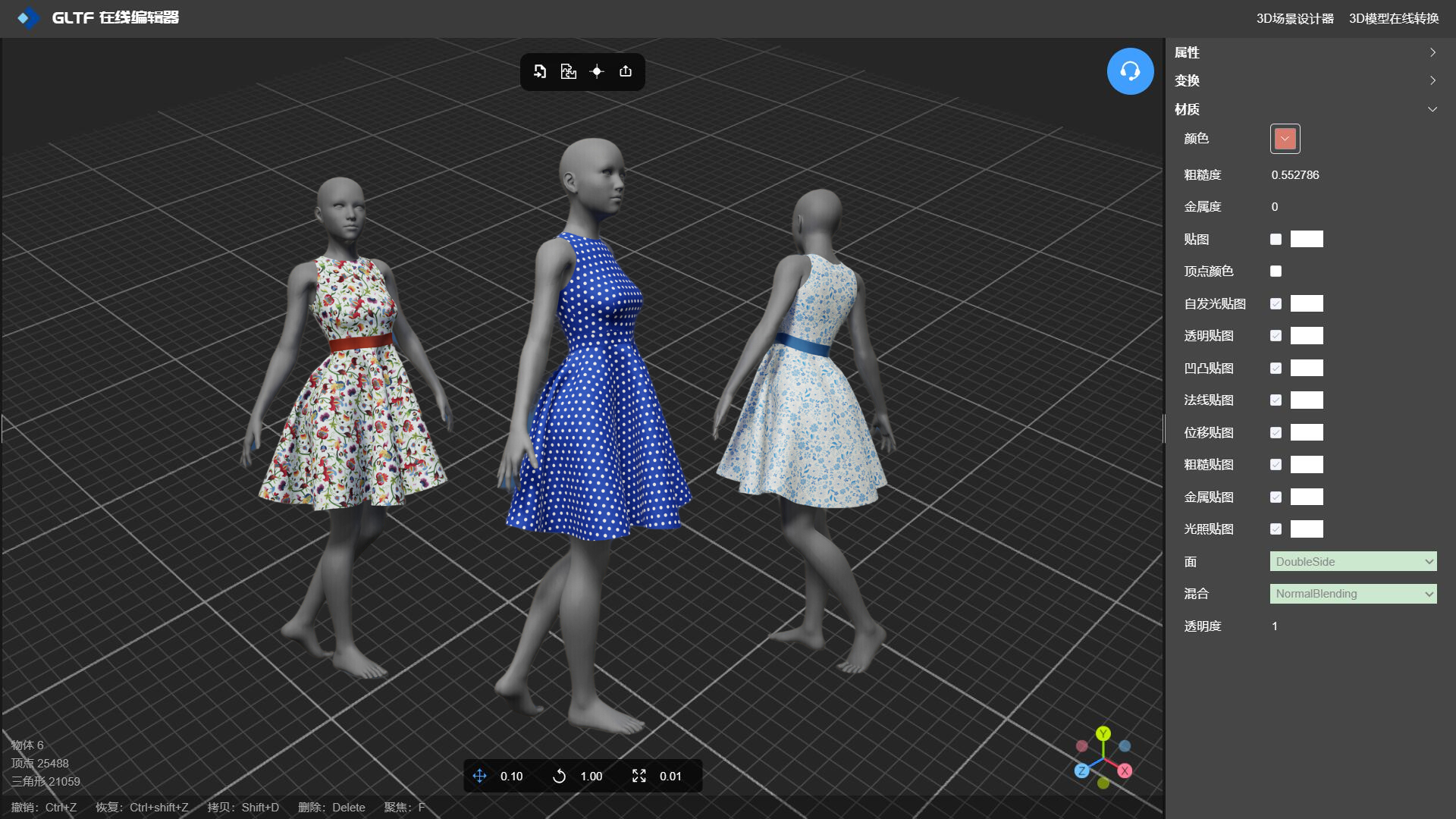
3D换肤在服装行业的应用
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 通过采用高质量的 3D 模型,企业可以提供更加身临其境的体…
The Art Of Code | MixLab智能工具
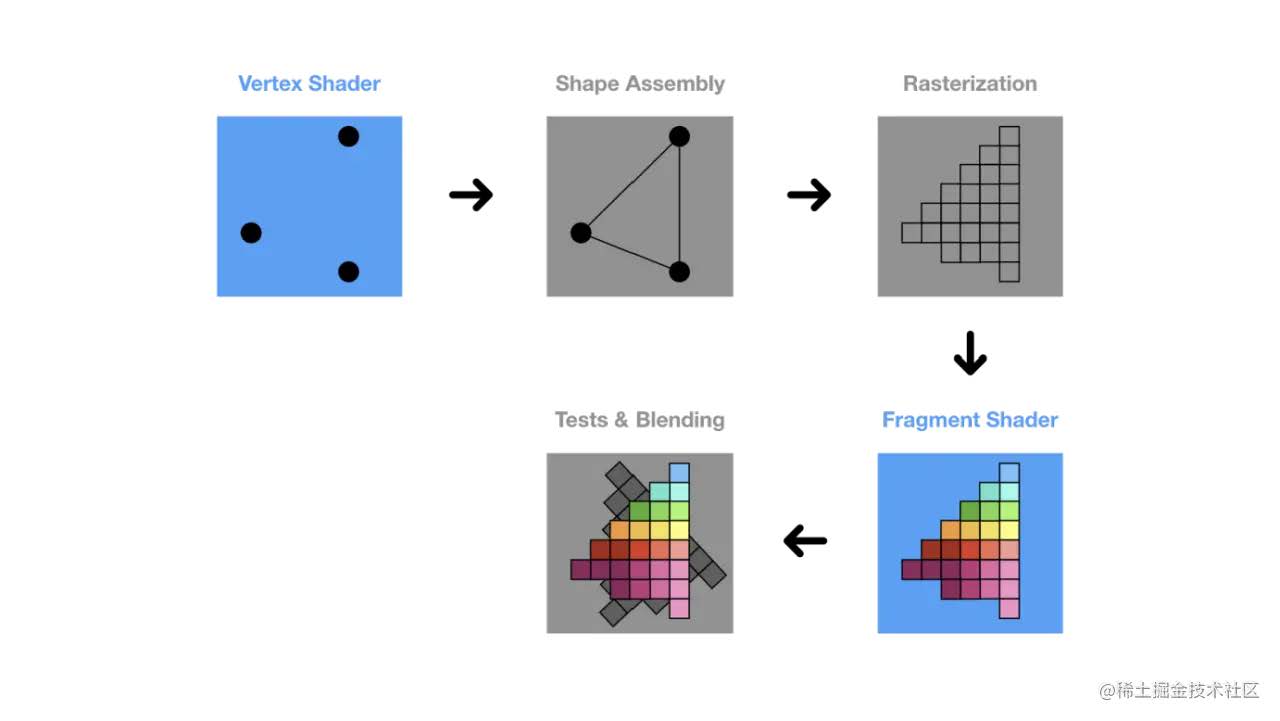
着色器(Shader)是用来实现图像渲染的,用来替代固定渲染管线的可编辑程序。其中Vertex Shader主要负责顶点的几何关系等的运算,Pixel Shader主要负责片源颜色等的计算。着色器替代了传统的固定渲染管线,可以实现3D图形学…
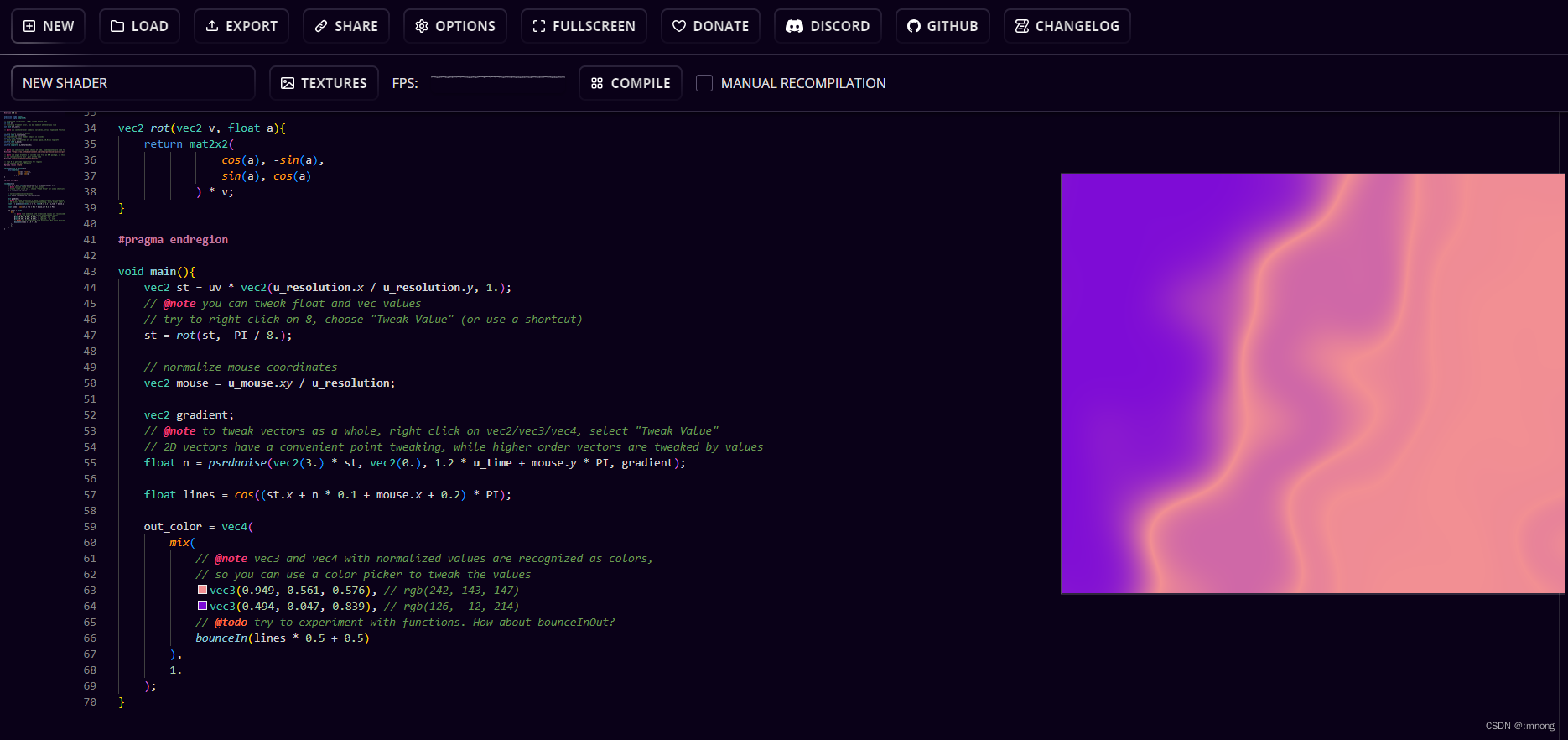
如何生成酷炫的背景图片? | 数字艺术 Perlin Noise
观察下面的动图,你是否对其流动的线条顺滑性感到惊讶?当我第一次看到这张图的时候,第一反应就是,这不就是一张随机的运动图嘛,把每粒子的运动轨迹位置添加一个通过random函数获取数值不就可以了?但是后来在…
WebGL开发三维解剖学应用
开发基于 WebGL 的三维解剖学应用通常涉及以下步骤。这些步骤包括创建三维模型、整合交互性、优化性能等,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.三维模型创建:
首先࿰…
Webgl 存储限定符attribute、gl.getAttribLocation、gl.vertexAttrib3f及其同族函数和矢量版本的介绍
目录
attribute变量规范 获取attribute变量的存储位置
gl.getAttribLocation()函数的规范:
向attribute变量赋值
gl.vertexAttrib3f()的规范。
gl.vertexAttrib3f()的同族函数 示例代码…
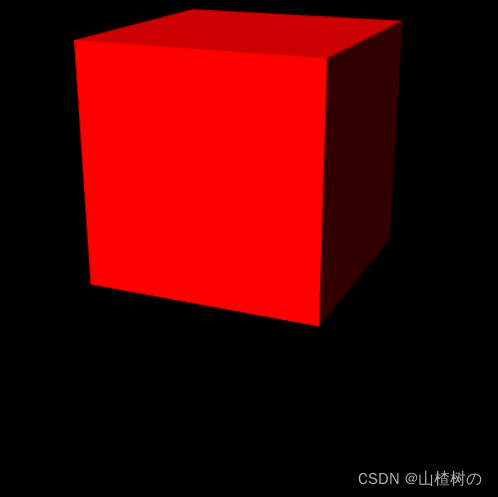
WebGL 从0到1绘制一个立方体
目录
前言
组成立方体的面、三角形、顶点坐标和顶点颜色
通过顶点索引绘制物体
gl.drawElements(mode, count, type, offset) 函数规范
示例程序 彩色立方体(HelloCube.js)
代码详解
向缓冲区中写入顶点的坐标、颜色与索引 gl.ELEMENT_ARRAY_B…
dev装满了_今天的邮件:装满……我的书的盒子!
dev装满了Finally! The wait is over! After people have already managed to read the book, the chef doeuvre that is my Object-Oriented Javascript and some have published 5 star reviews on Amazon, the author finally gets his copies. Oh, happy day! 15 copies, y…
【超图】SuperMap iClient3D for WebGL/WebGPU ——地形影像
作者:taco 号外!号外!开新坑了!开新坑了!对于一个代码小白来讲,设置可能是刚接触开发的人(还没接触准备接触)的人来说。对于读代码或是在对产品的使用上会存在许许多多的疑惑。接下来…
WebGL 绘制Line的bug(三)
之前铺垫了许多,今天可以来分享点纯干货了。 上一篇已经讲述了通过面模拟线条时候,每一个顶点的顶点数据包括:端点坐标、偏移量、前一个端点坐标、后一个端点坐标,当然如果我们通过索引的方式来绘制的话,还包括索引数组…
TWaver可视化软件(一)初识三维可视化软件
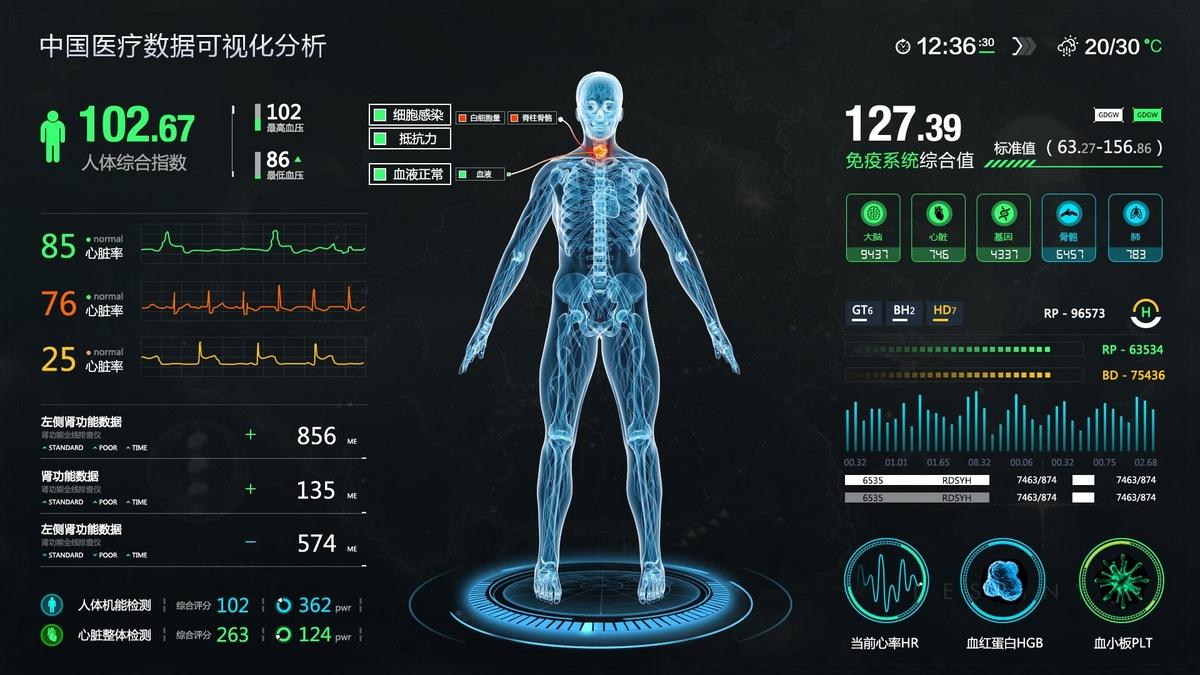
随着5G和物联网的浪潮席卷而来,数据可视化这个概念也渐渐变得炙手可热,万物互联的时代,可视化将带来全新的管理运营方式。数据可视化,简言之就是将数据以可视图表的形式展现出来,以直观的形式挖掘数据深层次的价值&…
Three.js 初阶基础篇(二)
系列文章目录 我今天又来了更新了!!!今天主要还是回顾一下昨天的一内容,在昨天的基础上又重新梳理了一下,创建动态3D正方体的流程!!!!!! 文章目录…
GPT应用程序的行业应用
GPT(Generative Pre-trained Transformer)应用程序在各个行业都有广泛的应用潜力,其自然语言生成的能力使其适用于多种场景。以下是一些行业中常见的GPT应用,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件…
canvas 和 webgl 有什么区别?
文章目录 前言渲染方式功能和复杂性编程难度总结后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端面试 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误…
操作系统题库之选择题部分(个人整理,带详细解析)
期末的操作系统的复习资料之一 带详细解析,放上来给需要的朋友,也方便自己以后复习 操作系统题库汇总 一、 选择题 1.下面的(B)不是文件的存储结构。 A.索引文件 B.记录式文件 C.串联文件 D.…
WebGL中开发VR(虚拟现实)应用
WebGL(Web Graphics Library)是一种用于在浏览器中渲染交互式3D和2D图形的JavaScript API。要在WebGL中开发VR(虚拟现实)应用程序,您可以遵循以下一般步骤,希望对大家有所帮助。北京木奇移动技术有限公司&a…
foreach循环php_如何打破PHP中的foreach循环?
foreach循环phpThe break is a keyword that is used to stop the execution of a process after a certain number or after meeting up with particular criteria and transfers the control of the program execution to the next statement written just after the loop bo…
threejs ShapeGeometry 自定义贴图的uv坐标
问题描述:
由于一些原因,要绘制一个长方形,但是这个长方形并不是 PlaneGeometry,而是一个ShapeGeometry。但是同样的贴图,同样的形状,贴图贴在PlaneGeometry上时可以正常显示,但是贴在ShapeGeo…
鸿蒙WebGL开发入门
WebGL的全称为Web Graphic Library(网页图形库),主要用于交互式渲染2D图形和3D图形。目前HarmonyOS中使用的WebGL是基于OpenGL裁剪的OpenGL ES,可以在HTML5的canvas元素对象中使用,无需使用插件,支持跨平台。WebGL程序是由JavaScr…
企业为什么要数字化转型?
数字化转型是使用数字技术从根本上改变企业运营方式并为客户创造价值的过程。企业进行数字化转型,常见因素包括: 提高效率:数字化转型可以简化流程并自动执行重复性任务,从而减少执行这些任务所需的时间和精力。可以节省成本并提高…
SuperMap iClient3D for WebGL查询地图栅格值
文章目录 前言一、生成栅格瓦片1、在SuperMap iDesktopX11i中将栅格数据集添加到地图中2、地图生成栅格瓦片 二、使用iServer发布服务1.发布REST地图服务2.将栅格数据集发布为数据服务 三、SuperMap iClient3D for WebGL查询地图栅格值1、加载地图服务2、注册左键点击事件3、查…
00.本地搭建 threejs 文档网站(网页版是外网比较慢)
three官网
https://threejs.org/
下载代码
进入官网 可以选择github去下载 或者 下载压缩包 github 下载https链接地址 https://github.com/mrdoob/three.js.git
git clone https://github.com/mrdoob/three.js.git安装依赖启动程序 安装依赖
npm i
或者
pnpm i
或者
…
【厚积薄发】开发WebGL项目,你需要了解这些...
这是第122篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必有收获。
UWA 问答社区:answer.uwa4d.com
UWA QQ群:465082844(仅限技术交流) We…
webGL编程指南 第四章 平移+旋转.RotatdTanslatedTriangle.html
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :git 本篇文章将把旋转和平位移结合起来,因为矩阵的不存在交换法则
文章中设计的矩阵地址在这里…
Eclipse下代码字体背景变红/变绿/变黄原因
如下图所示:不知道怎么,在eclipse IDE手抖按了啥,就成这样了。
后来在stackoverflow提问后,找到了原因。 eclipse 有测试代码覆盖率的功能,也就是执行Run——>Coverage后会出现这样 的效果
如何清除 网上有…
webgl框架介绍以及webgl项目的技术选型问题
一 什么是webgl
webgl其实就是opengl。自大前端时代到来以后,硬件的给力,浏览器的发力,使得前端越来越硬气,开始尝试挑战分外之事,三维就是其中之一。浏览器打通了显卡的对接入口。使得前端开发人员可以使用gpu的算力…
关于Unity WebGL GB2312编码问题
Encoding gb2312Encoding Encoding.GetEncoding("GB2312");上面的代码在Unity编辑器运行正常,但是导出到PC端运行就会出现Encoding 936 data could not be found问题,把I18N.CJK.dll和I18N.dll拷贝到工程里可以解决这个问题。 但是ÿ…
网页小游戏的开发流程
网页小游戏的开发流程可以分为几个关键步骤。这只是一个一般性的流程概述,具体的步骤可能会根据项目的规模和要求而有所不同。此外,还要考虑法律和版权问题,确保你的游戏开发过程是合法的。下面是一个简要的概述,希望对大家有所帮…
unity addressables 加载资源和场景 显示进度条(主要用于WebGL)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、addressables是什么?二、导入Addressables三、创建Addressables Settings 资产包管理四、资源打包五、环境模拟六、查看重复资源七、选择Bundle…
Html+three.js+webgl的vtk/ply/obj/三维图形显示实例
程序示例精选 Htmlthree.jswebgl的vtk/ply/obj/三维图形显示实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言
这篇博客针对《Htmlthree.jswebgl的vtk/ply/obj/三维图形显示实例》编写代码,…
WEBGL(3):鼠标动态绘制点
1 实现思路
绘制单个点鼠标事件监听点击事件将点推送到数组中绘制数组中所有点 2 实现代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…
如何看待中小企业实现数字化转型难的问题?有哪些工具可以降低企业数字化的门槛?
中小企业 (SME) 数字化转型的难度可能存在很大差异,具体取决于行业、现有技术基础设施、领导层的数字素养、预算限制以及变革的整体准备程度等因素。但总体而言,中小企业在进行数字化转型时往往面临以下几个挑战:
1.资源有限:与大…
Vite+Vue3+TS 引入使用Cesium.js
申请 Cesium Token
进入Cesium 注册账号
cesium 离谱的是 E宝 (Epic) 居然可以快捷登录?! 登录后点击导航栏的 Access Token 再右侧即可看到默认Token
安装&引入
# Cesium pnpm
pnpm install cesium# 如果项目同时存在Three.js 需避免使用pnpm T…
【超图】SuperMap iClient3D for WebGL/WebGPU —— 单体gltf模型与Blender中的方向对应关系
作者:taco 在很多包含动画的场景中,像模拟小人的行走、模拟火车的轨迹运行,又或者是模拟风力发电等等等。我们通常会加一些动画模型到里面。而有的时候可能会出现,这火车怎么倒着走啊!这人怎么头朝下啊。这种方向的问题…
webgl-根据鼠标点击而移动
html <!DOCTYPE html> <head> <style> *{ margin: 0px; padding: 0px; } </style> </head> <body> <canvas id webgl> 您的浏览器不支持HTML5,请更换浏览器 </canvas> <script src"./main.js"></script&g…
AsyncIO –可以完全完成Python的未来!
Traduo do artigo original escrito por Yeray Diaz para o hackernoon: AsyncIO for the working Python developer 由Yaray Diaz para o hackernoon撰写的原始文章:适用于Python开发人员的AsyncIO Eu me lembro do exato momento em que eu pensei, “Uau, isso e…
在Next.js和React中搭建Cesium项目
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中…
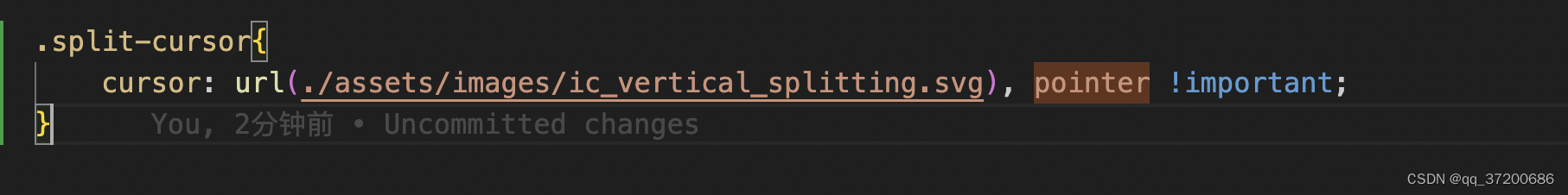
threejs中修改鼠标cursor不生效的问题修复
需求:
当鼠标hover一个元素时,cursor为自定义的图标
问题描述: threejs中修改canvas的鼠标cursor为自定义的图标不生效。
问题原因:
引入了dragcontrols,查看dragControls的代码,可以看到代码中有对cur…
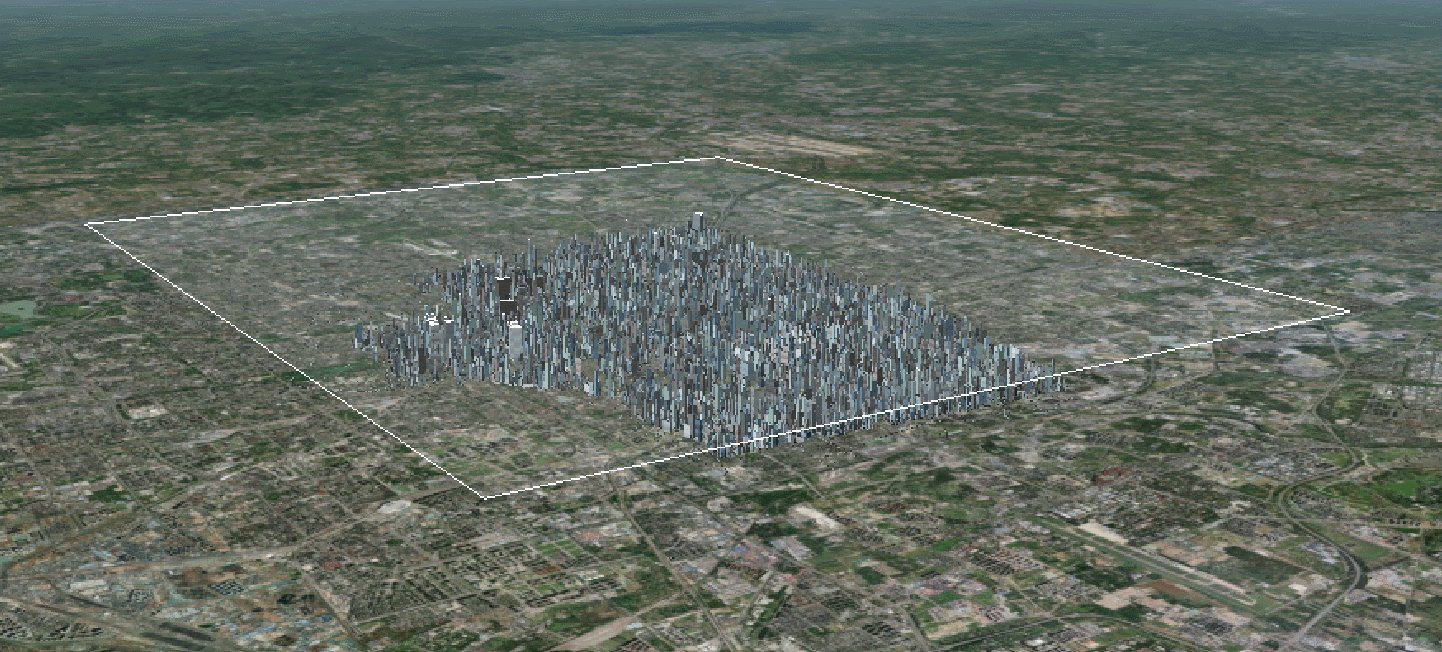
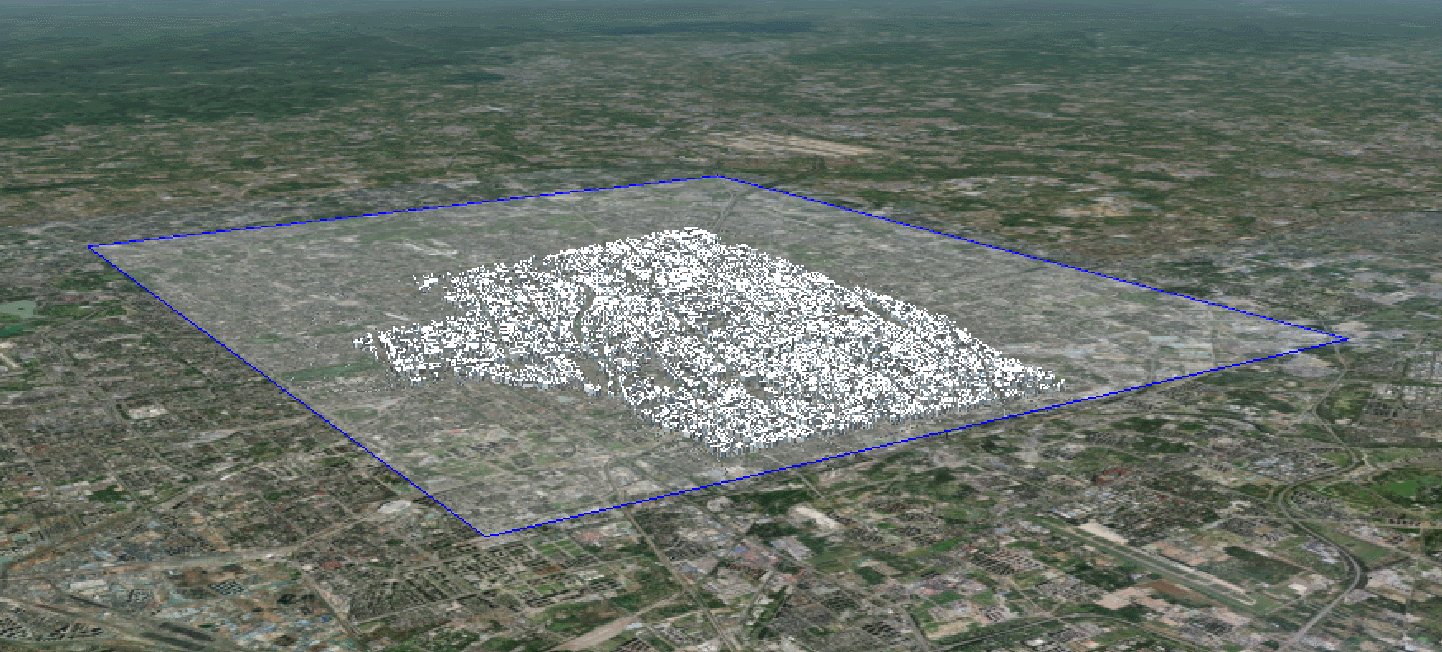
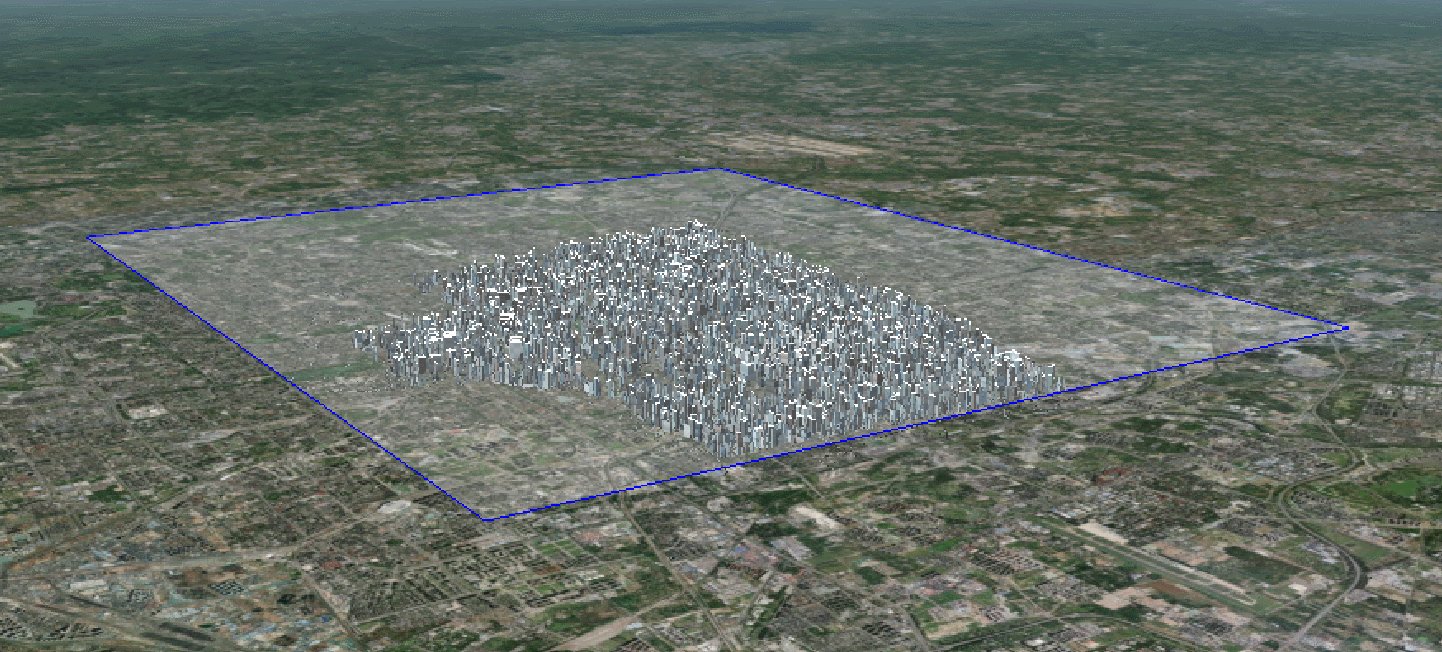
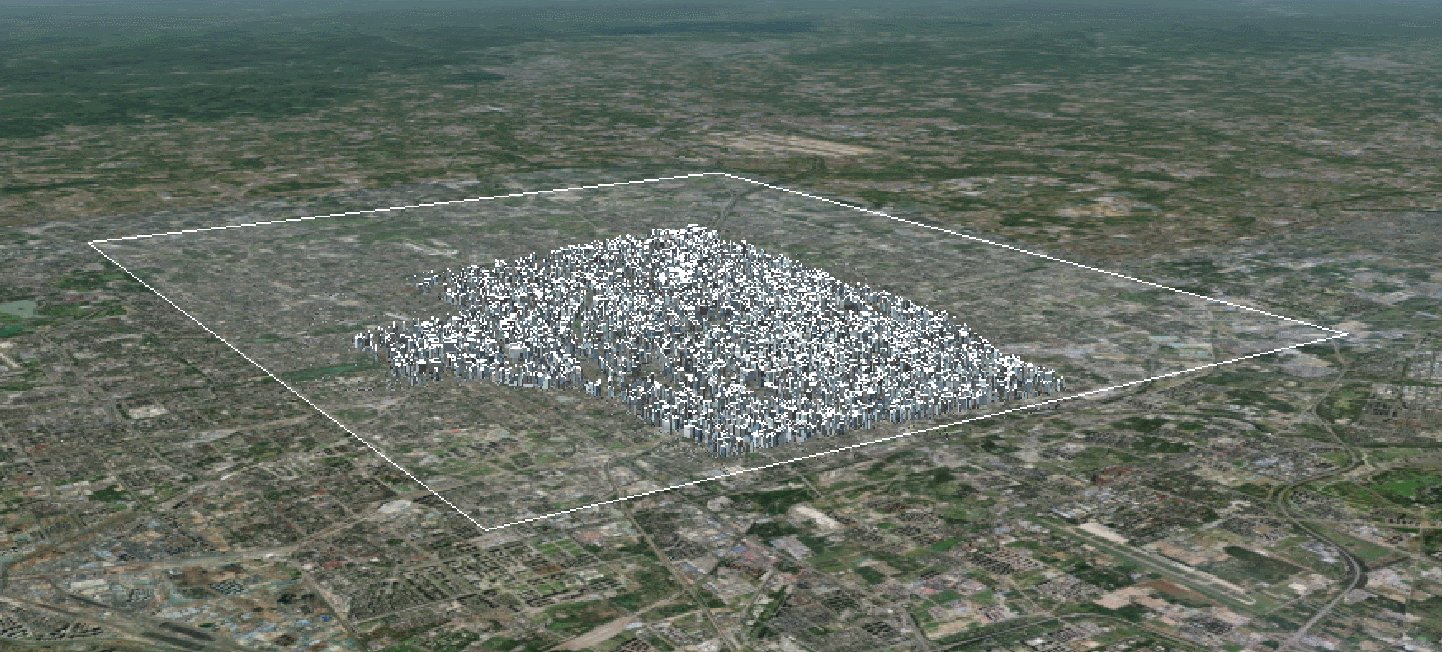
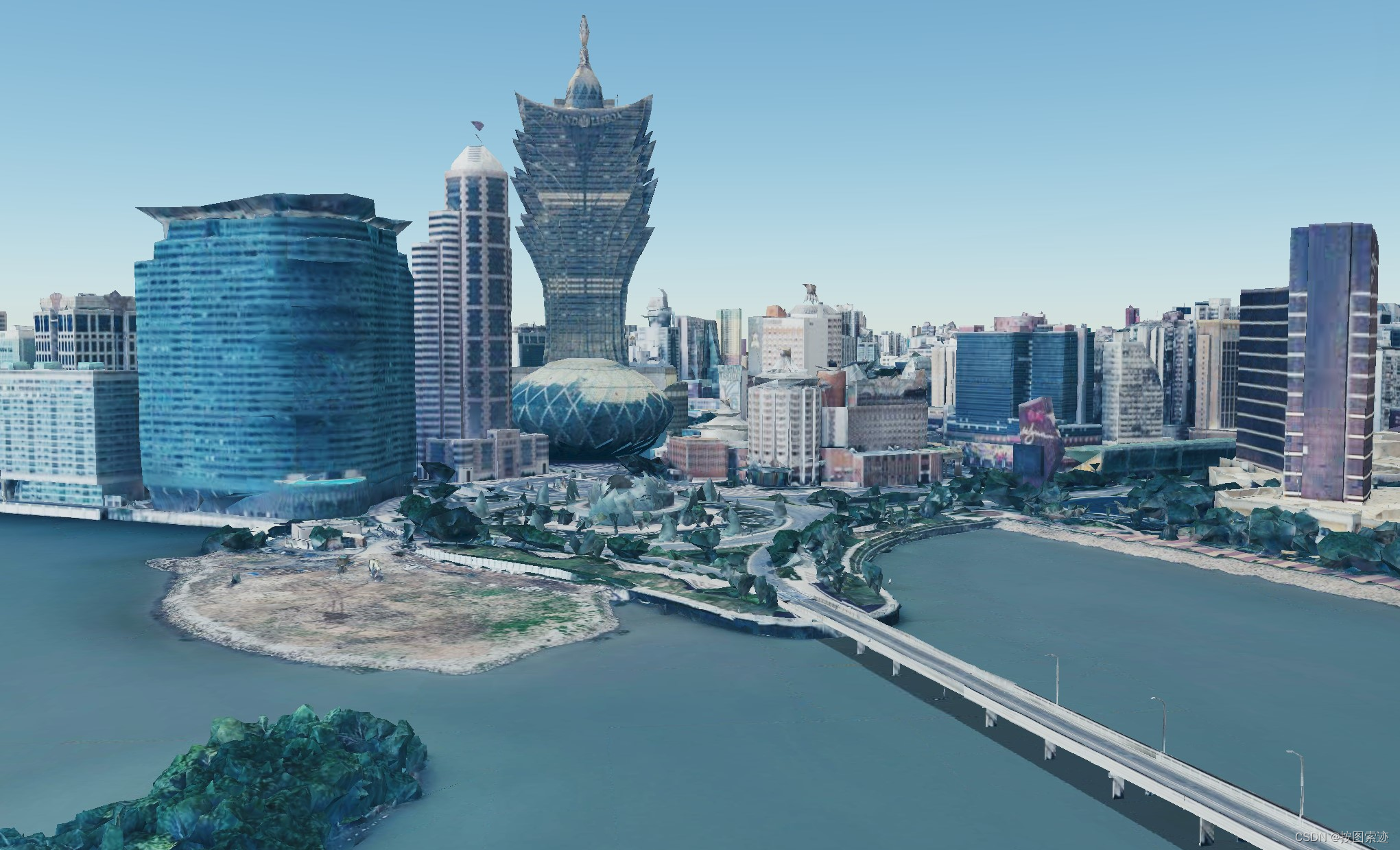
three.js学习-智慧城市
前言 在前面基础知识(摄像机,渲染器,轨道控制器,坐标轴,场景适配,渲染循环、几何体、材质、光等)有了基础了解后,还需要对着色器(坐标)有一定的学习了解然后就…
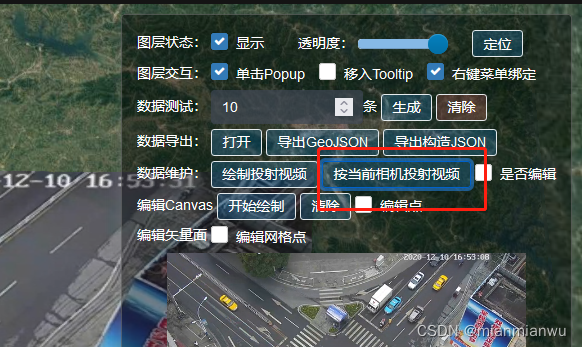
Mars3d实现【按当前相机视域页在地球上投射视频】功能
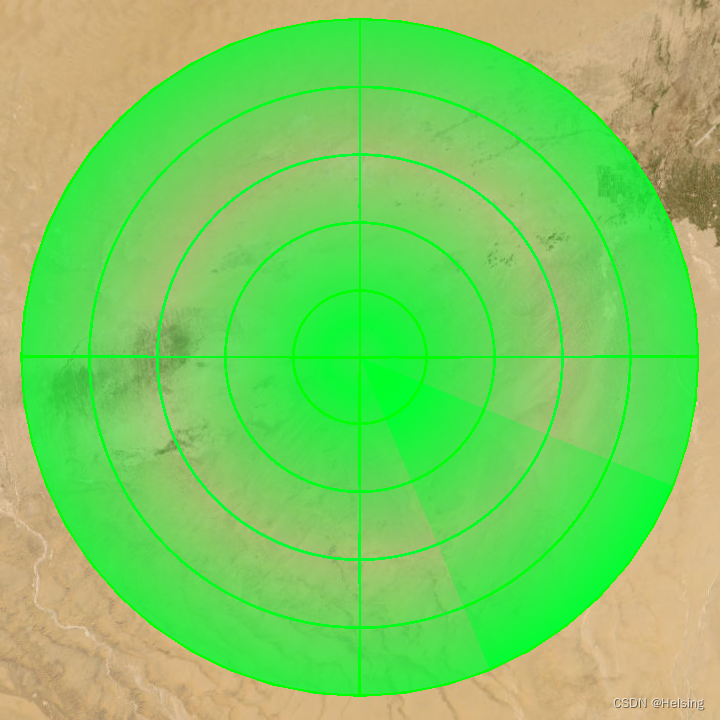
通过mars3d实现按当前相机视域页在地球上投射视频进行视频投射效果:
相关代码:
// 按当前相机投射视频
export function startDrawGraphic2() {const ellipsoid map.scene.globe.ellipsoidconst canvas map.scene.canvasconst pt1 map.camera.pickE…
unity(WebGL) 把截图保存下载到本地
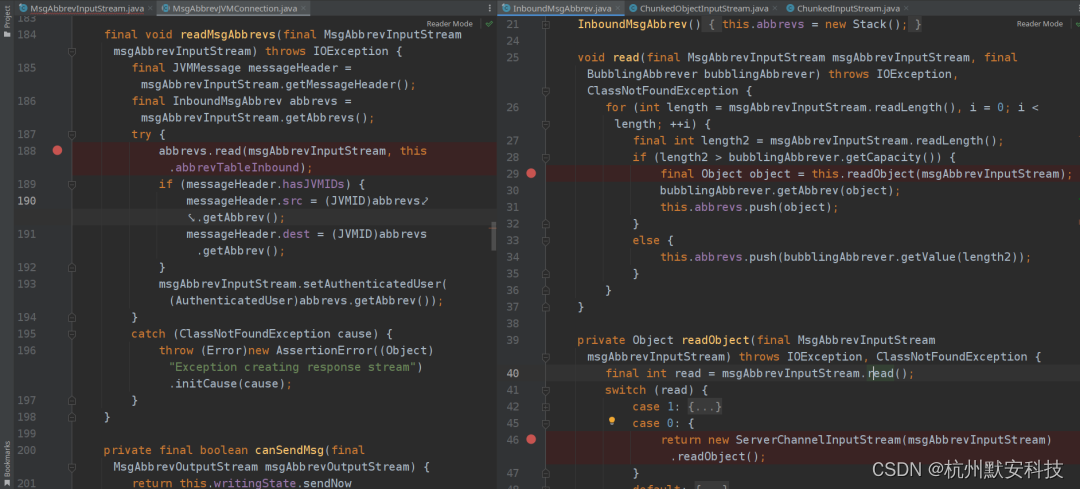
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、编写jslib二、c#代码1.引入插件2.测试调用 总结 前言
提示:这里可以添加本文要记录的大概内容: 尊重原著: 原文链接: https://blog…
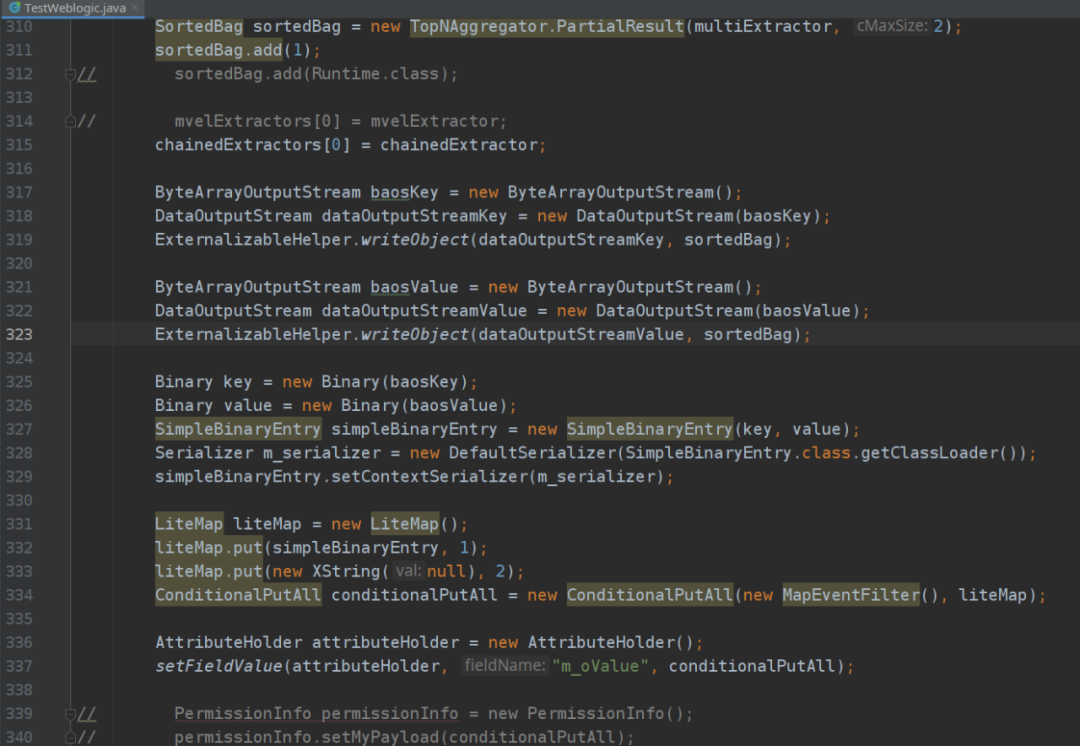
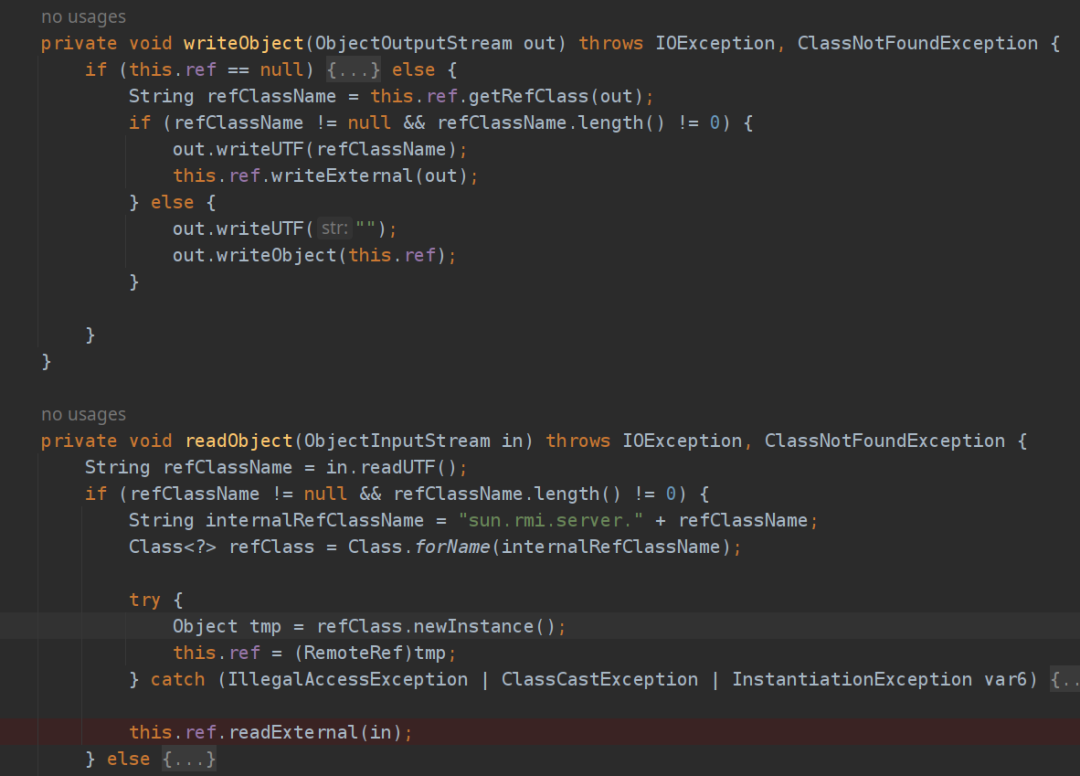
Weblogic安全漫谈(四)
黑名单机制必然会推动两种研究方向的发展:一是挖掘不在黑名单的新组件,是为绕过规则;二是发掘检查的盲区,是为绕过逻辑。
CVE-2020-14756
二次反序列化具有对抗检查逻辑的天生丽质,在CVE-2018-2893中就有利用字节数组…
altair 8800_Python数据可视化场景的戏剧性浏览(包括ggpy和Altair)
altair 8800由Dan Saber | 2017年4月19日 (by Dan Saber | April 19, 2017)This post originally appeared on Dan Saber’s blog. We thought it was hilarious, so we asked him if we could repost it. He generously agreed! 该帖子最初出现在Dan Saber的博客上。 我们认为…
GPT应用程序的上线流程
将GPT应用程序上线涉及多个步骤,包括开发、测试、部署和发布。以下是一般的上线流程,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 开发和测试: 在开发阶段,确保您…
WebGL中开发AR应用
WebGL在本质上是用于在浏览器中进行3D和2D图形渲染的技术,而增强现实(AR)通常需要与现实世界的环境进行交互。要在WebGL中开发AR应用,您可以采取以下步骤,希望对大家有所帮助。北京木奇移动技术有限公司,专…
unity 发布WebGL 读取streamingAssets文件夹内的TXT 遇到的问题
读取的文件路径上代码 string path Path.Combine(Application.streamingAssetsPath, "data.txt"); //unity Editor,webgl 端 都可以读取string path Application.streamingAssetsPath "/data.txt"; …
WebGL HUD(平视显示器)
目录
HUD(平视显示器)
如何实现HUD
示例程序(HUD.html)
示例程序(HUD.js)
代码详解
在网页文字上方显示三维物体
代码详解 HUD(平视显示器)
平视显示器(head…
狂肝10个月手搓GPU,他们在《我的世界》里面玩《我的世界》
梦晨 衡宇 萧箫 发自 凹非寺量子位 | 公众号 QbitAI自从有人在《我的世界》里用红石电路造出CPU,就流传着一个梗:总有一天,这帮红石佬能在我的世界里玩上我的世界。这一天,真的来了!先来看这台“在无MOD纯原版我的世界…
将WebGL打包的unity项目部署至Vue中
一、webgl打包
创建一个空项目(或者直接使用现成的项目都可以)这里以该空项目为例子 注意: 如果你的unity项目中有文字,不需要使用unity默认的字体,需要更改它的字体,否则在最后生成的页面中会显示不出来…
Unity发布WebGL报错il2cpp.exe did not run properly
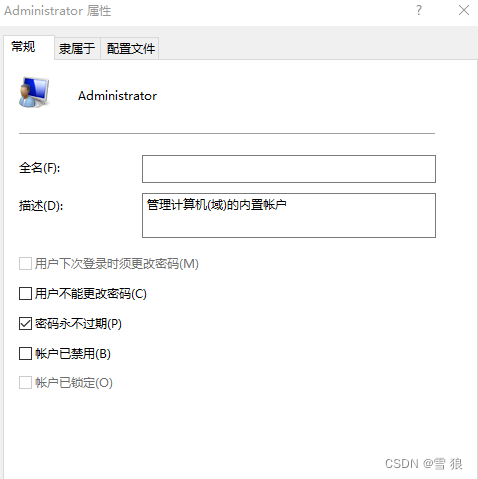
解决:路径中不能有任何中文,包括用户名都不能是中文 win10修改用户名为英文: 1、开启administrator账户。 1)、右键我的电脑,选择管理。 2)、本地用户和组—用户—Administrator 3)、右键—属性…
Weblogic安全漫谈(三)
本篇介绍coherence.jar中的漏洞利用链及后续绕过。
经历2015到2018的3年迭代后,Weblogic的黑名单逐渐完善,废掉CC反序列化更是釜底抽薪。另一方面也促使研究员去挖掘新组件新利用链,这篇介绍的就是testbnull在发现Spring写文件链后[1]&#…
Weblogic安全漫谈(二)
前言
继本系列上篇从CVE-2015-4852入手了解T3协议的构造后,本篇继续分析开启T3反序列化魔盒后的修复与绕过。
Weblogic对于10.3.6推出了p20780171和p22248372用于修复CVE-2015-4852,在补丁详情中又提示了p21984589是它的超集,所以可以直接装…
数字人实业应用场景,远远不止屏幕互动
Mixlab虚拟数字人与实业应用场景有哪些结合可能?ML1680虚拟人日记/虚拟人手表虚拟人夜店/虚拟人乐队虚拟人名片/虚拟人简历虚拟人彩铃/虚拟人病历虚拟人相亲/虚拟人陪伴......知识库来一个调研,寻找下数字虚拟人在日常生活与实业应用场景中有哪些优秀的产…
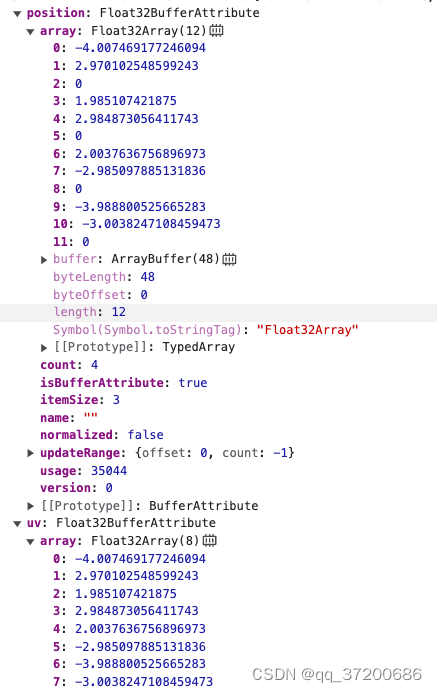
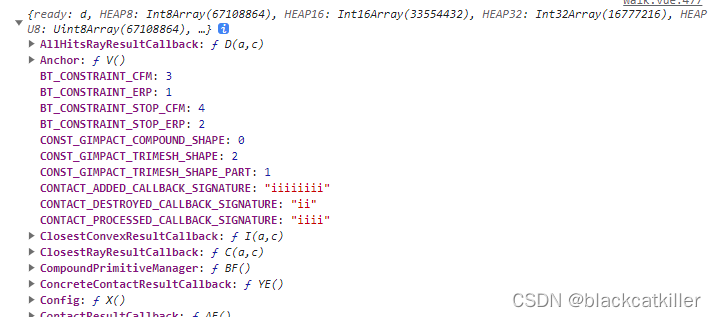
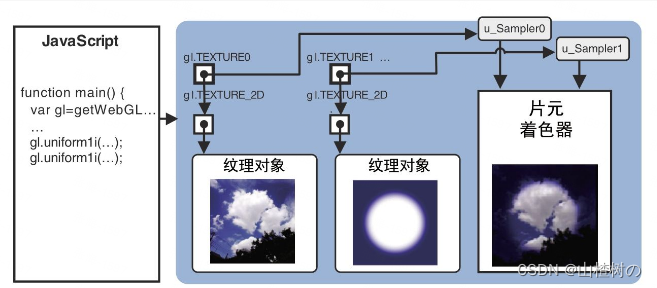
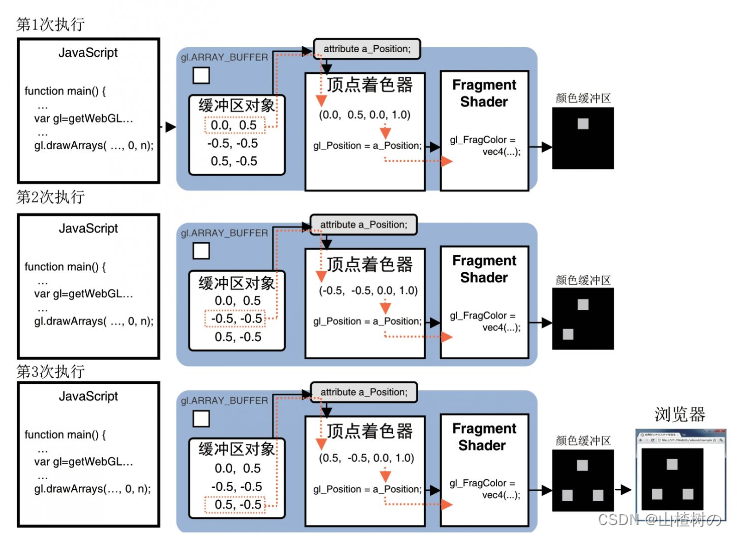
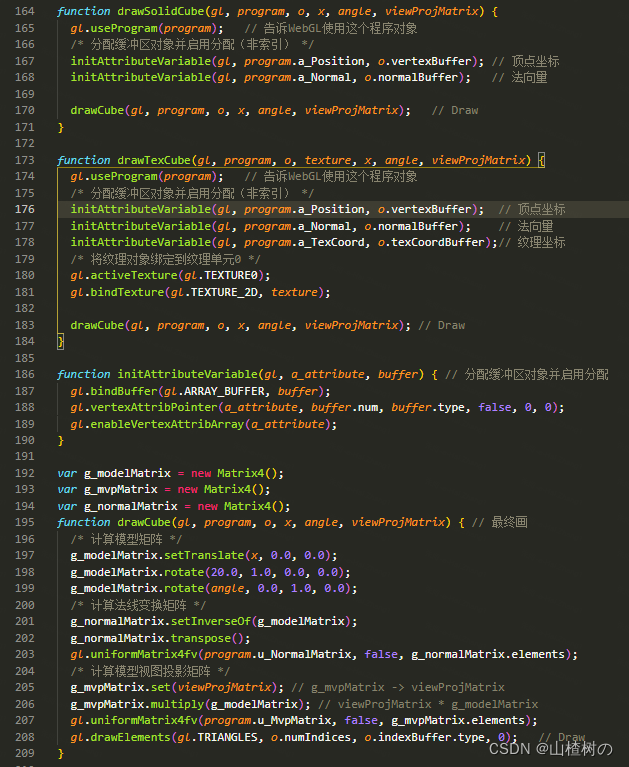
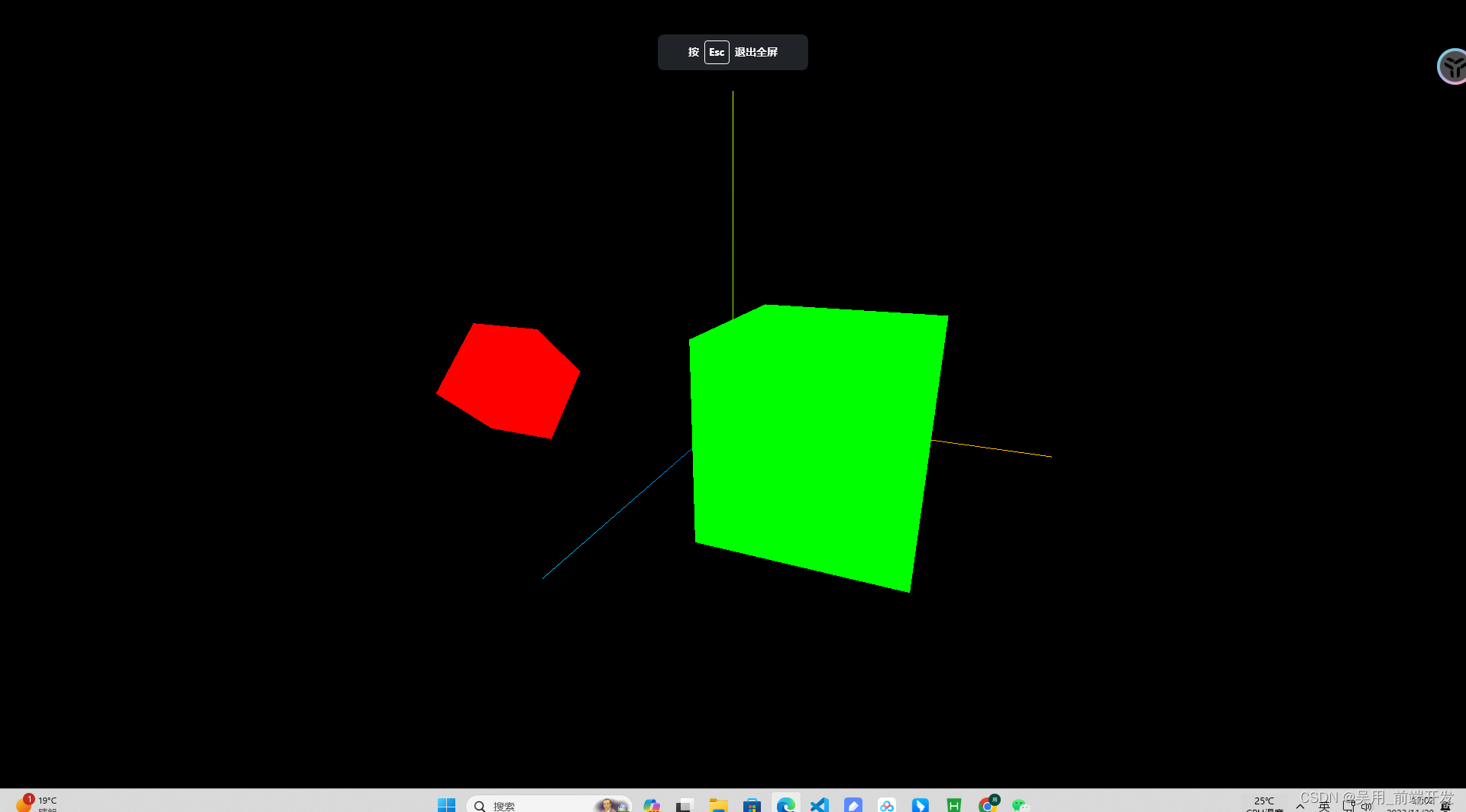
CPU和GPU交互的初理解
GPU和CPU交互的那部分可以看成一个全局表GPU_table, 这个表里的一级下表为ARRAY_BUFFER,ELEMENT_ARRAY_BUFFER等各种buffer 单看这个一级表可以把他们理解为各种缓冲区 这个表里的二级下表为各种glID缓冲对象 这个表里的三级下表为实实在在的data
特别注意…
webGL开发微信小游戏
WebGL 是一种用于在浏览器中渲染 2D 和 3D 图形的 JavaScript API。微信小游戏本质上是在微信环境中运行的基于 Web 技术的应用,因此你可以使用 WebGL 来开发小游戏。以下是基于 WebGL 开发微信小游戏的一般步骤,希望对大家有所帮助。北京木奇移动技术有…
Unity打包WebGL: 导入Vue
Unity打包WebGL: 导入Vue
1. 介绍
1.1 任务
记录将Unity项目打包成WebGL,并集成到Vue项目中的过程。
1.2 环境
Unity:2021.3Vue: 2
2. Unity项目
2.1 UI界面 2.2 添加插件 构建WebGL项目需要添加一个.jslib文件,用于Unity脚本函数与JavaScript函数…
技术文章 | 如何将 HTML5 性能发挥到极致
本文来源于阿里云-云栖社区,原文点击这里。 HTML5作为新兴领域越来越热。然而在移动设备硬件性能弱于PC的背景下,对性能的需求显得更为重要,而HTML5性能优化前与优化后有着极大的差别,如何优化才能提高性能,对此熟知的…
VR技术在数据中心3D机房中的应用(下)
VR技术在数据中心3D机房中的应用 (下) 前面给大家简单科普了一下VR的硬件设备以及VR在各个领域的应用,是不是觉得非常高大上?千言万语概括成一句话,VR能给用户带来前所未有的沉浸感和交互方式,让人足不出户…
JMeter压测笔记
每个资深测试工程师,必须掌握的测试工具,熟练使用Jmeter能大大提高工作效率。熟练使用Jmeter后, 能用Jmeter搞定的事情,你就不会使用LoadRunner了。Jmeter 是一款使用Java开发的,开源免费的,测试工具&#…
threejs使用input type=file加载glb模型
项目场景:
以前都是本地加载glb模型,最近在测试使用input typefile来输入模型。发现了一些问题。
问题描述
在使用 LoadingManager得setURLModifier添加模型得时候会报错:THREE.GLTFLoader: Couldn’t load texture,但是gltf没…
WebGL笔记:矩阵缩放的数学原理和实现
矩阵缩放的数学原理
和平移一样,以同样的原理,也可以理解缩放矩阵让向量OA基于原点进行缩放 x方向上缩放:sxy方向上缩放:syz方向上缩放:sz 最终得到向量OB 矩阵缩放的应用
比如我要让顶点在x轴向缩放2,y轴…
Cesium 相机设置
1.setView 直接跳转到目的地 // 设置相机位置 const position Cesium.Cartesian3.fromDegrees(113, 31, 20000); // setView通过定义相机目的地(方向),直接跳转到目的地 viewer.camera.setView({ destination: position, // 位置设置 orientation: { //…
Unity 发布WebGL平台,C#与JavaScript交互
发布H5平台,接入SDK,比如微信等,涉及到C#与JS的交互。
jslib(JavaScript Library)是Unity的一种机制,允许你在C#中通过JavaScript代码来执行一些操作。这是一种高级的技巧,主要用于一些特殊情况…
VR技术在数据中心3D机房中的应用(上)
前言 前两天跟朋友A吃饭,吃着吃着就说到了VR。近几年来,VR技术越来越火,感觉能跟VR沾点边的都特别高大上,朋友A也是,一提到VR,就怎么都掩盖不住他发自肺腑的敬仰之情。好吧,作为一个技术宅&…
WebGL和OpenGL之间的差异
推荐:使用 NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 WebGL和OpenGL是与图形处理有关的技术标准,它们在计算机图形中扮演着重要的角色。本文将介绍WebGL和OpenGL的区别,并重点介绍"WebGL"和"OpenGL"的特点。
一…
打造最美HTML5 3D机房 —— 第二季重磅回归
前情提要
前阵子写了一篇打造最美html5 3d机房,介绍了如何用html5在网页上创建无插件的精美3d机房场景。这两个月以来,陆续收到很多朋友的鼓(膝)励(盖),受宠若惊之余,对索要源代码的…
软件开发测试系统的建立
建立一个有效的集成测试系统需要综合考虑工具、流程和团队协作等多个方面。以下是建立集成测试系统的一些建议,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.明确定义集成测试目标:
明…
数字孪生项目的技术难点
数字孪生项目的开发和实施涉及到一些技术难点,这些难点需要克服以确保项目的成功。以下是一些数字孪生项目可能面临的技术难点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.多领域建模…
vue2 集成 - 超图 - SuperMap iClient3D for WebGL 及常用方法
1:下载SuperMap iClient3D for WebGL
SuperMap iClient3D for WebGL产品包
打开资源目录如下
2:格式化项目中所用的依赖包
开发指南 从超图官网下载SuperMap iClient3D 11i (2023) SP1 for WebGL_CN.zip解压后,将Build目录下的SuperMap3D复制到项目中 \public\static…
WebGL开发地理和地球科学应用
使用WebGL开发地理和地球科学应用可以为学生提供交互式、沉浸式的学习体验,帮助他们理解地球表面的地理特征、地球科学原理以及环境变化。以下是开发地理和地球科学应用的一般步骤,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外…
Cesium深入浅出之自定义材质
引子
做为一名技术宅却没有能拿得出手的技术无疑是最可悲的事情。三年前,当我第一次接触Cesium的时候就被它强大和炫丽所折服,最关键的是它还是开源的。以前我一直是机械地敲着业务代码,好像计算机程序就只能干这点事情一样,而 C…
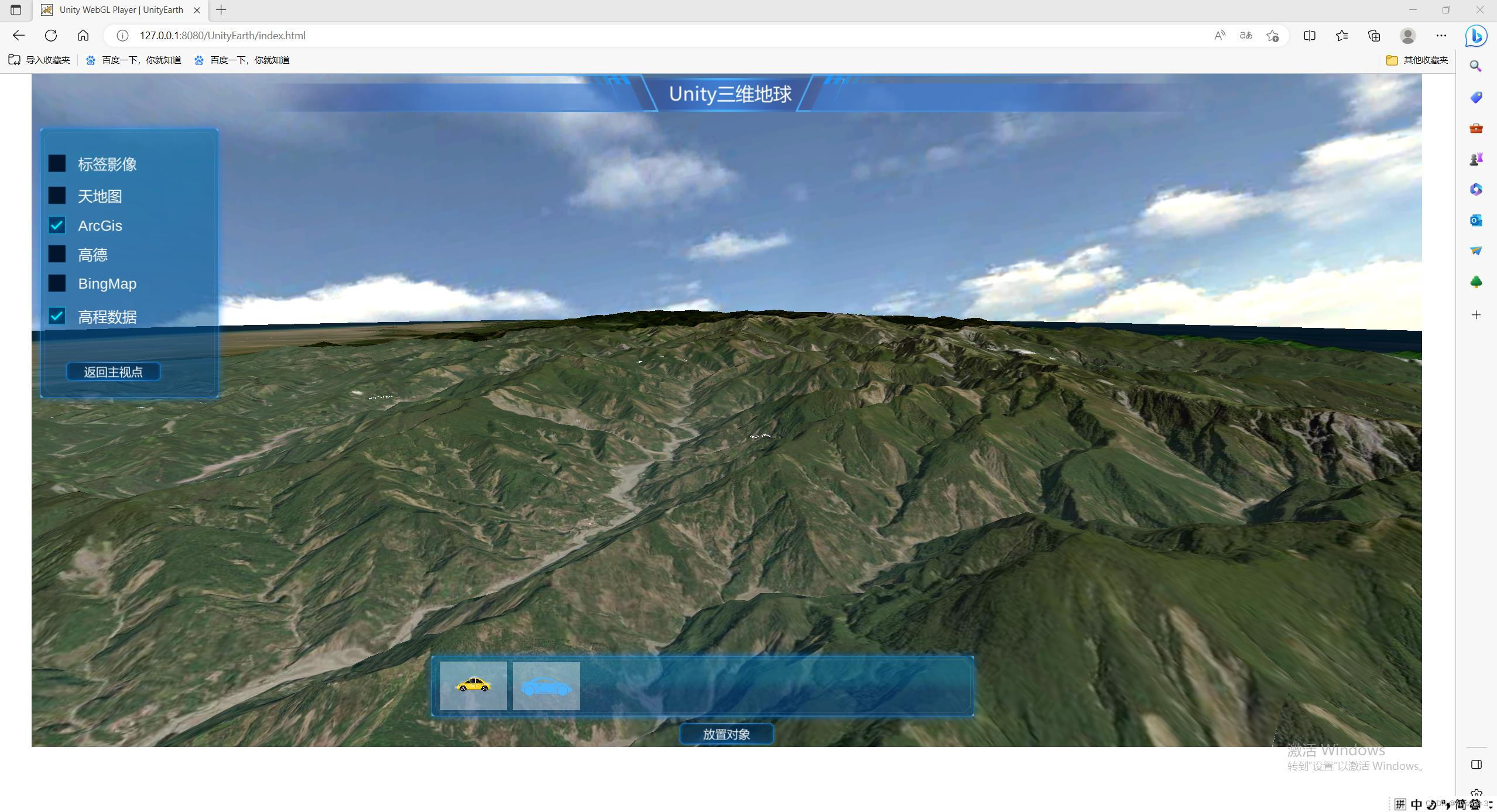
Unity WebGL三维地球
1.支持arcgis,天地图,bingmap,谷歌地图,高德地图等影像加载
2.支持高程三维地形加载
3.支持在线,离线数据加载
4.支持unity坐标和经纬度坐标互相转换
5.支持fbx模型放置在地球上
6.支持倾斜摄影数据放置在地球上
7.支持pc,w…
unity(WebGL) 截图拼接并保存本地,下载PDF
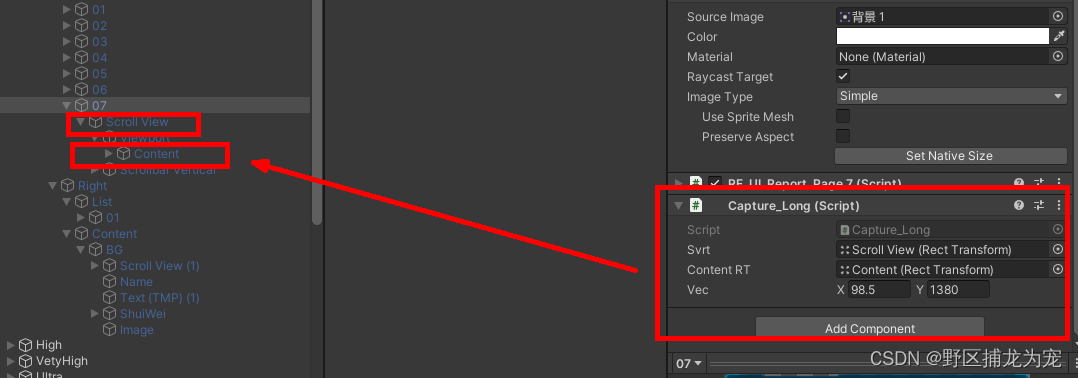
截图参考:Unity3D 局部截图、全屏截图、带UI截图三种方法_unity 截图_野区捕龙为宠的博客-CSDN博客
文档下载: Unity WebGL 生成doc保存到本地电脑_unity webgl 保存文件_野区捕龙为宠的博客-CSDN博客
中文输入:Unity WebGL中文输入 支持输…
3D探索——Web 3D哪家强?
腾讯DeepOcean原创文章:http://dopro.io/web-3d-power.html 得益于手机厂商爆炸式的配置堆砌与移动互联时代到来,html在手机上的效果愈加丰富,Web开发者已经不满足于2D效果的实现,而把目标放到了更加炫酷的3D效果上。 在Web3D百花…
了解WebGL三维技术
文章目录 什么是WebGLWebGLOpenGL 什么是WebGL
WebGL
WebGL是一项结合了HTML5和JavaScript,用来在网页上绘制和渲染复杂三维图形的技术。WebGL通过JavaScript操作OpenGL接口的标准,把三维空间图像显示在二维的屏幕上。所以它的本质就是JavaScript操作O…
Cesium - custom primitve 的使用
cesium的官方例子 Custom Primitive 很有用,通过这个例子可以学到 如何在 cesium 中 自定义几何体 和 着色器。
<!DOCTYPE html>
<html lang"en"><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compat…
如何生成玫瑰?|数字艺术
现象背后的规律,总是令人着迷的!今天我们来看莫拉尔玫瑰 (Maurer rose)的做法,也有将 Maurer rose 翻译成毛瑞尔,它是一种很漂亮的图形 —— 玫瑰线的变异品种。相关软件:数学图形可视化工具莫拉…
眼睛函数,奇妙的数学函数 | 数字艺术
上一期文章,看到读者朋友们对这类艺术数学函数十分感兴趣,这期我就再多增加一些这部分的内容吧。这些同时也是我以前积累的美妙的数学函数,欢迎大家看完加入我们的读者群,来与我交流!眼睛函数猜猜这个函数在极坐标情况…
全民打枪!在3D模型上的2D血条如何实现?
大家好,我是「杨宗宝」,穿越来到了现代!很高兴你能认识到我,因为我现在不喜欢舞枪弄棒,而痴迷于敲代码,特别是游戏代码!虽然我参与过触控的“捕鱼打人3”,但好像没什么感觉ÿ…
数字孪生的建模工具及特点
数字孪生的建模工具是用于创建、模拟和分析数字孪生模型的软件工具。这些工具提供了对物理系统或过程进行数字化建模和仿真的能力。以下是一些常见的数字孪生建模工具及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司&…
WebGL开发虚拟旅游应用
WebGL可以用于开发虚拟旅游应用,提供用户在浏览器中探索虚拟景点和环境的交互体验。以下是在WebGL中开发虚拟旅游应用的一般流程,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.需求分析…
Three.js + Theatre.js WebGL动画制作简明教程
在这个教程中,我们将介绍 Theatre.js 的基础知识并探索如何制作令人惊叹的动画序列。 我们将演示如何为 Three.js 立方体制作动画、集成引人注目的视觉效果、修改颜色、试验 HTML 元素以及以特定时间间隔将动画与声音播放同步。 推荐:用 NSDT编辑器 快速…
vue2 集成 - 超图-SuperMap iClient3D for WebGL
1:下载SuperMap iClient3D for WebGL
SuperMap iClient3D for WebGL产品包
打开资源目录如下
2:格式化项目中所用的依赖包
开发指南 从超图官网下载SuperMap iClient3D 11i (2023) SP1 for WebGL_CN.zip解压后,将Build目录下的SuperMap3D复制到项目中 \public\static…
div 自定义画布_通过画布自定义动画光标
div 自定义画布Warning: dont do this. Stop it! Just. Dont. 警告:请勿这样做。 停下来! 只是。 别。 So theres this hack by Ben Foxall that shows how you can escape the browser window and draw outside the page. I had to try it myself. So …
一个算法大神的私人笔记之字符串匹配算法
前言假如有一个很长的字符串 A(主串) 和一个短的字符串 B(模式串),如果想知道字符串 B 是否存在于字符串 A 中,我们会怎么做呢?BF 算法首先,我们想到的最简单的办法肯定是࿰…
《大明王朝》不断被征服的谭纶
原创不易,求分享、求一键三连前情回顾《大明王朝》雪崩前,精英们的狂欢《大明王朝》君以此兴,必以此亡《大明王朝》天地不仁,百官不争《大明王朝》书生误国,妄谈方略《大明王朝》阴谋诡计,下三路招呼《大明…
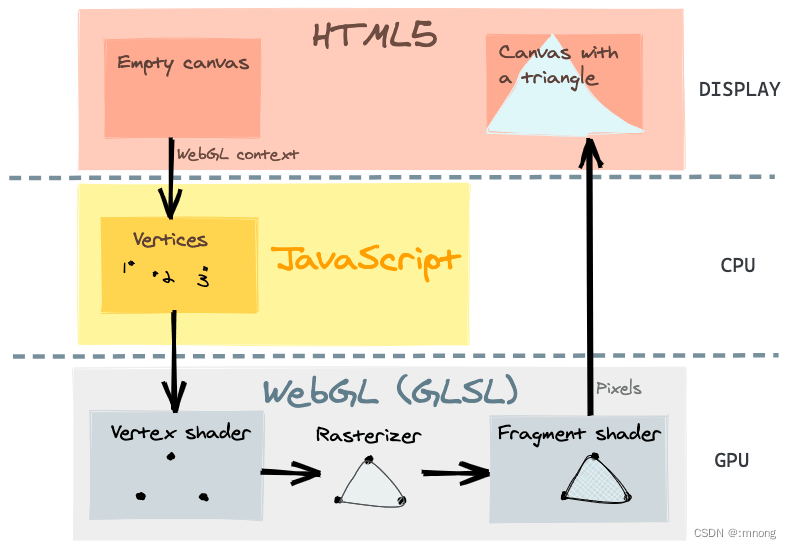
《WebGL编程指南》 WebGL简介
WebGL概述
WebGL,是一项用来在网页上绘制和渲染复杂三维图形,并允许用户与之进行交互的技术。
WebGL程序的结构
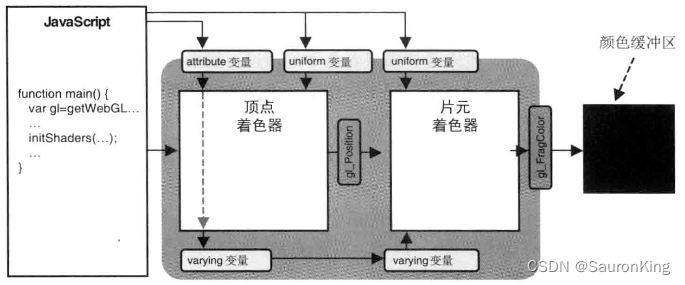
WebGL页面包含了三种语言:HTML5、JavaScript、GLSL ES(openGL着色器语言)。如下图所示: …
刘德华在现场吗?虚拟制片时代的到来 | Mixlab混合式体验技术
今年春晚,刘德华在现场吗?等文末再回答这一问题~先分享下,我最近看到的法国数字艺术家Fabien Barrau使用无人机摄影制作的一系列被称为《未来的新闻》的照片。纽约贫瘠之地的帝国大厦海平面上升侵蚀了自由女神像巴黎成为沙漠作者通过合成的图…
元宇宙:超越现实体验,Meta-Architect能设计什么?
metaverse这个词的前缀 meta,意为超越,我认为更多的要探讨超越现实的体验。Amy 现实的体验有哪些?shadowAmy我们(AIUX)采用四维体验因子分析法。将笼统抽象不被清晰定义的主观体验感知,拆解为了4种更能进行…
Webgl开发输入框兼容问题及开发注意的问题
Webgl开发输入框【InputField组件】输入中文说明解决方案一通过重写原生的InputField组件来兼容解决方案二通过打包后自己定义JS总结说明 最近一直再搞WEBGL平台的项目,花了好几天解决InputField组件输入中文的问题。在这记录一下避免再次入坑!ÿ…
mapbox加载高程图结果谷歌浏览器提示无法初始化WebGl???
用了这个步骤操作成功的
网址:https://zhuanlan.zhihu.com/p/24794967 全文防删备用: 因工作需要碰到了高版本 chrome 不支持 WebGL 的情况,于是整理了一下解决方法,如有疏漏请指出。Chrome 是对 WebGL 支持度最好的浏览器&#…
threejs加载file格式的gltf模型,使用input type=file加载gltf模型
项目场景:
使用input选择gltf加载模型
问题描述
gltf有多个文件如何塞给GLTFLoader加载(不知道怎么办)。
解决方案:
最后在threejs官网看到解决办法
解决思路 URL.createObjectURL(bolb/file) 1:input输入文件获…
webgl中加载模型要求以及优化方案
因为是web端加载,所以模型要尽可能的小,三角面尽可能的少,不然的话请求效率以及gpu渲染效率会大打折扣以下是个人基于自己电脑配置(显存2G)做出的要求推荐,高性能大佬可以直接忽视
一、模型大小
常用模型…
【超图】SuperMap iClient3D for WebGL/WebGPU ——暴雪
作者:taco 时隔多年北京又开始降下了特大暴雪。身为打工人的你有没有居家办公呢?反正小编我是没有。既然没有借着暴雪的功劳居家办公,那就接着雪来输出一篇博客好了。基于SuperMap iClient3D for WebGL/WebGPU 实现暴雪仿真效果。 先来看下效…
2D应用开发是选择WebGL 还是选择Canvas?
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 在介绍WebGL和Canvas的区别和联系之前,需要先了解它们各自的定义和特点。
WebGL是一种基于标准HTML5的技术,用于在Web浏览器中实时渲染3D图形。它是由Khronos Group开发的一套…
矩阵卷积的卷积核_画布像素2:卷积矩阵
矩阵卷积的卷积核In the previous post I talked about manipulating and changing pixels in an image (using JavaScript and canvas) one at a time. We took a single pixel and messed around with its R, G, B or A values. 在上一篇文章中,我谈到了一次处理和…
webGL开发智慧城市流程
开发智慧城市的WebGL应用程序涉及多个方面,包括城市模型、实时数据集成、用户界面设计等。以下是一个一般性的流程,您可以根据项目的具体需求进行调整,希望对大家有所帮助。 1.需求分析: 确定智慧城市应用程序的具体需求和功能。考…
软件外包开发的需求对接
软件外包开发的成功与否很大程度上取决于需求对接的有效性。以下是一些建议,可帮助您在软件外包开发中进行需求对接,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.明确业务目标和需求&…
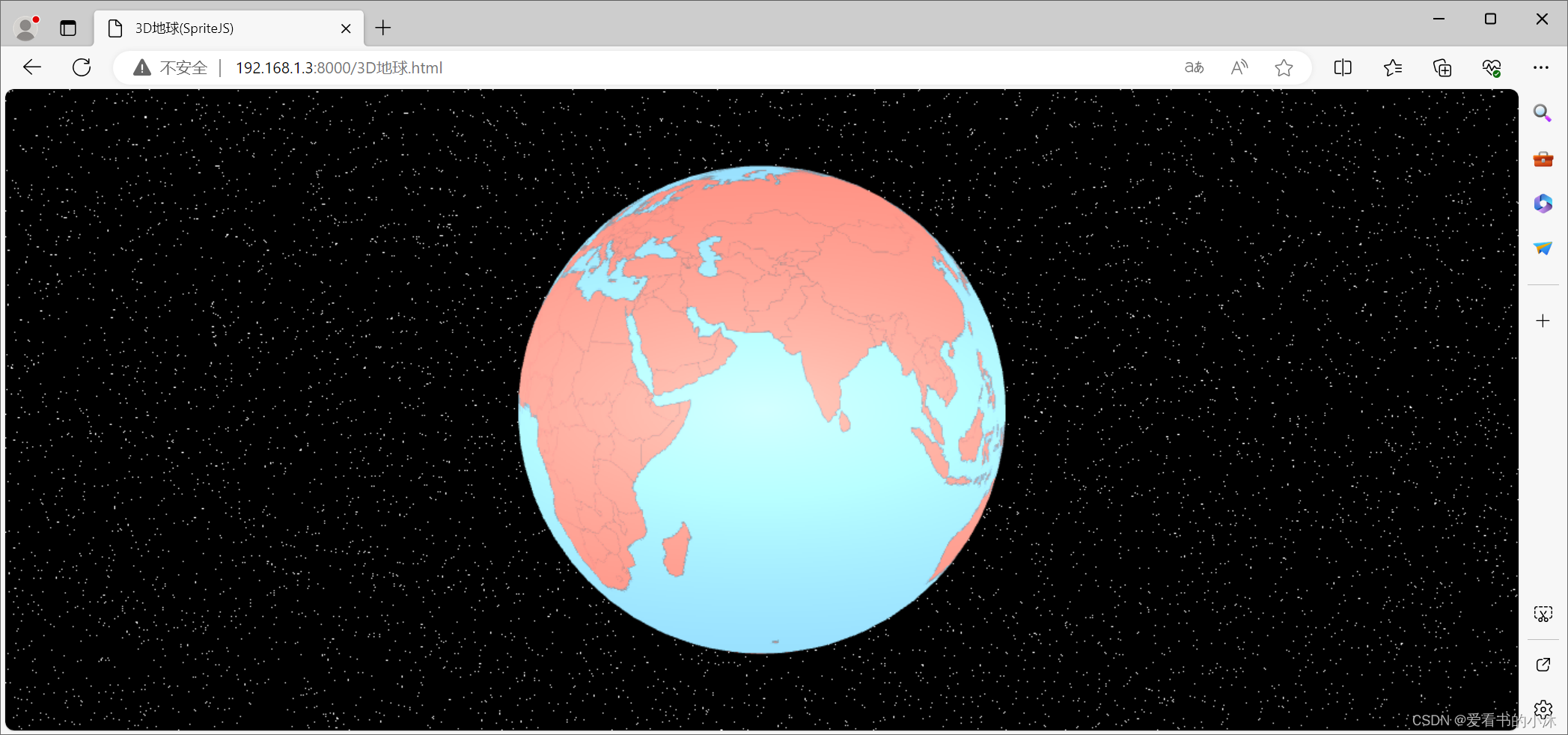
【小沐学GIS】基于WebGL绘制三维数字地球Earth(OpenGL)
🍺三维数字地球系列相关文章如下🍺:1【小沐学GIS】基于C绘制三维数字地球Earth(OpenGL、glfw、glut)第一期2【小沐学GIS】基于C绘制三维数字地球Earth(OpenGL、glfw、glut)第二期3【小沐学GIS】…
webgl-图形非矩阵旋转
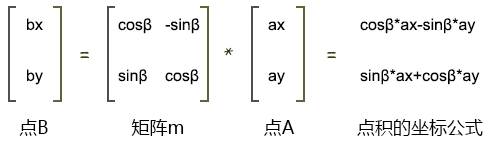
知识拓展 由(x1,y1)旋转β角度到(x2,y2)
根据圆极坐标方程
x1 r*cosα
y1 r*sinα
可得
x2 r*cos(α β) r*cosα*cosβ - r*sinα*sinβ,因为x1 r*cosα,y1 r*sinα,所以x2 x1*cosβ -y1*sinβ…
three.js 细一万倍教程 从入门到精通(一)
目录
一、three.js开发环境搭建
1.1、使用parcel搭建开发环境
1.2、使用three.js渲染第一个场景和物体
1.3、轨道控制器查看物体
二、three.js辅助设置
2.1、添加坐标轴辅助器
2.2、设置物体移动
2.3、物体的缩放与旋转
缩放
旋转
2.4、应用requestAnimationFrame
…
js 画布翻转_将照片加载到画布中,然后翻转
js 画布翻转Today our family went to the yearly photo session with the girls. We took one shot that can be looked normally, as well as upside down, so I was wondering can you flip an image using a canvas tag. Turns out, yes, you can and its pretty easy. 今…
【Web端CAD/CAE文字标注】webgl+canvas 2d实现文字标注功能
一、需求背景
在CAD/CAE领域经常会遇到显示节点编号这种需求,效果如下图: 本文介绍如何在WebGL中实现文字的显示,对于如何在OpenGL中实现请绕路。
二、实现原理
Canvas是HTML5提供的元素,用于在网页上绘制图形,其支…
nrr评分预测_NRR的完整形式是什么?
nrr评分预测NRR:不要求答复/不需要答复 (NRR: No Reply Requested / No Reply Required) NRR is an abbreviation of "No Reply Requested" or "No Reply Required". NRR是“不请求任何回复”或“不需要任何回复”的缩写。 It is an expressi…
手撕布隆过滤器,真香!
作者 | 杜如东要想学会递归,首先学会递归一、问题背景不安全网页的黑名单包含 100 亿个黑名单网页,每个网页的 URL 最多占用 64 字节。现在想要实现一种网页过滤系统,可以根据网页的 URL 判断该网站是否在黑名单上,请设计该系统。…
苹果IOS系统webglcontextlost问题-解决方案
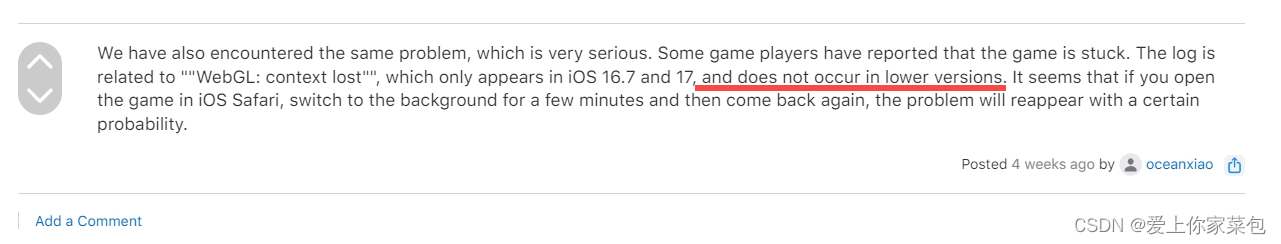
问题描述
在IOS手机 解码视频流的时候,第一次可以正常播放,但只要IOS手机熄屏,再重新唤醒,就会一直播放失败,无论换哪个浏览器都不行。安卓手机则一切正常。
经过排查,发现 IOS手机 的浏览器会无故 webGL…
关于js学习-初体验
js学习 为什么分类到opengl?前言js的基础语法1.Variables(变量):2.Data Types(数据类型):3.Arrays:4.Objects:5.Operators:6.Control Structures:7.Functions:8.Events(事件):9. Comments(注释): 思考:difference of var and let1.Scope(范围):2.Hoisting(变量提升):3.Re-decl…
WebGL 渲染三维图形作为纹理贴到另一个三维物体表面
目录
渲染到纹理
帧缓冲区对象和渲染缓冲区对象
帧缓冲区对象
帧缓冲区对象的结构
如何实现渲染到纹理
示例程序(FramebufferObject.js)
创建帧缓冲区对象(gl.createFramebuffer())
gl.createFra…
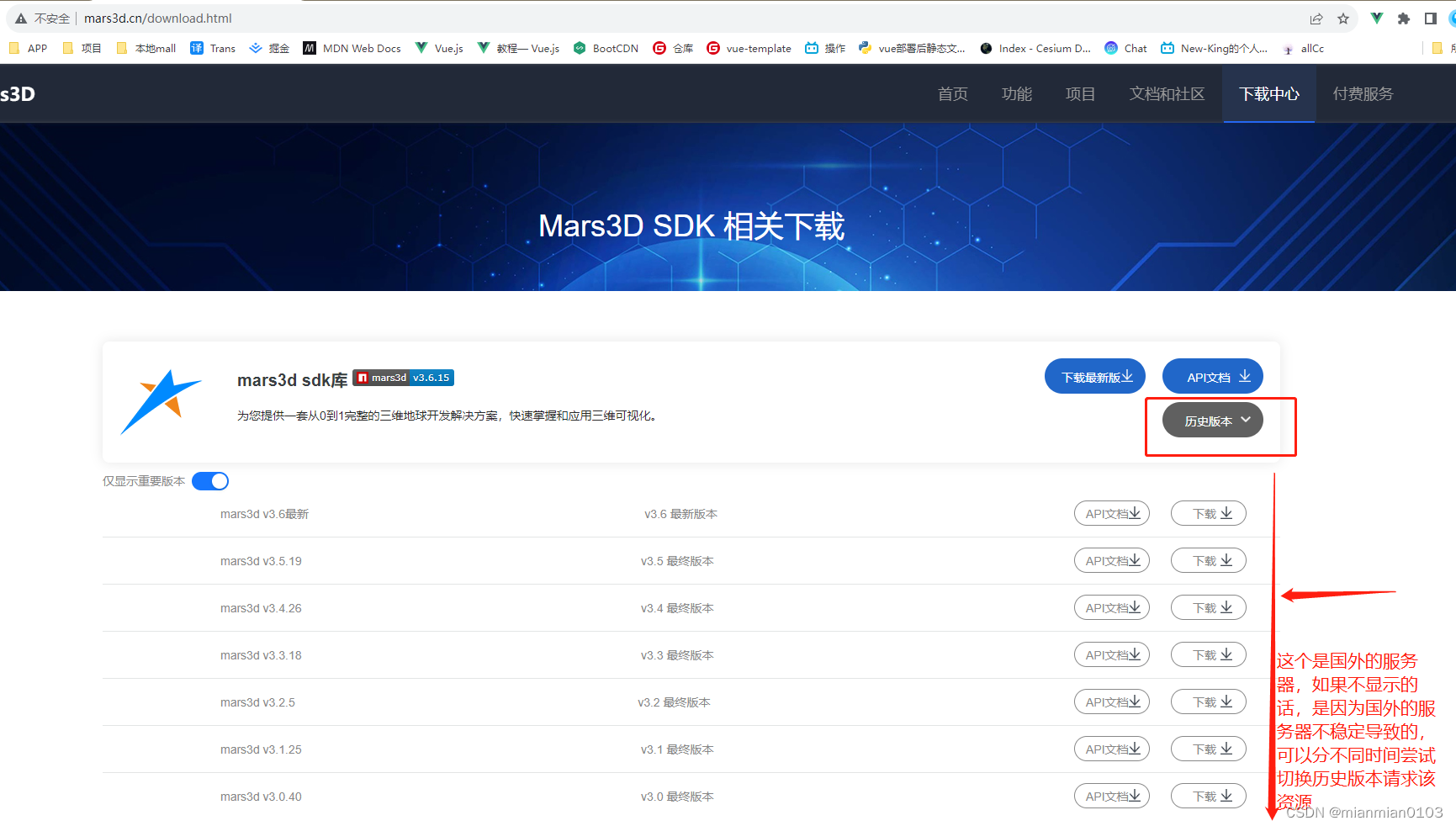
关于引用unpkg.com的mars3d相关依赖文件报错无法请求的说明
问题来源:
1.关于引用unpkg.com的mars3d相关依赖文件报错无法请求的说明
说明:
1.最近npm、unpkeg都访问异常,可能是unpkg.com等国外的服务器不稳定导致的请求未响应。
解决方案:
1.请切换静态文件引入的方式请求相关资源。参…
【Mars3d】关于locationBar等控件的css样式冲突处理问题
【Mars3d】关于locationBar等控件的css样式冲突处理问题
问题场景:
1.通过代码加载new mars3d.control.Zoom(或者通过地球map初始化配置 option.control {加载放大缩小工具控件的时候,出现图标的样式冲突效果:
2.sceneModePicker…
鸿蒙4.0核心技术-WebGL开发
场景介绍
WebGL主要帮助开发者在前端开发中完成图形图像的相关处理,比如绘制彩色图形等。
接口说明 表1 WebGL主要接口列表
接口名描述canvas.getContext获取canvas对象上下文。webgl.createBuffer(): WebGLBuffernullwebgl.bindBuffer(target: GLenum, buffer: …
BabylonJS(一) 前言-为什么想写这个系列
先开篇吐槽下吧,我是奔着6.0和WebGPU来的,网上各种评测也很优秀,社区活跃,打算入坑。
但......
babylonjs中文资料相对于Threejs、Unity简直是太少了..
之前有个中文站点,好像也没啥人维护了,大部分deep…
webGL编程指南 第三章 绘制四角形.helloQuadjs
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 接着 上一节 接着做使用缓冲区赋值。
本节中我们还是使用4个顶点,放在一个数组中。然后去获取缓冲区中的数据…
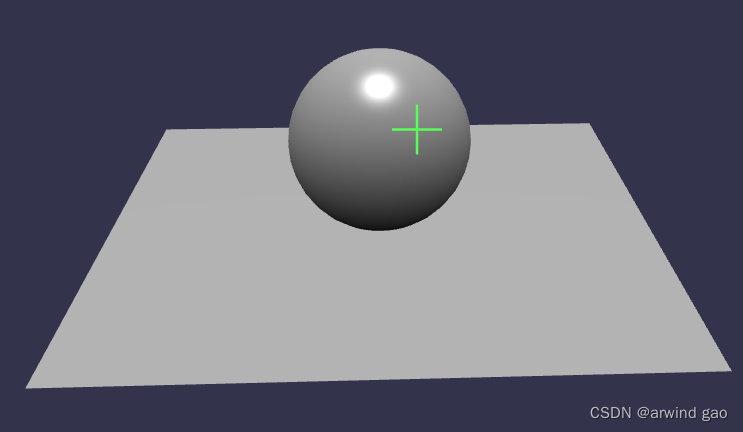
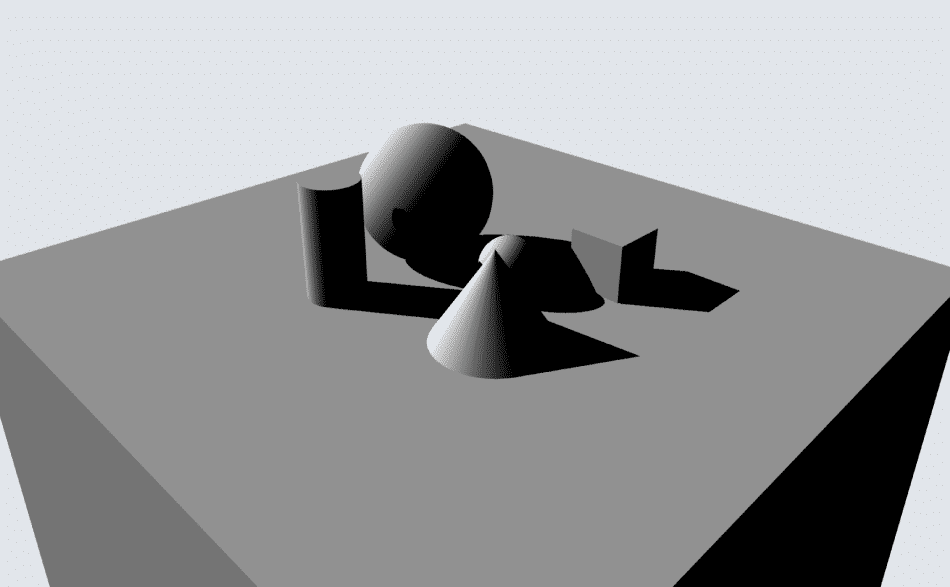
ThreeJs样例 webgl_shadow_contact 分析
webgl_shadow_contact 官方样例中,对阴影的渲染比较特殊,很值得借鉴,学习渲染阴影的思路;这个例子中对阴影的渲染,并没有使用任何光源,没有用shadowmap的常规方式 渲染阴影;而是使用了深度材质T…
【tensorflowflutterweb】机器学习模型怎样用到前端上(未写完)
书接上回 在上一章 我们谈了怎么根据项目需求构建一个简单的机器学习模型。 【tensorflow&flutter】自己写个机器学习模型用在项目上?-CSDN博客文章浏览阅读852次,点赞22次,收藏15次。【tensorflow&flutter…
webGL编程指南 第五章 MultiTexture.html
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :空 上一章节中我们学习texParameteri的使用,这一章节中我们两个图片进行混合
<!DOCTYPE html>
<htm…
Vue整合three.js 环境从头搭建 详细教程
目录
一、创建Vue项目
二、搭建three.js
三、引入扩展库OrbitControls 首先我们要有nodejs环境,这里我们用的是17.1.0版本。 一、创建Vue项目
第一步:终端命令创建vue项目
npm create vite@latest
Unity发布WebGL测试界面处理方式参考
如果使用Unity发布WebGL经常会和网页进行交互,为了能够做到界面统一,往往所有UI都是在页面上开发的,Unity本身不做任何UI或者只做三维UI,但是在开发过程中,为了测试接口,难免要在Unity中做一些UI来方便测试…
WebGL 绘制Line的bug(一)
熟悉WebGL的同学都知道,WebGL绘制模式有点、线、面三种;通过点的绘制可以实现粒子系统等,通过线可以绘制一些连线关系;面就强大了,通过面,我们可以绘制我们想绘制的所有的三维对象。 一切看起来都很完美&am…
【白话前端】快速区分webGL,webGPU,unity3D和UE4
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。 一、四者都能进行3D图形渲染
它们之间有一些区别,下面我将对它们进行简单的区分: WebGPU&a…
vue+three.js中使用Ammo.js
直接通过npm i ammo.js安装进webpack的项目里调用时,会出现如下报错:
ERROR in ./node_modules/ammo.js/ammo.js 1:1683-1696
Mo…
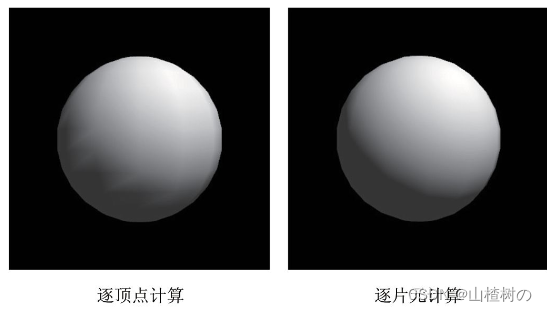
图形学基础 | 高级光照模型 Blinn-Phong
当光线打到一个物体上时,靠近光源的地方会显示物体原本的颜色的亮色,当物体比较光滑时还会出现高光,距光源越远就会越暗,直至变的一片漆黑,当然现实生活中物体背光面并不会是一片漆黑,光线还会在空间中的其…
47 张图带你走进浏览器的世界!
点击上方“前端印象”,选择“设为星标”第一时间关注技术干货!大家好,我是零一,每个开发者(尤其是前端工程师)或多或少会跟浏览器打交道,那么你们有没有想过去深入了解浏览器呢?无论…
01.cesium简介
开个新坑,计划从cesium的入门知识讲起,穿插一些实战经验,并总结常用的案例,逐步深入讲解cesium的应用,希望能对各位小伙伴有所帮助。 要使用cesium,首先要明白cesium是什么 cesium说白了就是个JavaScript库…
新晋总监生存指南五——人才运营机制
书接上文:新晋总监生存指南四——项目执行指南在大学毕业的时候,恩师跟我们扯犊子说了一个故事(这里用四川话):有一天一个女同学跟他说,不知道毕业了该干撒子,不知道该怎么办。恩师突然一怔&…
WebGL笔记:js中矩阵库的使用
矩阵库
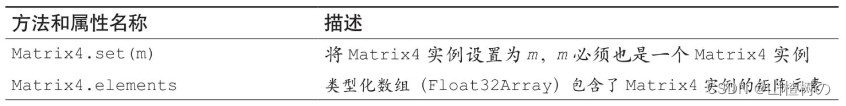
手写矩阵,其实很麻烦,可以将其模块化市面上已经有许多开源的矩阵库 比如《WebGL 编程指南》里的 cuon-matrix.jsthree.js 的 Matrix3 和 Matrix4 对象
three.js的 Matrix4 对象的用法
1 )核心代码 1.引入Matrix4对象 import { Mat…
webGL开发VR和AR应用
开发 WebVR(虚拟现实)和 WebAR(增强现实) 应用需要使用 WebXR 技术,结合 WebGL 以实现高质量的图形渲染。以下是开发这类应用的一般技术方案,希望对大家有所帮助。 1.WebXR API:
使用 WebXR API࿰…
01.cesium简介
开个新坑,计划从cesium的入门知识讲起,穿插一些实战经验,并总结常用的案例,逐步深入讲解cesium的应用,希望能对各位小伙伴有所帮助。 要使用cesium,首先要明白cesium是什么 cesium说白了就是个JavaScript库…
Unity fbx动画压缩自动化
应用场景:Unity WebGl项目,原先的动画压缩后也有20到30M,导致用户进入网页加载太慢。需求是在不对动画精确度造成影响的前提下,影响尽可能地压缩动画。(使用的是Maya导出的人体骨骼动画,在动画压缩方式选择…
软件开发的代码审查工具
在进行软件开发时,代码审查(Code Review)是一种非常重要的实践,它有助于发现潜在的问题、提高代码质量,并促使团队成员之间的知识共享。有许多工具可用于简化和优化代码审查过程。以下是一些常见的代码审查工具&#x…
WebGL 常用术语整理
目录
A
α混合(alpha blending)
α值(alpha value)
环境光(ambient light)
连接(attach)
attribute变量(attribute variable)
B
绑定࿰…
WebGL笔记:矩阵平移的数学原理和实现
矩阵平移的数学原理
让向量OA位移 x方向,txy方向,tyz方向,tz 最终得到向量OB 矩阵平移的应用
再比如我要让顶点的x移动0.1,y移动0.2,z移动0.3
1 )顶点着色器核心代码
<script id"vertexShader&…
webGL开发虚拟实验室技术方案
开发虚拟实验室涉及到模拟实际实验环境和过程,同时提供用户互动性和学习体验。以下是一个可能的技术方案,用于实现这样的虚拟实验室,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合…
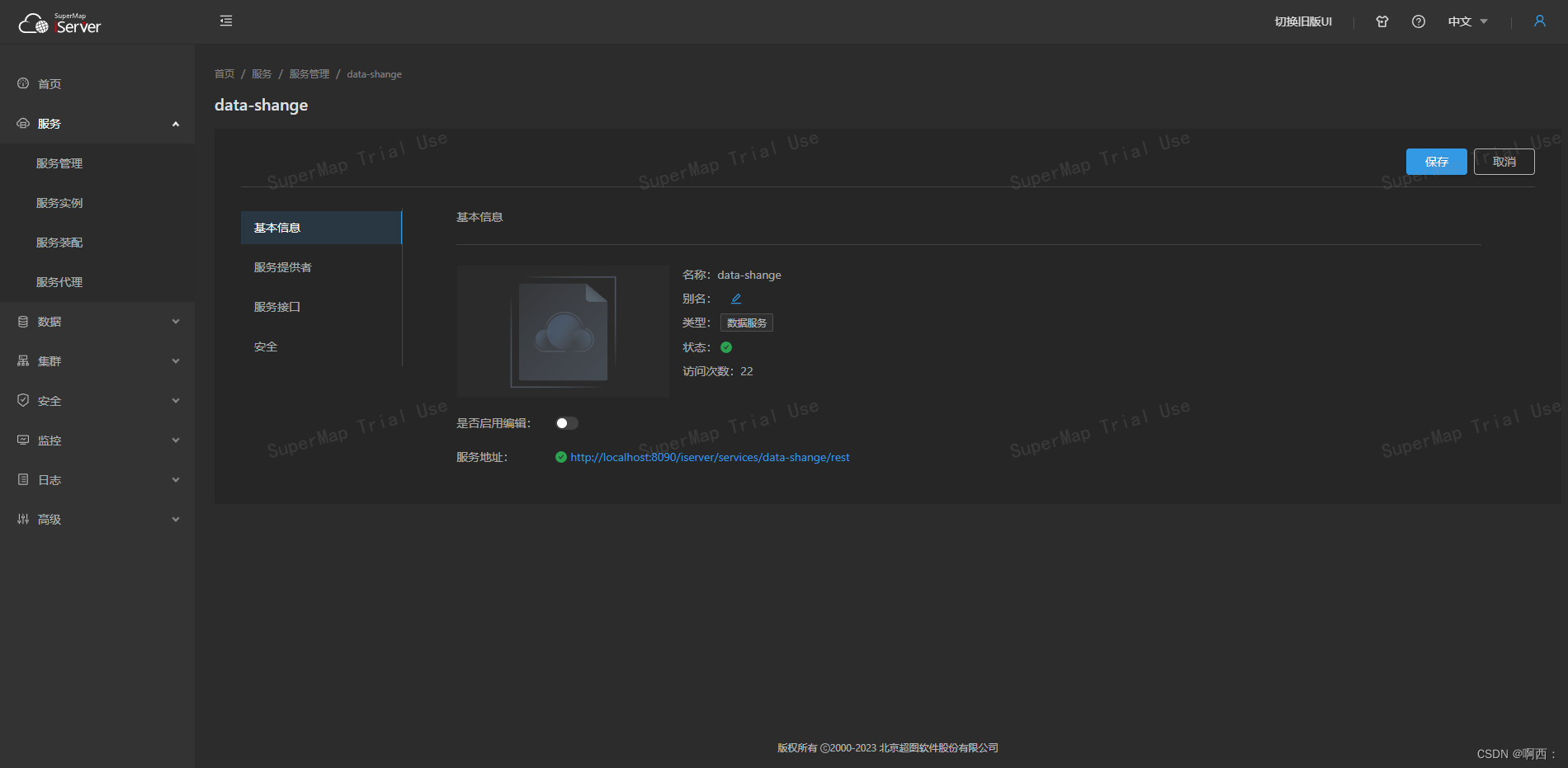
SuperMap iServer下载安装,启用服务,以及发布服务
supermap 是一套专注于 GIS 产品开发的全过程解决方案,主要包括桌面 GIS 、云 GIS 和 Web SDK,这里主要介绍如何使用它的云服务器 iServer 进行三维地图及数据服务的发布,iServer 里面还可进行负载均衡、集群等高级配置,有兴趣的可…
Three.js + AI:WebGL的探险之旅
Three.js可以创建交互式 3D 网站、游戏、引人注目的产品展示,或任何你能想象到的东西,我试着用它来创建我的个人作品网站。 推荐:用 NSDT场景设计器 快速搭建3D场景。 1、为什么我使用 Three.js
我一直觉得three.js很有趣,想自己…
WebGL 绘制圆点
前言
这篇文章不说WebGL相关概念了,初学者先到网上看看WebGL相关概念。这里着重写一下在vue3前端框架下,如何通过webGL绘制圆点。
着色器代码(画点)
画点相关的着色器代码有顶点着色器和片元着色器,代码如下:
顶点着色器&…
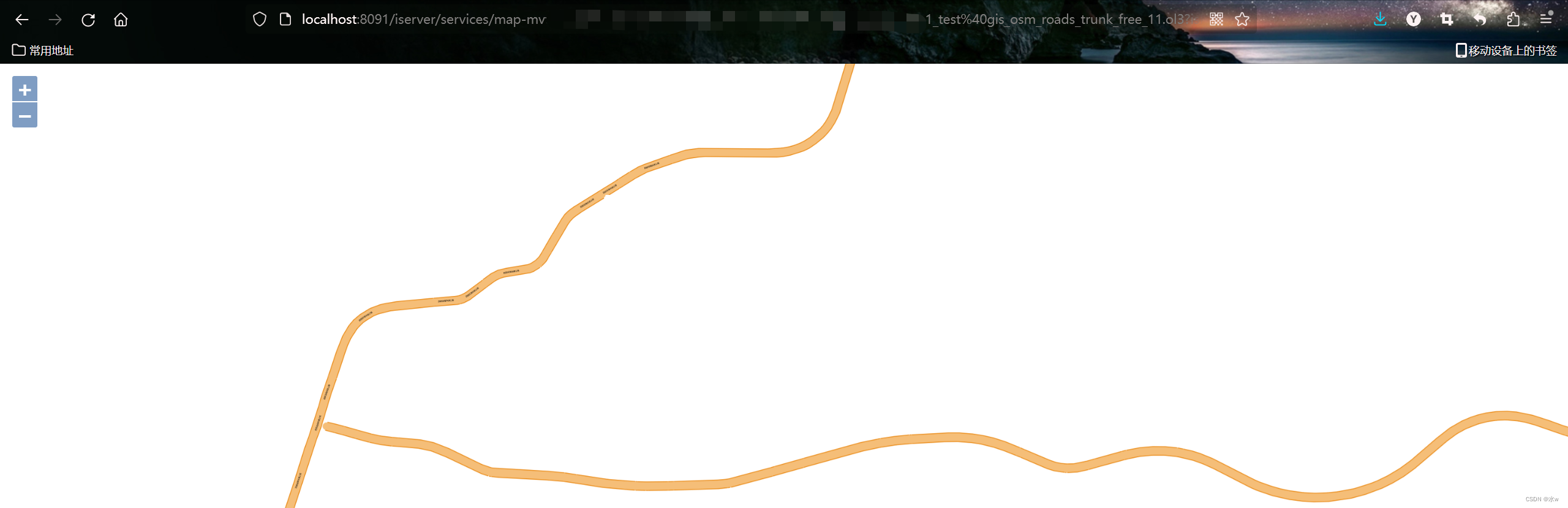
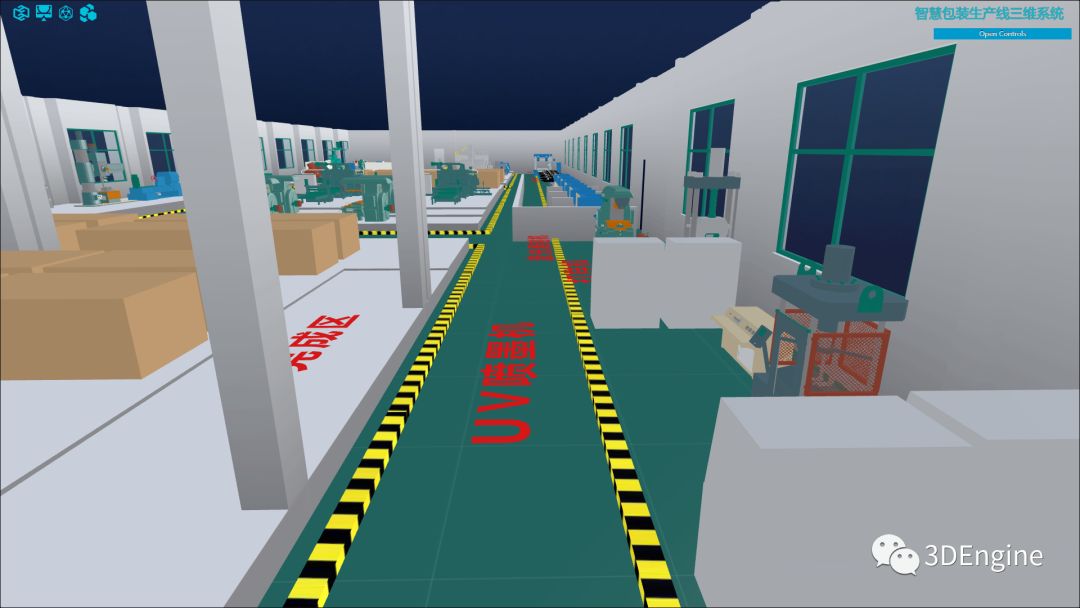
Web3D包装生产线 HTML5+Threejs(webgl)开发
生产线三维可视化解决方案就是通过物联网、虚实联动和三维建模等先进技术,以一个3D立体模型展现出来,可以让我们很直观的看到生产线的运作以及对数据的监控。3D运用数据孪生技术可以让工业3D物联网管理系统的界面变得非常的简单易看,并且能够…
来人!把朕的线性代数呈上来!
为啥讲数学?先说下一个时间线:无意间发现了一个宝藏up主3Blue1Brown[1]在看视频的时候,偶然发现一个集合:线性代数的本质。突然想起上学的时候矩阵论(线性代数)老师总说矩阵很优美,但我又一直没…
几年后的 JavaScript 会是什么样子?
前言最近看到了一些很有趣的 ECMAScript 提案,如 Record 与 Tuple 数据类型,借鉴自 RxJS 的Observable,借鉴自函数式编程的 throw Expressions,带来更好错误处理能力的 Error Cause 等。可以认为,等这些提案推进完毕&a…
Three.js--》探索Three.js:学习和就业的完整指南
目录
three.js的学习建议
WebGL前端工程师工作待遇相关问题 本篇文章主要给大家介绍一下如何学习Web3D可视化,具体说就是怎么学习WebGL、Three.js、3D建模等。
three.js的学习建议
在过去互联网是人联网的时代,开发人和人之间的联系的Web应用&#x…
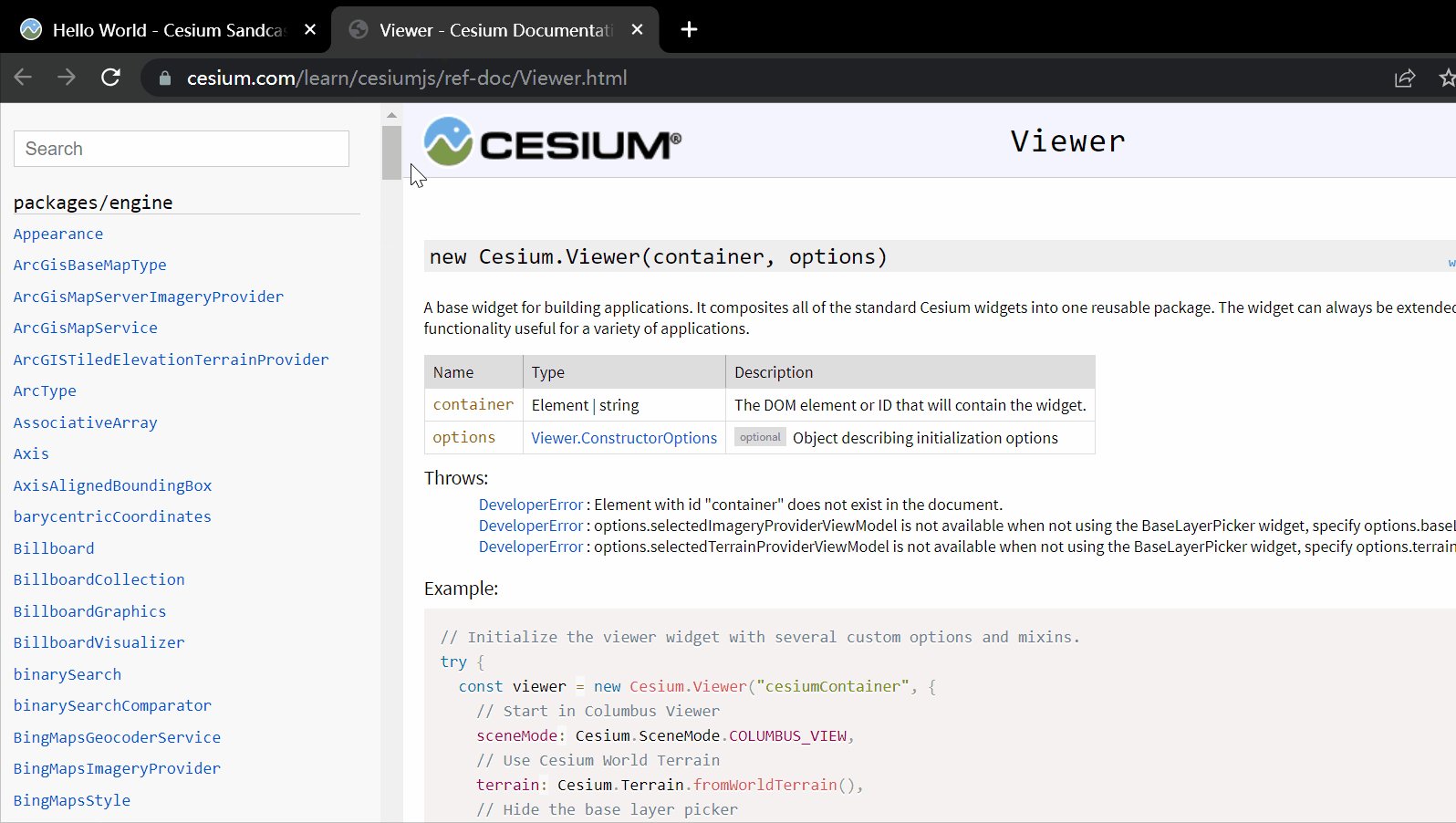
Cesium小技巧:快速打开API文档
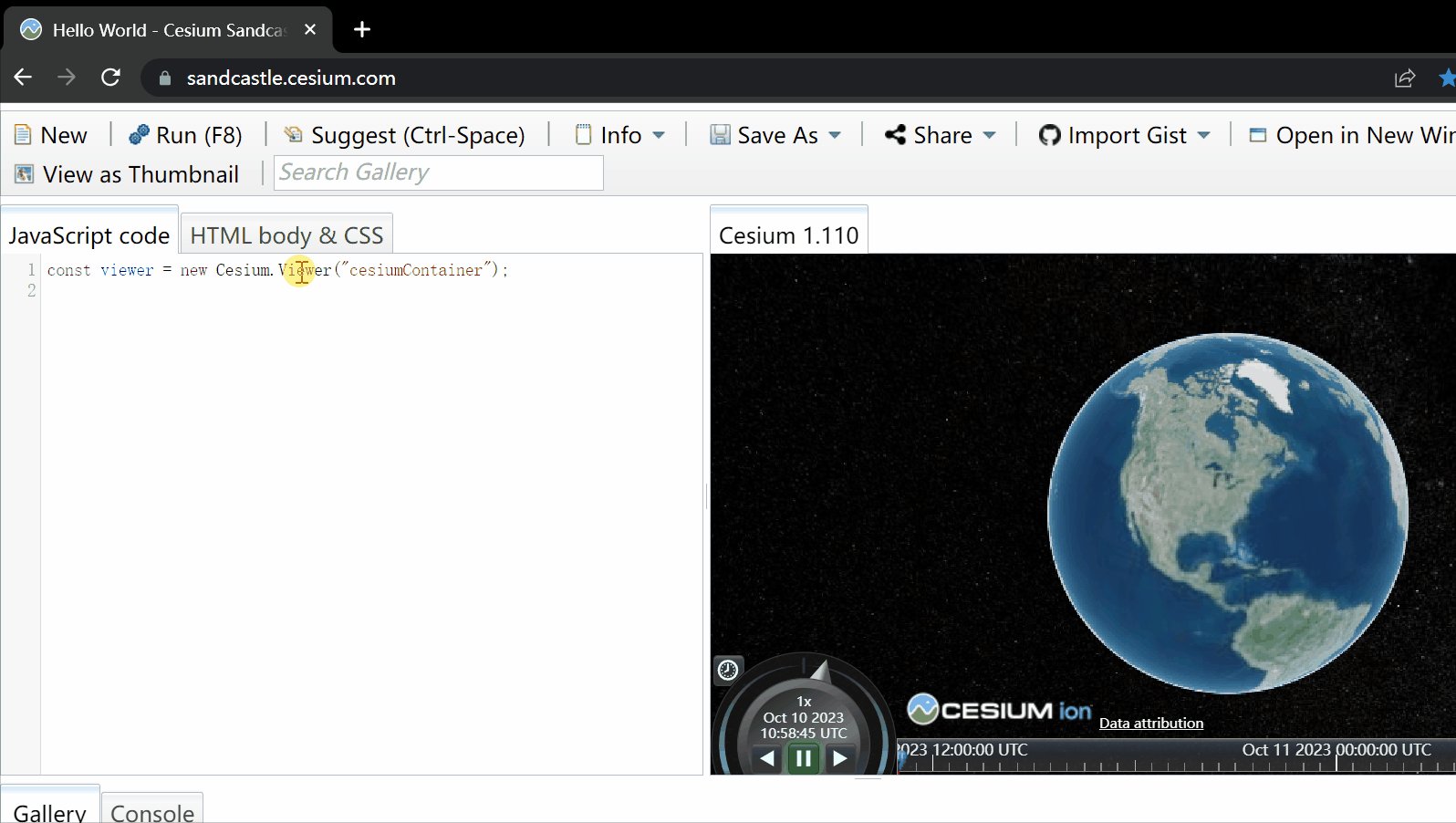
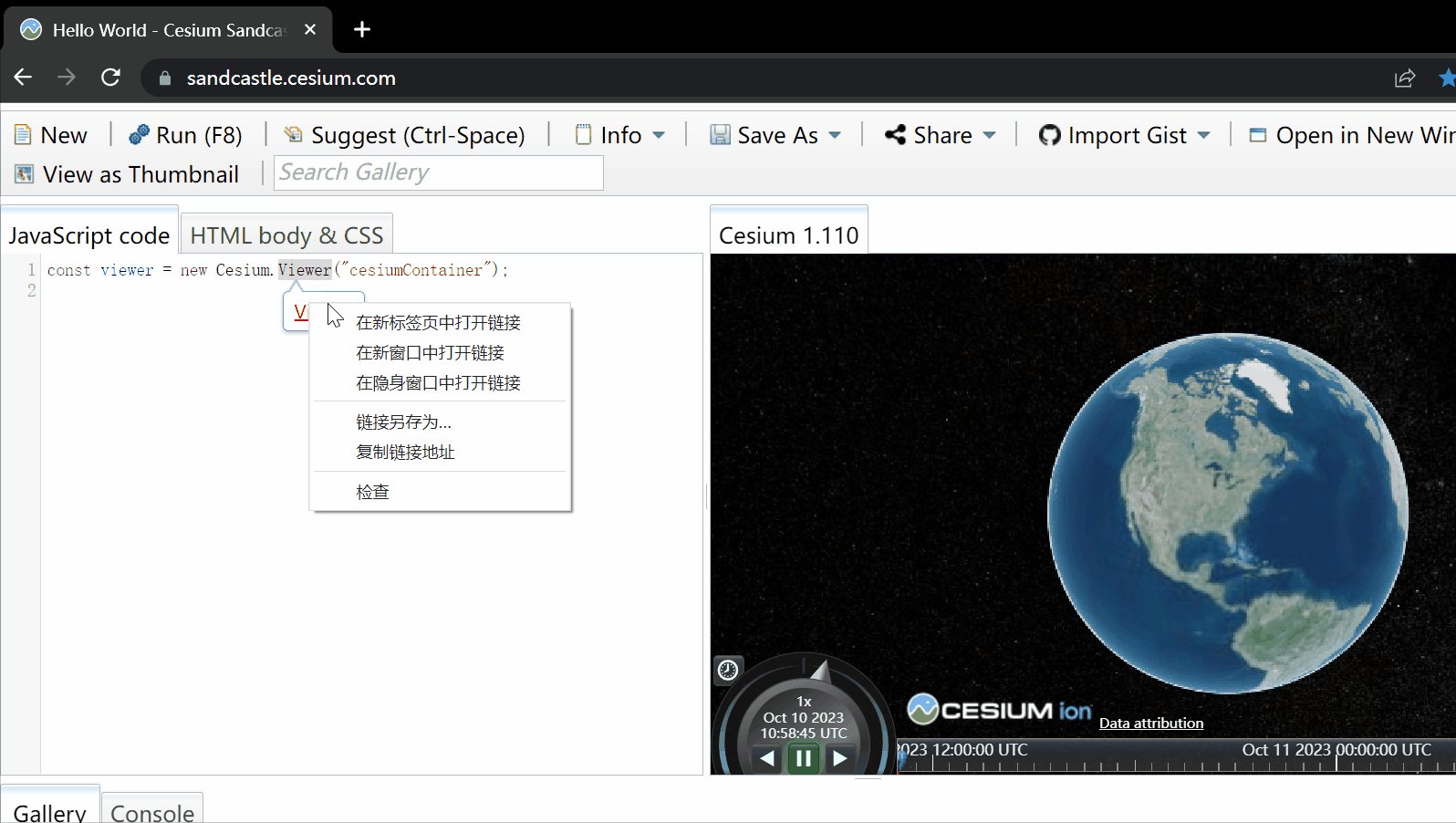
学习Cesium.js的人,肯定经常看官方示例,
网址如下:
https://sandcastle.cesium.com/ 有个小技巧,可以快速打开具体类的API文档
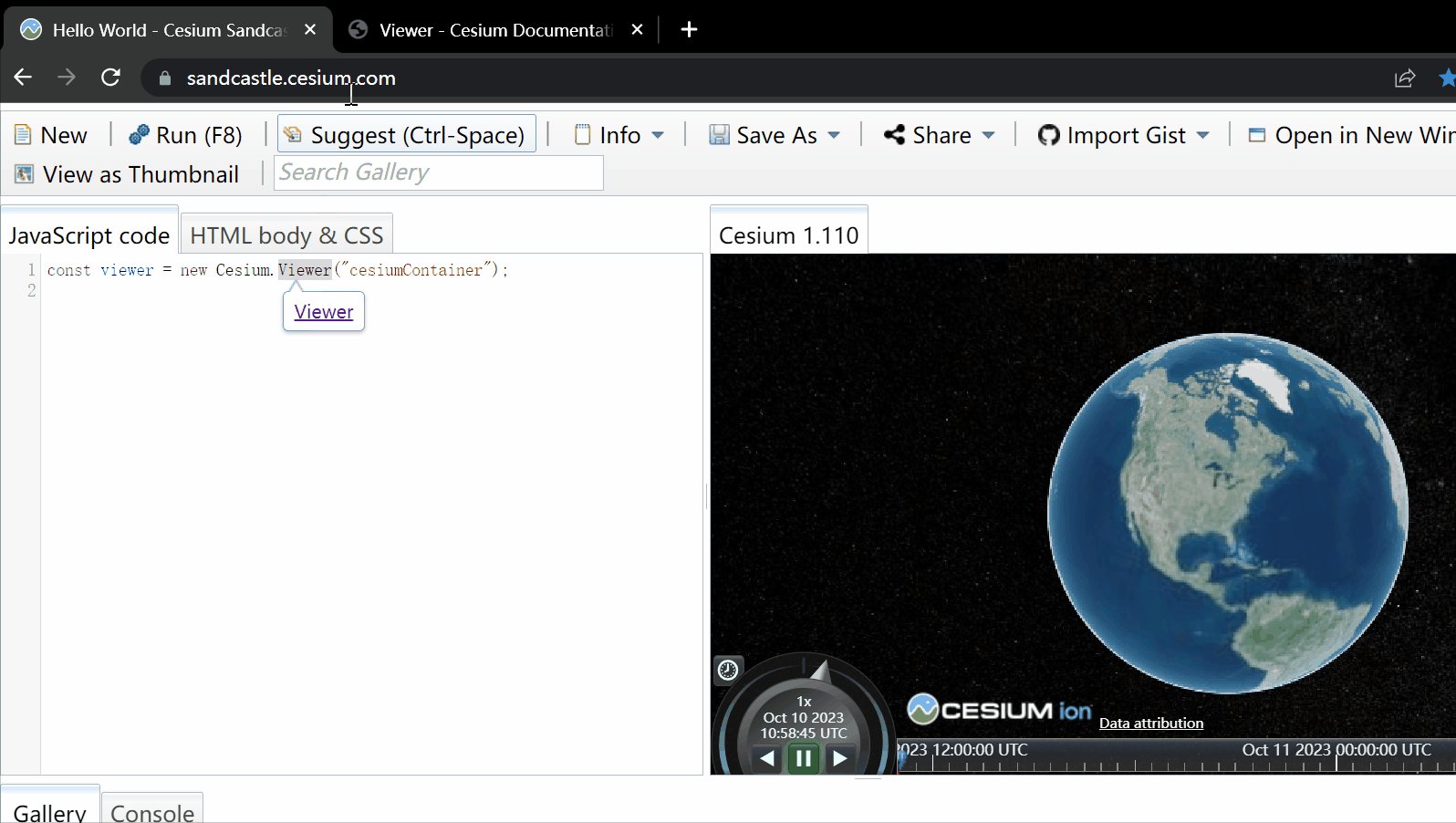
在示例中,双击具体类名或方法名,会出现一个提示框
单击或右键菜单-在新标…
被刷屏的塞尔达来了,附源码!
渲染系统作为游戏引擎的核心模块,是引擎画面表现力的天花板,直接决定了游戏所能输出给玩家的内容上限。Cocos Creator 3.x 的渲染系统,从架构到设计都是以面向未来、高性能、跨平台为目标,支持开发者制作出更加精致的游戏画面。新…
WebGL非矩阵变换
目录
平移
示例代码:
齐次坐标矢量的最后一个分量w
旋转
p的坐标,可得等式 R1:
使用r、α、β来表示点p的坐标,可得等式 R2:
利用三角函数两角和公式,可得等式 R3:
最后,将…
WebGL 世界坐标系和本地坐标系
目录
前言
编辑本地坐标系
世界坐标系
变换与坐标系 前言
在WebGL 从0到1绘制一个立方体_山楂树の的博客-CSDN博客中,我们创建并显示了第一个三维物体(一个立方体),示例程序开始变得像一个“真正”的三维程序了。我们亲…
使用Sportsvu数据创建NBA动作视频
All basketball teams have a camera system called SportVU installed in their arenas. These camera systems track players and the ball throughout a basketball game. 所有篮球队在赛场上都安装了名为SportVU的摄像头系统。 这些摄像机系统在整个篮球比赛中跟踪球员和球…
python嵌套_Python简介,第7章-导入和嵌套
python嵌套Baldric had been a town guard for years, breaking up fights and catching thieves and helping the elderly cross the street. When the Empire arose and moved him to HR, he dragged prisoners to staff meetings and hauled corpses away without thinking …
Three.js进阶篇之1 - 网格
在学习了几何形状和材质之后,我们就能使用他们来创建物体了。最常用的一种物体就是网格(Mesh),网格是由顶点、边、面等组成的物体;其他物体包括线段(Line)、骨骼(Bone)、…
Threes.js入门篇之3 - 场景与相机
• Three.js 的场景 THREE.Scene 执行场景树管理,场景的创建只需要一句话: var scene new THREE.Scene(); 场景常用操作包含: 1.scene.add(obj); // 在场景中添加物体 2.scene.remove(obj); // 在场景中移除…
【计算机图形学】入门Three.js,并搭建你的第一个3D场景
什么是Three.js? WebGL(Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件…
2021 年 VS Code 主题推荐
一个好的工作环境,离不开一个好的生产力工具(高配电脑)、一个高分辨率显示器(27 寸 4 K)、一个人体工学椅和一套优良的键鼠。8cd11ecf69d64849c073e82397e43d2c.jpg当然说完了硬件,我们的软件也要用的舒服。…
WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位
<canvas id"canvas"></canvas><!-- 顶点着色器 -->
<script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺寸gl_PointSize…
3D神器Blender:从入门到跨过门槛!
今天给大家介绍,3D制作神器「搅拌机」为什么我要学做3D?因为现在3D设计风格的游戏越来越火为了跟得上大家的节奏请「义无反顾」地向3D迈出「六亲不认」的步伐先给大家看看blender的一些作品如果你愿意花点时间找教程学,你甚至还可以做出这样的…
Three.js入门(一)
Creating the secne
想要Three.js显示任何东西,我们都需要三个东西:
scene(场景)camera(摄像机)renderer(渲染器
我们来分析以下代码
var scene new THREE.Scene();
var camera new THREE.…
WebGL矩阵变换库
目录
矩阵变换库:
Matrix4对象所支持的方法和属性如表所示:
方法属性规范: 虽然平移、旋转、缩放等变换操作都可以用一个44的矩阵表示,但是在写WebGL程序的时候,手动计算每个矩阵很耗费时间。为了简化编程…
threejs 设置了透明度后,设置了Z值不为0,结果不透明效果消失问题解决
设置材质的 depthWrite: false
学习链接:threejs物理材质透明问题续 - 掘金
数据分析报告的陷阱!
【与数据同行】已开通综合、数据仓库、数据分析、产品经理、数据治理及机器学习六大专业群,加微信号frank61822701 为好友后入群。新开招聘交流群,请关注【与数据同行】公众号,后台回复“招聘”后获得入群方法。正文开始作为一个出生销售而又…
webGL编程指南 第五章 MultiAttributeSize
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :git 本章节中我我们学习使用buffer传递数据
<!DOCTYPE html>
<html lang"en"><hea…
WebGL 同时使用多幅纹理
目录
前言
编辑
示例代码
颜色矢量的分量乘法来计算两个纹素最终的片元颜色
注册事件响应函数:loadTexture(),最后一个参数是纹理单元编号。
请求浏览器加载图像:
配置纹理:loadTexture࿰…
数字化转型对企业有哪些好处?
数字化转型:企业迈向未来的必由之路
在当今这个快速变化的数字时代,企业面临着前所未有的挑战和机遇。数字化转型已经成为企业提升竞争力、优化运营、增强客户体验和实现可持续发展的关键策略。本文将结合知乎上的相关讨论,探讨数字化转型对…
小码哥带你一窥 vue3 响应式原理
前言随着 Vue3 的登台,各大博客论坛铺天盖地的涌来各种文章。我们组也是率先把 Vue3 应用到了工作中,刮起了一波学习热潮。上个月组内一位大佬的分享也让我受益良多,那么就借着这波余热一起从 Vue3 的源码一探究竟。1. ref 和 reactive 的关系…
webgl调试之排查内存泄漏
内存泄漏自然而然是要看内存是不是涨了 然后我们如何确认泄露了呢,我们需要把代码梳理清楚,知道哪个时机,在delete,在create,那么这个时候,按道理,delete了n个对象,create了N个对象&…
260:vue+openlayers 通过webgl方式加载矢量图层
第260个 点击查看专栏目录 本示例介绍如何在vue+openlayers中通过webgl方式加载矢量图层。在做这个示例的时候,采用vite的方式而非webpack的方式。这里的基础设置需要改变一下。 ol的版本7.5.2或者更高。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文…
Cocos Creator实现FPS经典瞄准镜+监视器
引言:前两周,「Cocos Star Writer」Nowpaper 在《笼中窥梦》视错觉效果的实现中使用了 RenderToTexture 技术,本次 Nowpaper 将继续拓展 RenderToTexture 的使用法。RenderToTexture 是个非常有趣的技术,它能够将一个摄像机画面渲…
webaudio_WebAudio Deep Note,第3部分:循环并更改音高
webaudioThis journey started here, then continued, then took a slight turn, just for giggles, and now were back. 这段旅程从这里开始,然后继续,然后稍微转了一下,只是为了咯咯笑,现在我们回来了。 After you learned how …
WebGL兼容性检查
引入文件WebGL.js
class WebGL {static isWebGLAvailable () {try {const canvas document.createElement(canvas);return !!(window.WebGLRenderingContext && (canvas.getContext(webgl) || canvas.getContext(experimental-webgl)));} catch (e) {return false;}}…
鸿蒙APP和Android的区别
鸿蒙(HarmonyOS)和Android是两个不同的操作系统,它们有一些区别,包括架构、开发者支持、应用生态和一些设计理念。以下是鸿蒙APP和Android APP之间的一些主要区别,希望对大家有所帮助。北京木奇移动技术有限公司&#…
WebGL交错缓冲区【Interleaved Buffer】
推荐:用 NSDT设计器 快速搭建可编程3D场景。 昨天我在 WebGL 沙箱项目的评论中收到 Jon 的一个问题: 嗨, 布兰登,以你的演示为起点,我尝试显示一个金字塔,但到目前为止我只能看到它的四个面之一。 如果我使用 gl.LINES…
扫盲:什么是webGPU,和webGL对比哪些优点?
web端的3D图像渲染,大都采用webGL,不过其性能让大家很崩溃,webGPU的出现,让大家看到了访问加速的可能,本文通过对比webGPU与webGL,给老铁们普及一下。老铁们如有数据可视化的设计和开发需求,可以…
babylonjs入门-轨道相机ArcRotateCamera
基于babylonjs封装的一些功能和插件 ,希望有更多的小伙伴一起玩babylonjs;
欢迎加群(点击群号传送):464146715
官方文档 中文文档
案例传送门
懒得打字 粘贴复制 一气呵成
ThreeJS模型加载动画——从下向上加载
从下向上动态加载模型,模型本身是由点-线-面组成,setDynamic动态控制模型每个point的位置,让模型出现一个动态加载的效果,如下图: 1、首先将模型压扁,获取point的position位置,然后设置y轴的高度为0,并将原始高度记录到modelPositons用于后面还原高度。
//将物…
Cesium介绍及3DTiles数据加载时添加光照效果对比
一、Cesium简介
Cesium原意是化学元素铯,铯是制造原子钟的关键元素,通过命名强调了Cesium产品专注于基于时空数据的实时可视化应用。熟悉GIS开发领域的读者都知道,Cesium是一个用于创建3D地理空间应用程序的开源JavaScript库,它允…
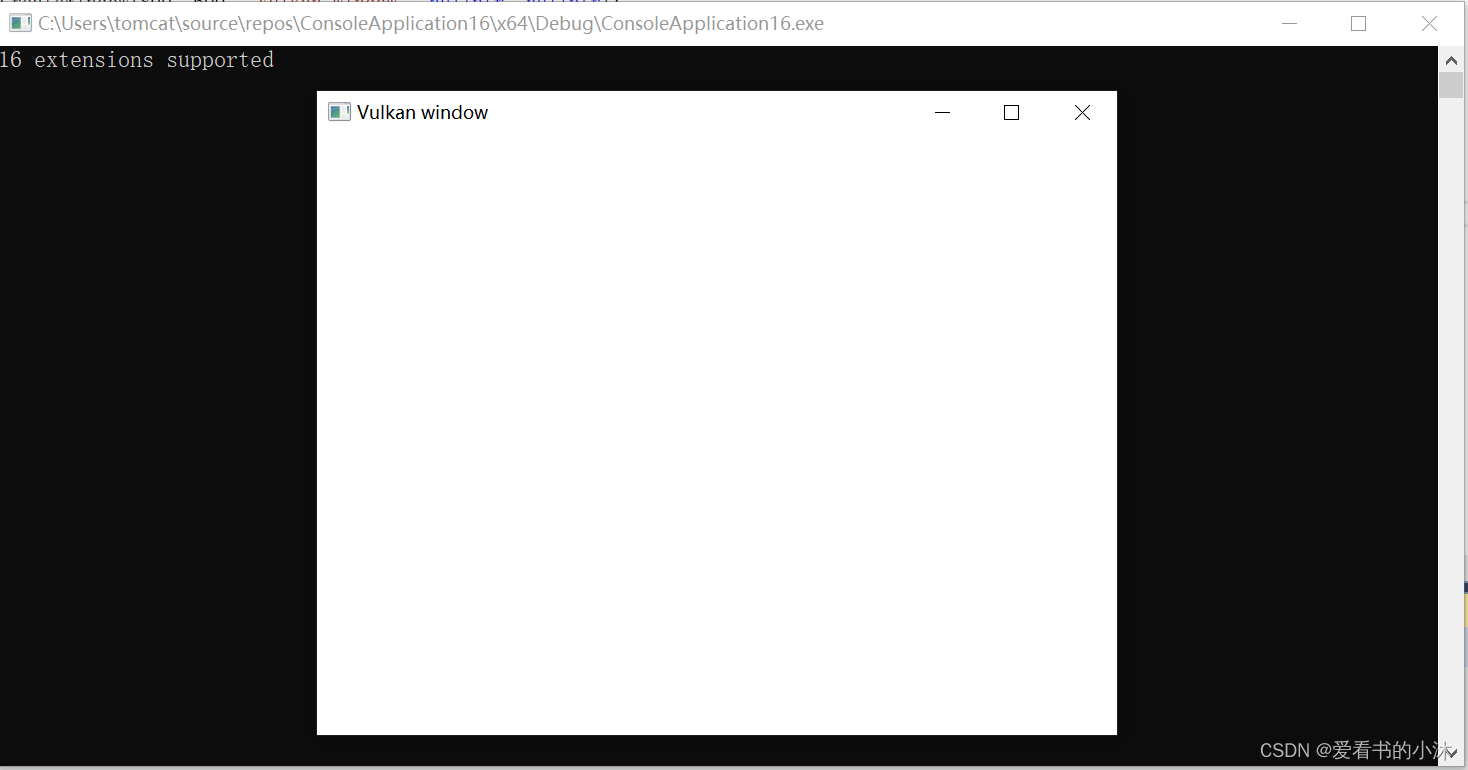
【小沐学Vulkan】Vulkan入门简介与开发环境配置
文章目录 1、简介2、下载和安装3、代码示例3.1 简单测试(glfwglm) 结语 1、简介
https://www.vulkan.org/ Vulkan 是新一代图形和计算 API,用于高效、跨平台访问 GPU。 Vulkan是一个跨平台的2D和3D绘图应用程序接口(APIÿ…
WebGL笔记:图形旋转的原理和实现
旋转
1 )旋转的概念
三维物体的旋转要比位移复杂一点,三维物体的旋转需要满足以下条件: 旋转轴旋转方向旋转角度 场景举例 模型站在旋转轴的起点进行旋转模型要往左转还是往右转,就是旋转的方向模型旋转的大小就是旋转角度 2 &…
Three.js——基于原生WebGL封装运行的三维引擎
文章目录 前言一、什么是WebGL?二、Three.js 特性 前言 Three.js中文官网 Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。既然Threejs是一款WebGL三维引擎,那么…
Unity3d(webGL)构建数字孪生小案例(包含完整的数据交互体系)附赠完整代码
先来看看概念吧:
数字孪生体是现有或将有的物理实体对象的数字模型,
通过实测、仿真和数据分析来实时感知、诊断、预测物理实体对象的状态,
通过优化和指令来调控物理实体对象的行为,
通过相关数字模型间的相互学习来进化自身…
做前端轻松还是做后端轻松_轻松进行编辑:剪下6个字
做前端轻松还是做后端轻松When you write something: a book, an article, an email... cut out needless words. The copy after editing should be shorter. Writing is not speaking, it must be tighter. (And, if you find an email is getting longer, just phone the pe…
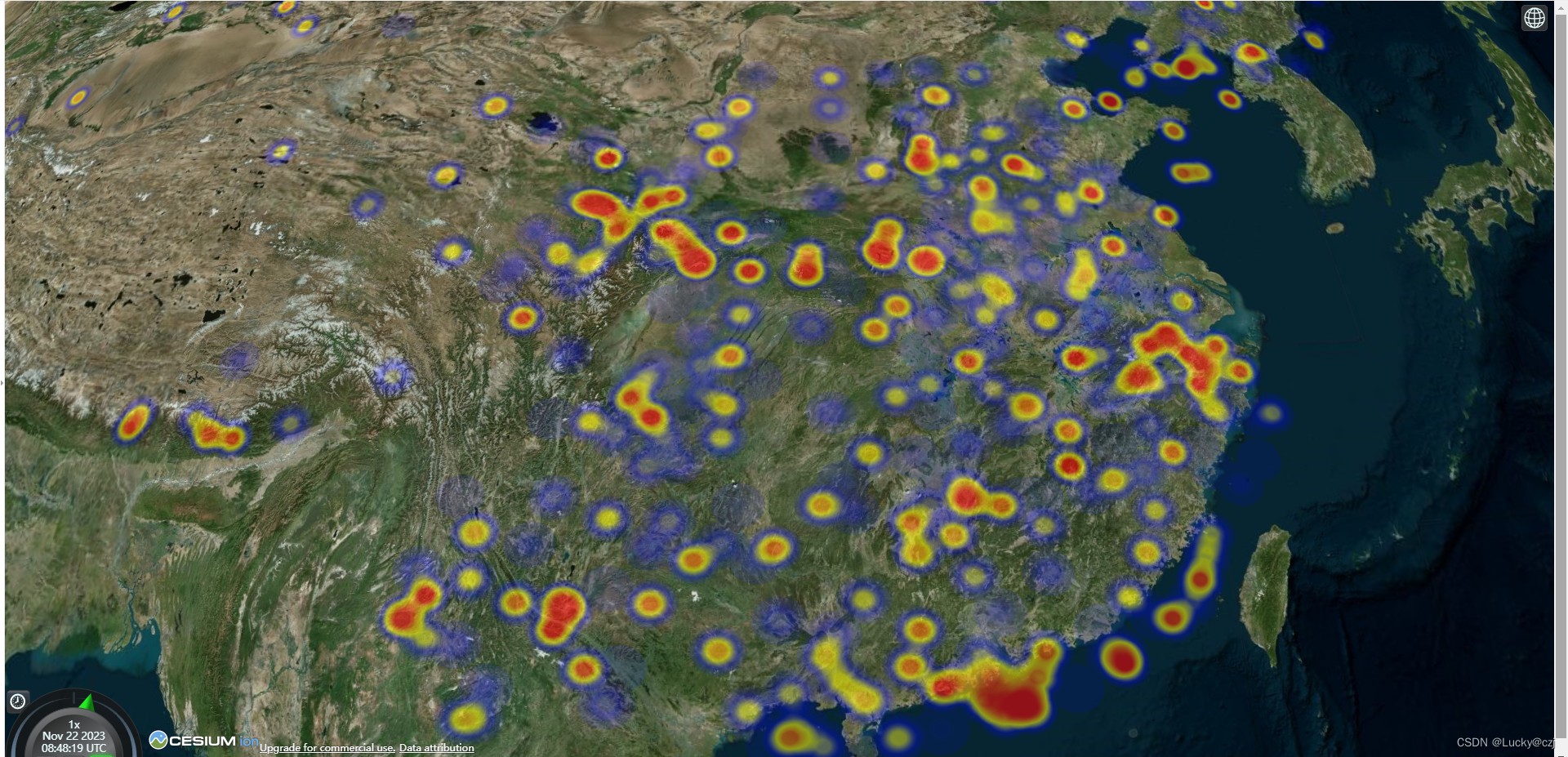
Cesium实现热力图功能
效果图如下: <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdev…
BabylonJS 6.0文档 Deep Dive 摄像机(六):遮罩层和多相机纹理
1. 使用遮罩层来处理多个摄影机和多网格物体
LayerMask是分配给每个网格(Mesh)和摄像机(Camera)的一个数。它用于位(bit)级别用来指示灯光和摄影机是否应照射或显示网格物体。默认值为0x0FFFFFFFÿ…
添加场景(模型)到三维空间
基本思想
将模型添加到三维空间中,即确定其在三维空间中的位置和姿态,我们只需要确定其在世界坐标系中的位置(position)和其在三维空间中的姿态(orientation即可)
一些基本概念可以参考我上一篇博客 三维…
这样学Shader可以少走几年弯路,看完我信了……
推荐理由:你有没有感觉到,看过很多的Shader教程,还是无法上手。看到一个特效,连思路都没有,只能拿别人做好的Shader干点调参数的活。我看了麒麟子的这篇教程才知道,原来连很多概念都没弄清楚,只…
一起学 WebGL:绘制图片
大家好,我是前端西瓜哥。之前讲解了如何用 WebGL 绘制红色三角形,今天西瓜哥带大家来学习如何将图片绘制到画布上的技术:纹理映射(texture mapping)。 本文为系列文章中的一篇,请先阅读: 《一起…
渲染到纹理:原理及WebGL实现
这篇文章是WebGL系列的延续。 第一个是从基础知识开始的,上一个是向纹理提供数据。 如果你还没有阅读过这些内容,请先查看它们。 NSDT在线工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - …
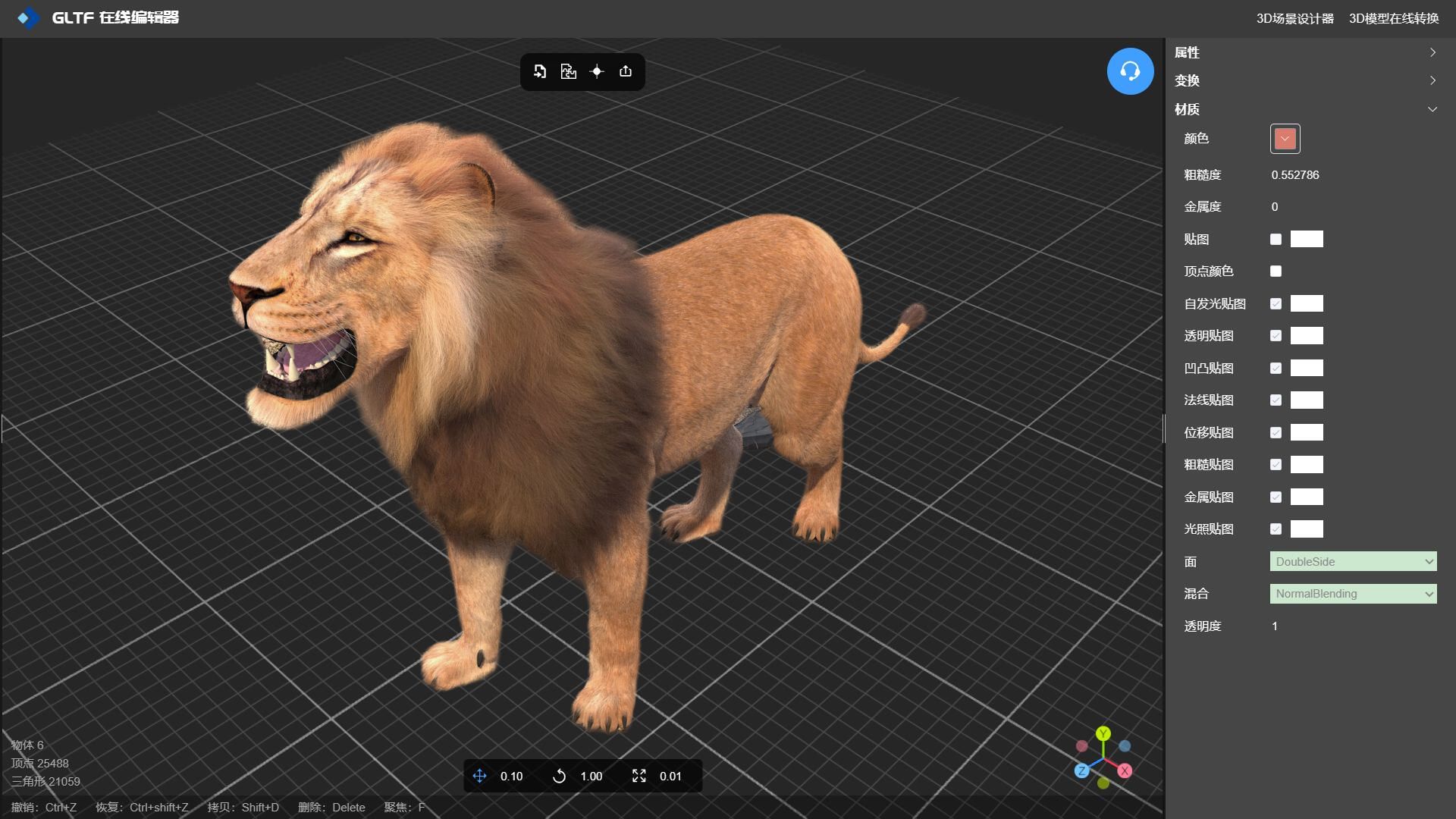
GLTF 编辑器实现逼真3D动物毛发效果
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 要实现逼真的3D动物毛发效果,可以采用以下技术和方法&…
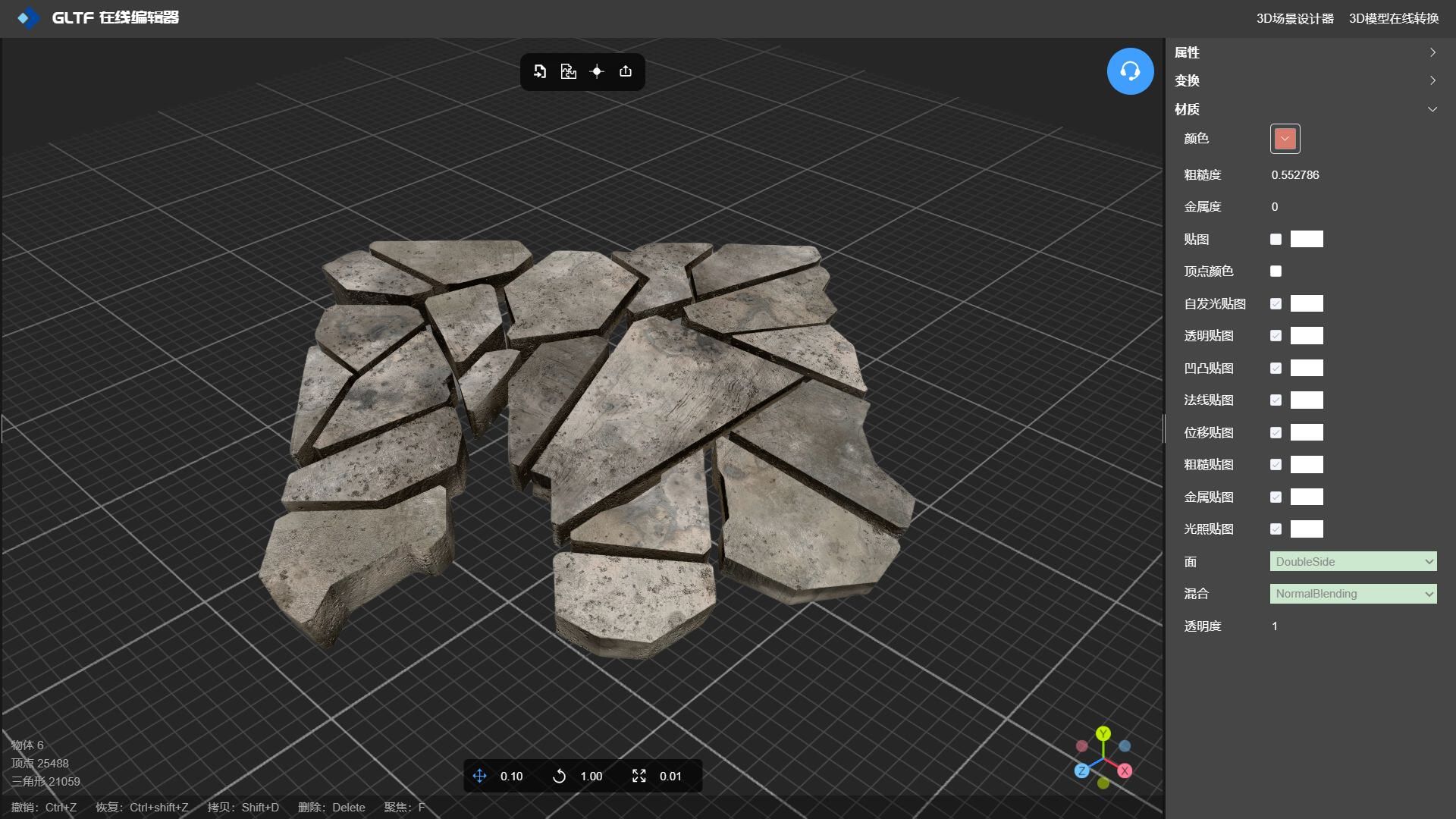
GLTF编辑器-位移贴图实现破碎的路面
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 位移贴图是一种可以用于增加模型细节和形状的贴图。它能够在渲染时针…
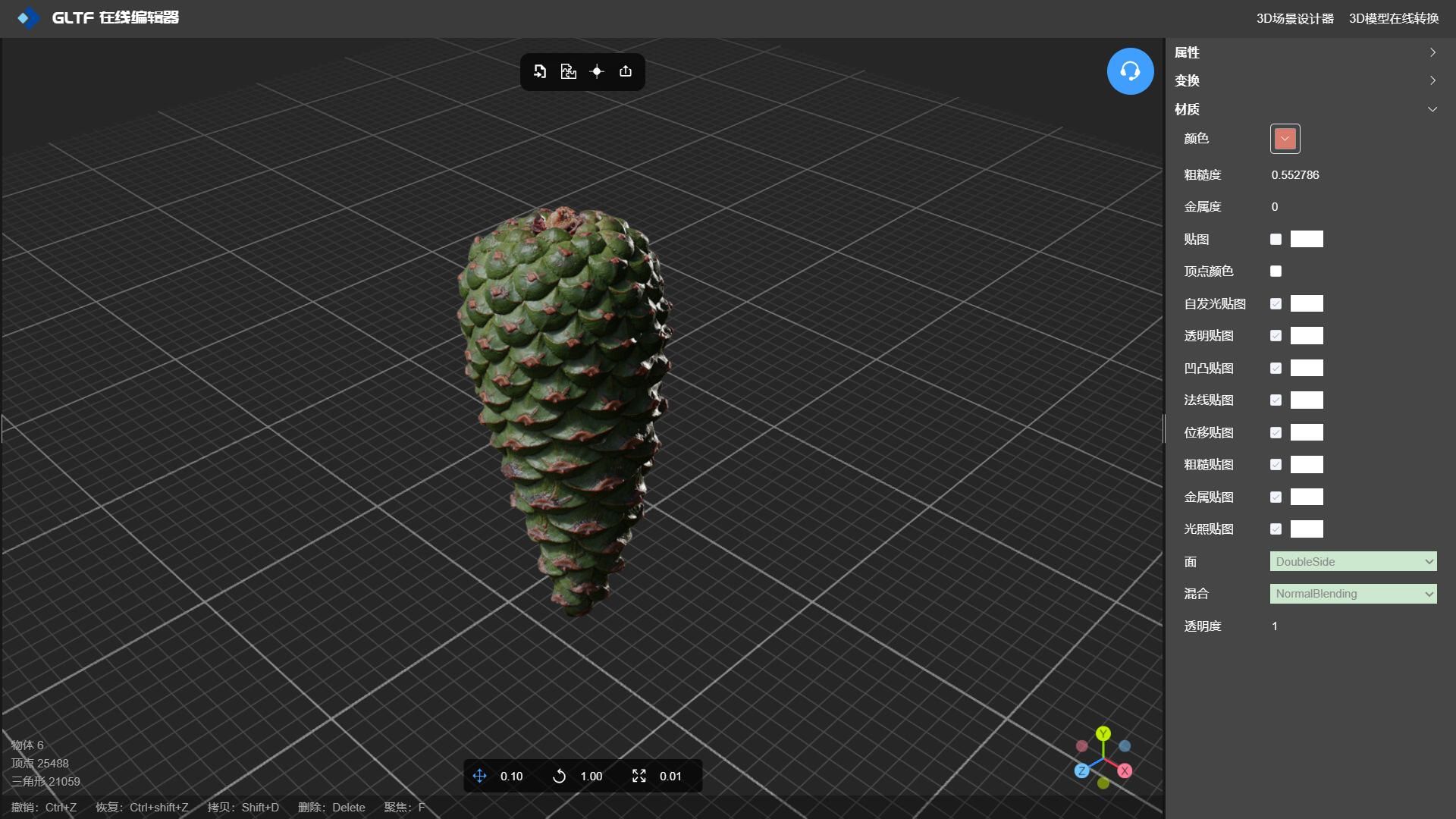
写实风格3D模型材质贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 写实3D模型的制作过程包括建模、材质贴图、灯光设置和渲染等步骤。首…
Unity-WebGL基于JS实现网页录音
因为该死的Unity不支持WebGL的麦克风,所以只能向网页借力,用网页原生的navigator.getUserMedia录音,然后传音频流给Unity进行转AudioClip播放。 还有一点非常重要:能有同事借力就直接问,厚着脸皮上,我自己闷…
Hightopo 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更…
Webgl利用缓冲区绘制三角形
什么是attribute 变量
它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它
<!DOCTYPE html>
<html lang"en"&g…
WebGL以及wasm的介绍以及简单应用
简介
下面主要介绍了WebGL和wasm,是除了html,css,js以外Web标准所支持的另外两个大件
前者实现复杂的图形处理,后者提供高效的代码迁移以及代码执行效率
WebGL
简介
首先,浏览器里的游戏是怎么做到这种交互又显示不同的画面的?
试想用我们的前端三件套实现一下.好像可以…
分享three.js和cannon.js构建Web 3D场景
使用 three.js,您不再需要花哨的游戏PC或控制台来显示逼真的3D图形。 您甚至不需要下载特殊的应用程序。现在每个人都可以使用智能手机和网络浏览器体验令人惊叹的3D应用程序。
这个惊人的库和充满活力的社区是您在浏览器、笔记本电脑、平板电脑或智能手机上创建游…
WebGL:开始学习 / 理解 WebGL / WebGL 需要掌握哪些知识 / 应用领域 / 前端值得学WebGL吗
一、WebGL发展史
2006 年,WebGL 的发展史可以追溯到 2006 年左右,当时 Mozilla Foundation 的一个开发人员 Vladimir Vukićević 开始尝试在 Firefox 浏览器中嵌入 OpenGL,为 JavaScript 提供底层图形库的支持。随后,这个项目引…
uniapp canvas 无法获取 webgl context 的问题解决
uniapp canvas 无法获取 webgl context 的问题解决
一、问题描述
在 uniapp 中做一个查看监控视频的页面,用到的是 JSMpeg 这个库,原理就是前后台通过 websocket 不断推送新画面内容到前端,前端通过这个 JSMpeg 渲染到前端页面中指定的 can…
WebGL 绘制矩形
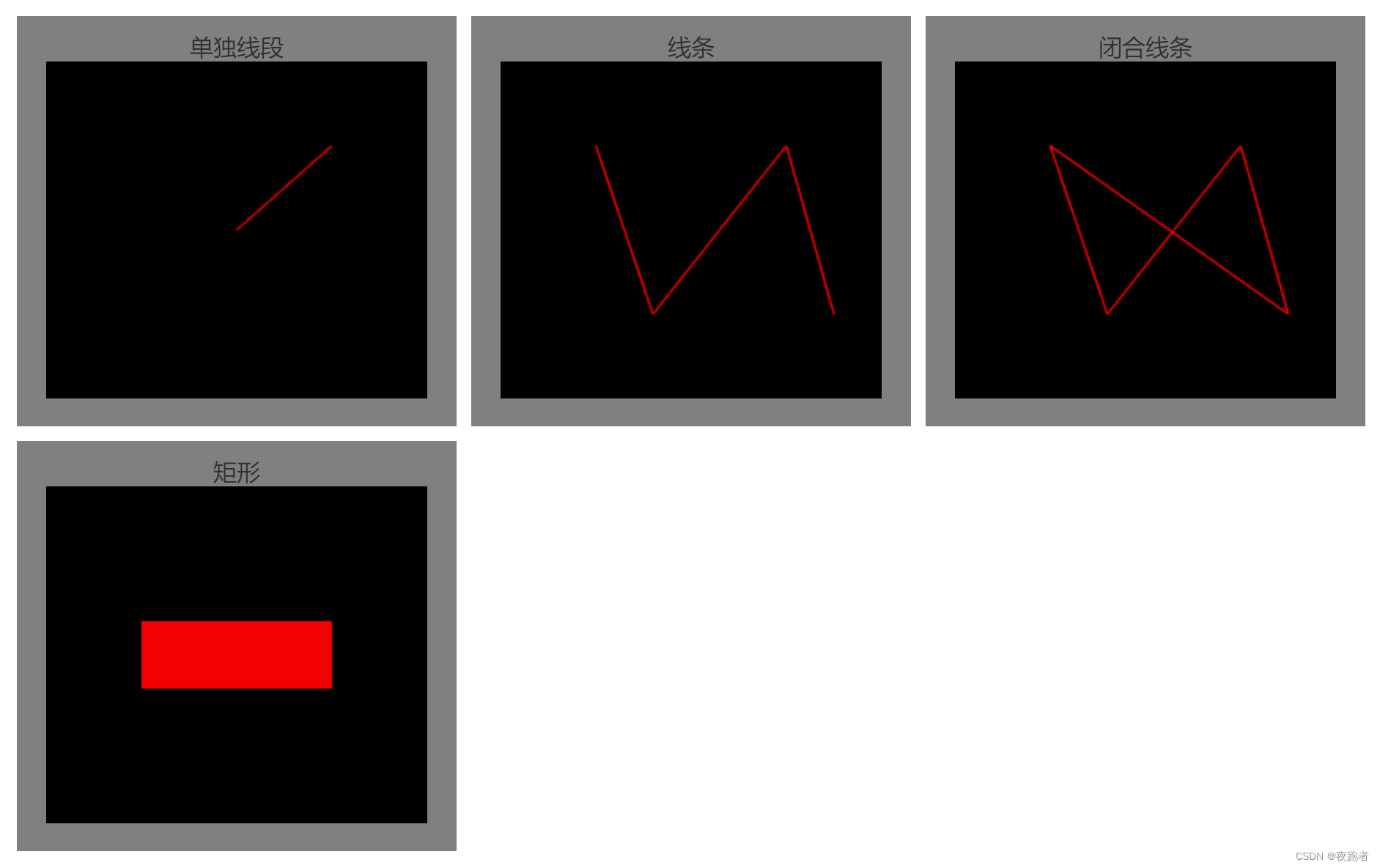
上一节绘制了圆点,调用的绘制方法如下:gl.drawArrays(gl.POINTS, 0, 1); 第一个参数明显是个枚举类型,肯定还有其他值,如下所示:
POINTS 可视的点LINES 单独线段LINE_STRIP 线条LINE_LOOP 闭合线条TRIANGLES 单独三…
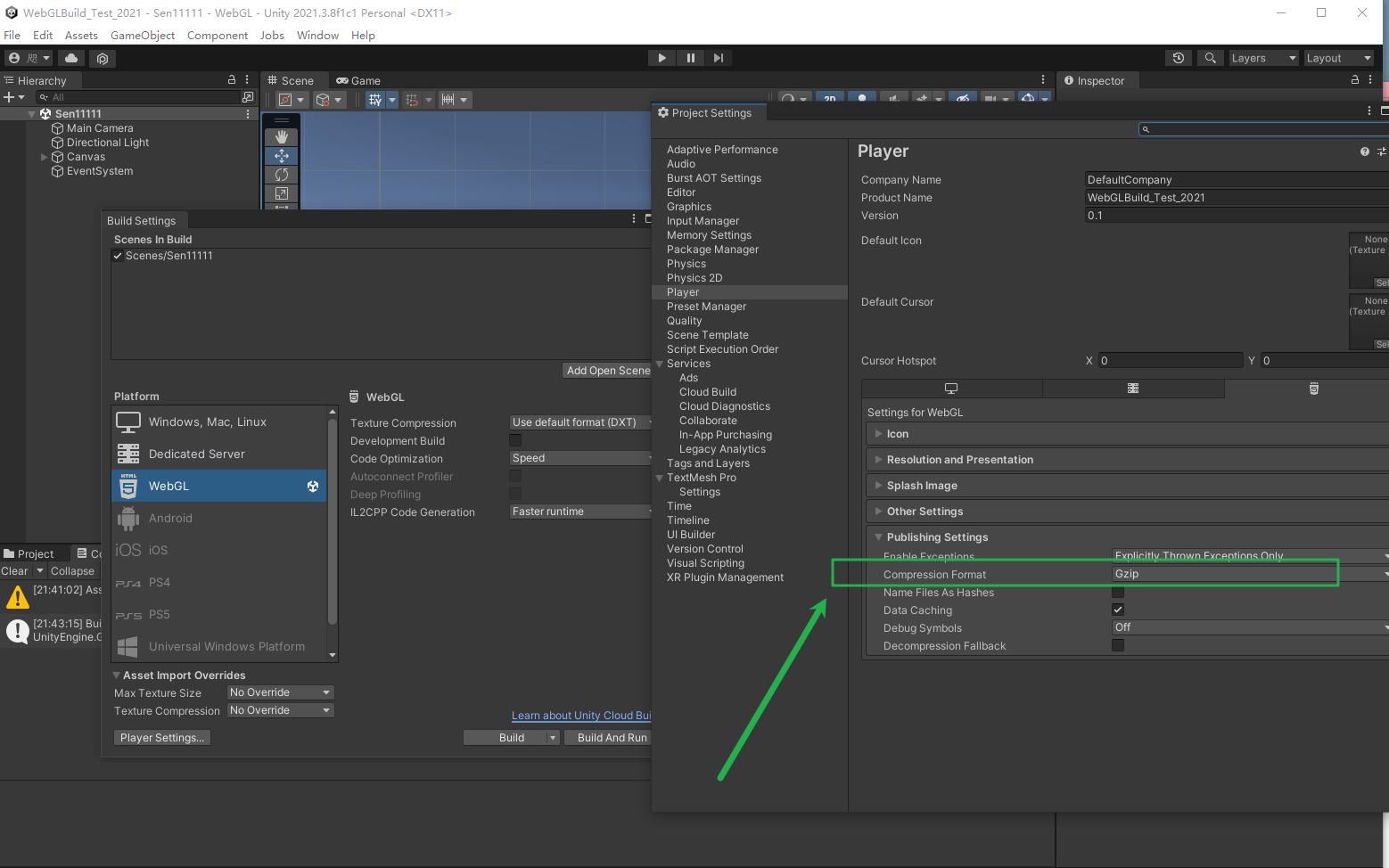
unity发布webGL压缩方式的gzip,使用nginx作为web服务器时的配置文件
unity发布webGL压缩方式的gzip,使用nginx作为web服务器时的配置文件
Unity版本是:2021.3 nginx的版本是:nginx-1.25.4
Unity发布webgl时的测试
设置压缩方式是gzip
nginx配置文件
worker_processes 1;events {worker_connections 102…
在Vue中搭建Three.js环境(超详细、保姆级),创建场景、相机、渲染器《一》
目录 Three.js简介创建vue项目引入Three.js实际操作环节文件目录创建初始化场景、相机 Three.js简介
Three.js 是一款基于 WebGL的 JavaScript 3D 库,它封装了 WebGL API,为开发者提供了简单易用的 API 来在 Web 浏览器中展示 3D 图形。Three.js 提供了…
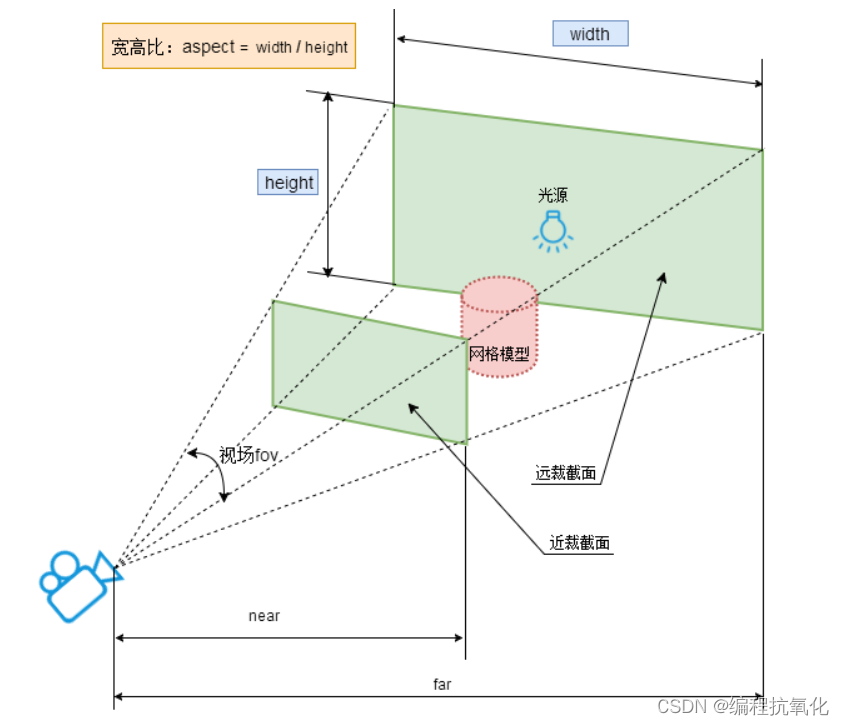
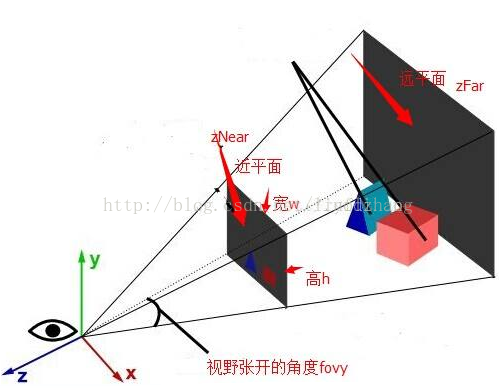
【three.js】Camera相机四大参数详解
先说一个概念,threejs中的相机其实就是一个视椎体,如下图: 两个绿色的面分别是近裁截面和远裁截面,在两个面之间,我们能看到网格模型,如果网格模型在两个面外,那么你是看不到的。
那么明白这一点,我们看代码说明。
这里拿PerspectiveCamera透视投影相机举例:
// 引…
webgl与webgpu比较
绘制流程
webgl无论是操作着色器,还是操作 VBO,亦或者是创建一些 Buffer、Texture 对象,基本上都得通过 gl 变量一条一条函数地走过程,顺序是非常讲究的。每一次调用 gl.xxx 时,都会完成 CPU 到 GPU 的信号传递&#…
Unity WebGL 编译 报错: emcc2: error: ‘*‘ failed: [WinError 2] ϵͳ�Ҳ���ָ�����ļ���解决办法
文章目录 错误日志可能的原因及解决办法:导出路径不能有中文系统名(win)含有中文, 修改环境变量Temp和Tmp, 如下图:真正的原因: 杀毒软件删除了部分wasm相关文件,如: 错误日志
Building Library\Bee\artifacts\WebGL\build\debug_WebGL_wasm\build.js failed with output:
emc…
WebGL 计算点光源下的漫反射光颜色
目录
点光源光
逐顶点光照(插值)
示例程序(PointLightedCube.js)
代码详解
示例效果
逐顶点处理点光源光照效果时出现的不自然现象
更逼真:逐片元光照
示例程序(PointLightedCube_perFragment.js…
一起学 WebGL:坐标系
大家好,我是前端西瓜哥,今天我们来学习 WebGL。
WebGL 的世界坐标系是三维的。默认使用笛卡尔坐标系的右手坐标系,满足右手定则,即 x 轴向右,y 轴向上,z 轴向着观察者,原点位于画布中心。 然后…
WebGL笔记:WebGL的基本绘图原理
同步与异步绘图
如果想要画出多个点,而不是每次点击只生成一个点,这时候就需要保存点击的痕迹但是如果代码中,有异步去绘制webgl的点,则会出现问题,如下关键代码
// 修改attribute 变量
gl.vertexAttrib2f(a_Positio…
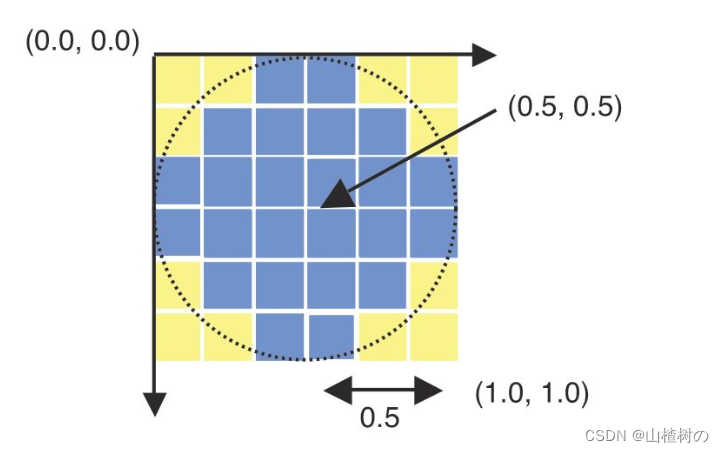
WebGL 绘制圆形的点
目录
前言
如何实现圆形的点?
片元着色器内置变量(gl_FragCoord、gl_PointCoord)
gl_PointCoord的含义
示例程序(RoundedPoint.js)
代码详解 前言
本文将讨论示例程序RoundedPoint,该程序绘制了圆…
webgl-矩阵、旋转、平移、缩放
关键代码
旋转 /* * [ * cosB, -sinB, 0, 0, * sinB, cosB, 0, 0, * 0, 0, 1, 0, * 0, 0, 0, 1 * ] * * 矩阵本该是这个但是由于webgl的矩阵行和列是颠倒的所以我们传入的矩阵也需要倒置 */ rotationMatrix [ cosB, sinB, 0, 0, -sinB, cos…
Cube Map 系列之:手把手教你 实现 环境光贴图
什么是环境光贴图
下面先看两个例子:
使用左侧的纹理 渲染茶壶,得到茶壶对真实空间的反射效果 同样使用左侧的纹理,得到中心的球对四周物体的反射效果 所以,环境光贴图指的是通过构建物体周围世界的纹理,使用纹理贴…
面对数字化新技术的变革风口,企业应如何借由技术创新开拓新局,完成数字化转型和升级?
为使企业有效借力科技创新,实现数字化转型升级,企业可以采取以下几个关键步骤: 评估业务目标:首先明确企业的业务目标并确定技术创新可以帮助企业实现这些目标的领域。了解企业当前的挑战、竞争格局和客户需求,以确定数…
分享three.js实现乐高小汽车
前言
Web脚本语言JavaScript入门容易,但是想要熟练掌握却需要几年的学习与实践,还要在弱类型开发语言中习惯于使用模块来构建你的代码,就像小时候玩的乐高积木一样。 应用程序的模块化理念,通过将实现隐藏在一个简单的接口后面&a…
WebGL BabylonJs 如何切换相机
根据不同场景,可能会有多个相机切换的需求 ,通过scene.activeCamera即可实现。
例如:
// 1、创建多个相机const freeCamera new BABYLON.FreeCamera(FreeCamera,new BABYLON.Vector3(-50, -8, -16),scene,)const arcRotateCamera new BAB…
WebGL实现透明物体(α混合)
目录
α混合
如何实现α混合
1. 开启混合功能:
2. 指定混合函数
混合函数
gl.blendFunc()函数规范
可以指定给src_factor和dst_factor的常量
混合后颜色的计算公式
加法混合
半透明的三角形(LookAtBlendedTriangl…
超图SuperMap-Cesium,地形图层,可以渲染一个或多个地形(地形可缓存DEM,TIN方式),webGL代码开发(2024-04-08)
1、缓存文件类型TIN格式,TIN的地形sct只能加一个
const viewer new Cesium.Viewer(cesiumContainer);
viewer.terrainProvider new Cesium.CesiumTerrainProvider({isSct: true, // 是否为iServer发布的TIN地形服务,stk地形设置为falserequestWaterMask : true,…
SuperMap GIS基础产品三维GIS FAQ集锦(3)
SuperMap GIS基础产品三维GIS FAQ集锦(3)
【WebGL】如何批量管理entity图标,同时控制多个图标的显示和隐藏? 【解决办法】使用实体集合CustomDataSource进行管理,将实体按类别分类,分别添加到不同的实体集…
WebGL笔记:WebGL中的顶点着色器尺寸,颜色的修改
顶点着色器尺寸修改
<canvas id"canvas"></canvas><!-- 顶点着色器 -->
<script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;attribute float a_PointSize;void main() {// 点位gl_Position…
WebGL笔记:WebGL中绘制圆点,设定透明度,渲染动画
WebGL 绘制圆点
基于片元着色器来画圆形片元着色器在屏幕中画图是基于一个个的像素的每次画一个像素时,都会执行片元着色器中的main方法那么,我们就可以从这一堆片元中(n个像素点)找出属于圆形的部分片元的位置叫做 gl_PointCoord (一个点中片元的坐标位…
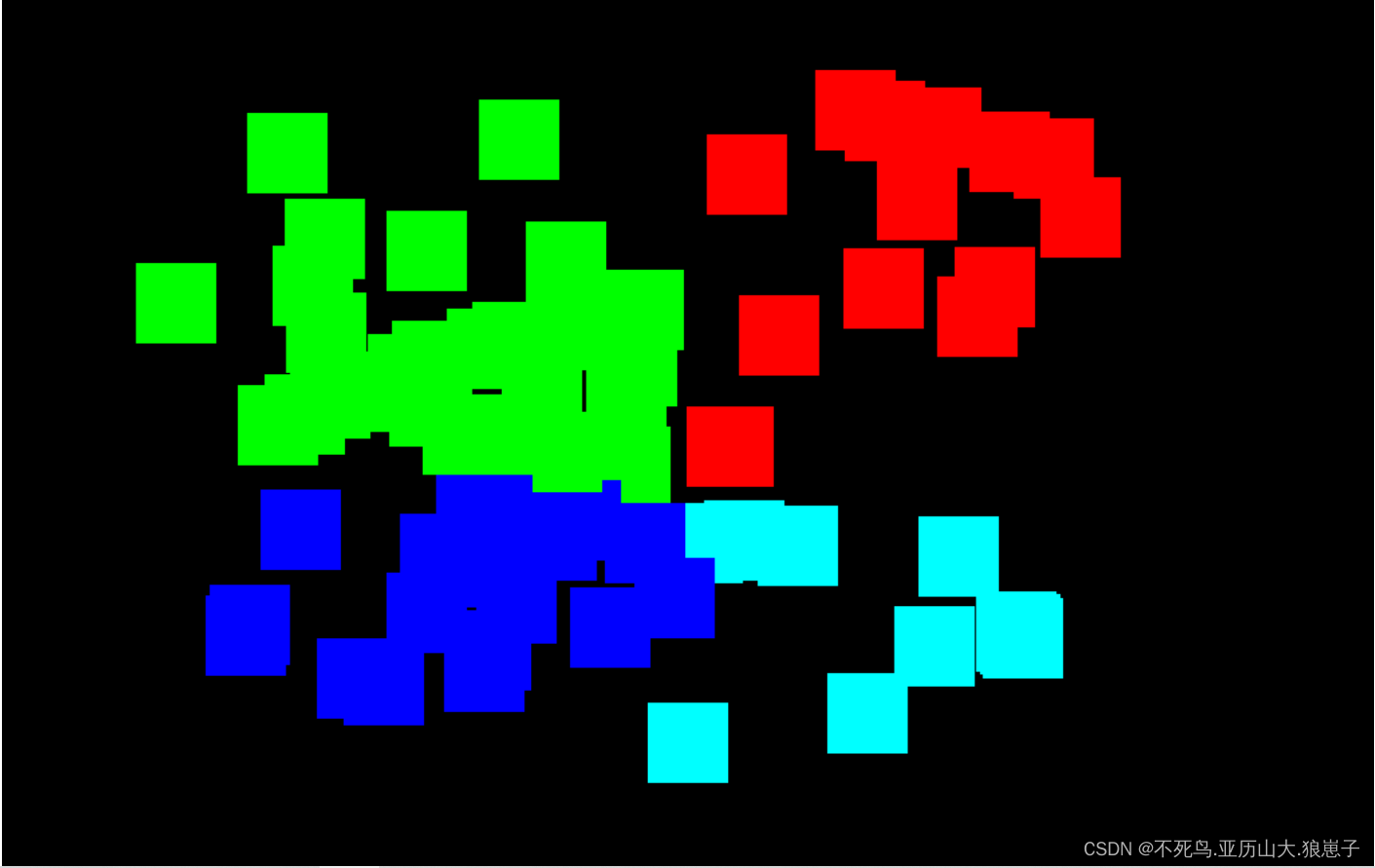
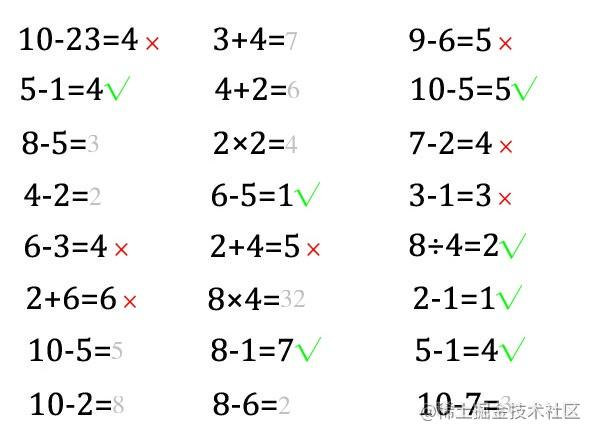
利用图像数字识别和图像切割实现自动批改小学生作业
点击上方“码农的后花园”,选择“星标” 公众号精选文章,第一时间送达一、亮出效果 最近一些软件的搜题、智能批改类的功能要下线。退1024步讲,要不要自己做一个自动批改的功能啊?万一哪天孩子要用呢!昨晚我做了一个梦…
脱离996,Chrome DevTools 面板全攻略!!!(收藏)
李华西,微医云服务团队前端开发工程师,喜欢瞎折腾,典型猫奴Console 面板此章节请打开 justwe7.github.io/devtools/console/console.html 一起食用一方面用来记录页面在执行过程中的信息(一般通过各种 console 语句来实现…
WebGL笔记:绘制多个点,三角形,以及画各种不同的线条,面
绘制多点
1 ) WebGL 缓冲区
我们在用js定点位的时候,肯定是要建立一份顶点数据的,这份顶点数据是给着色器的,因为着色器需要这份顶点数据绘图然而,我们在js中建立顶点数据,着色器肯定是拿不到的ÿ…
【第二届青训营-寒假前端场】- 「WebGL基础」笔记
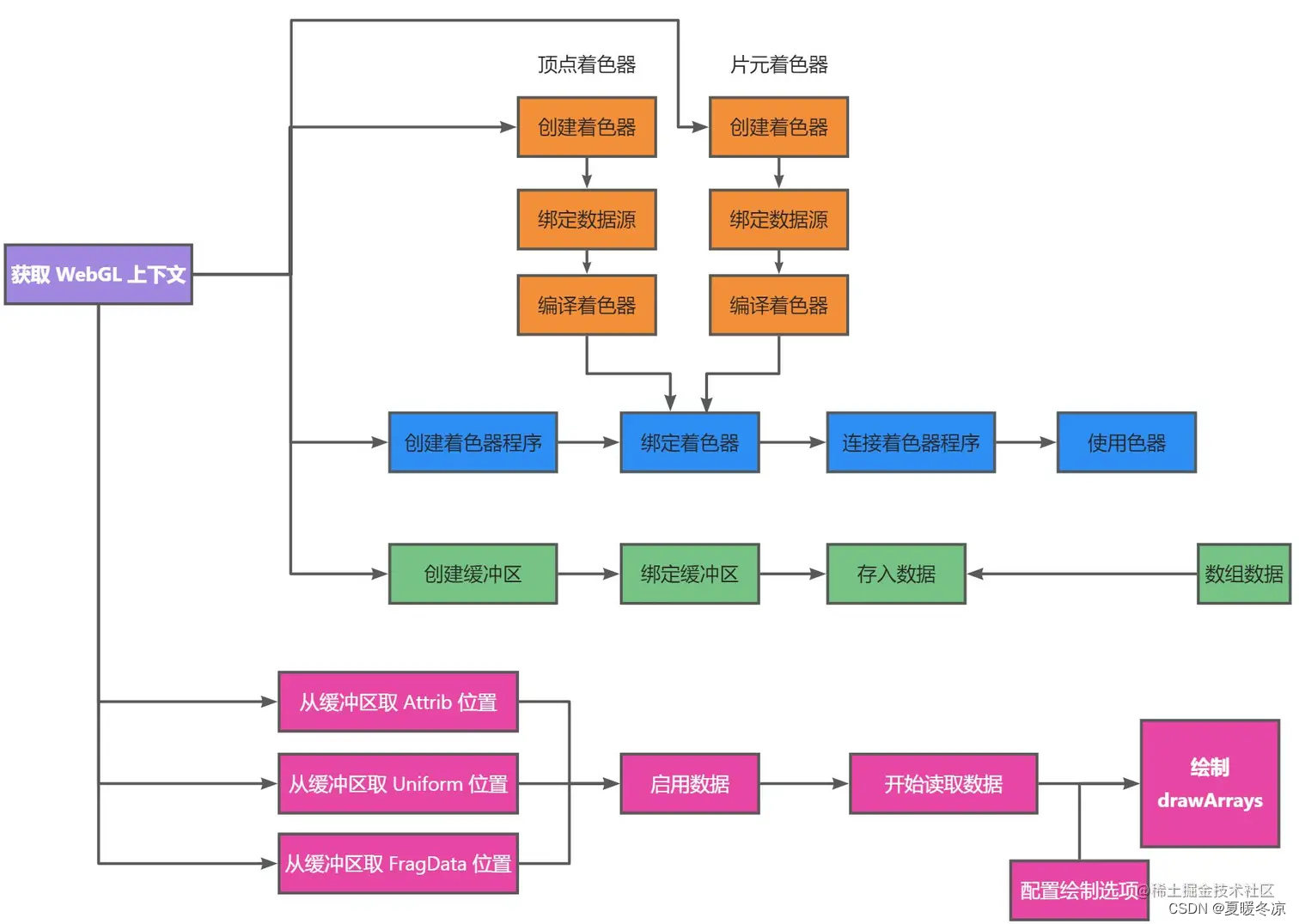
Why WebGL / Why GPU?现代的图像系统The PipelineGPUWebGL & OpenGL关系WebGL绘图步骤创建WebGL上下文创建WebGL Program(The Shaders)将数据存到缓冲区中(Data to Frame Buffer)读取缓冲区数据到GPU(Frame Buffe…
OpenGL学习笔记(一)绘制点线面及多面体
OpenGL学习笔记(一)绘制点线面及多面体
绘制点线面
#include <iostream>
#include <GL/GLUT.h>
#define PI 3.1415926
void display_square()
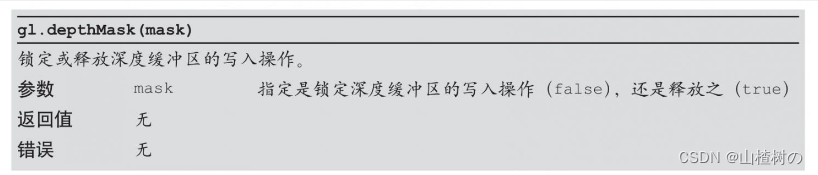
{//square//GL_COLOR_BUFFER_BIT,颜色缓冲//GL_DEPTH_BUFFER_BIT,深度缓冲//GL_STENCIL_BUFFER…
Unity百例开发日记 之 如何发布WebGL、去Logo、网络端通信 、本地运行
以下内容将和大家详细分享 Unity 在 WebGL平台的发布方法、 如何去除unity的Logo和加载界面、 WebGL与网络端通信 、以及 如何在本地运行html。 目录一、Unity在 WebGL平台的发布方法二、如何去除unity的Logo、加载界面、进度条1、去掉Logo2、去掉加载界面进度条三、WebGL与网络…
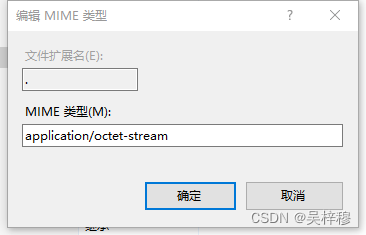
Unity-Linux部署WebGL项目MIME类型添加
在以往的文章中有提到过使用IIS部署WebGL添加MIME类型使WebGL项目在浏览器中能够正常加载,那么如果咱们做的是商业项目,往往是需要部署在学校或者云服务器上面的,大部分情况下如果项目有接口或者后台管理系统,后台基本都会使用Lin…
企业想实现数字化转型需要搭建什么平台来实现?
实现数字化转型需要企业建立全面、集成的平台,以支持采用现代技术、提高运营效率、改善客户体验并促进数据驱动的决策。虽然具体的平台要求可能会根据行业和公司的需求而有所不同,但一些基本组件对于成功的数字化转型至关重要:
1.云基础设施…
搭建WebGL开发环境
前言
本篇文章介绍如何搭建WebGL开发环境
WebGL
WebGL的技术规范继承自免费和开源的OpenGL ES标准,从某种意义上说,WebGL就是Web版的OpenGL ES,而OpenGL ES是从OpenGL中派生出来的。他们的应用环境有区别,一般来说:…
webGL——绘制点
webGL入门学习
在固定区域内任意点击,生成不同颜色的点
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0"…
使用 WebGL 为 HTML5 游戏创建逼真的地形
推荐:使用 NSDT场景编辑器快速搭建3D应用场景 建 模 和 3D 地形
大多数 3D 对象是 使用建模工具创建,这是有充分理由的。创建复杂对象 (如飞机甚至建筑物)很难在代码中完成。建模工具 几乎总是有意义的,但也有例外&am…
Untiy webgl iis服务器加载ab包报404.3,需要为AB包添加MIMI映射
首选确定一下文件在不在 这里是缺少对于AB包文件类型的映射,因为AB包没有后缀名,我们为服务器添加通用的映射
1 开始菜单搜索iis管理器,先选中我们的服务器,然后双击进入MIME类型 2 右侧点击添加按钮 3 添加如下内容 文件扩展名为. 类型为…
webgl速记之如何根据用户硬件进行性能模式OR质量模式的切换的设计思路
我遇到一个问题,我写了一份shader在不同的用户的机器上,会爆显存崩溃,我合成了几张巨大的纹理,一次上传,如果我分几个批次,就不会发生这个事情,然后性能就会相对下降
那么要处理这种事情&#…
webGL编程指南 第五章 TexturedQuad
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :空
上一章节中我们使用了varying传递,数据,这次我们绘制一张图片
<!DOCTYPE html…
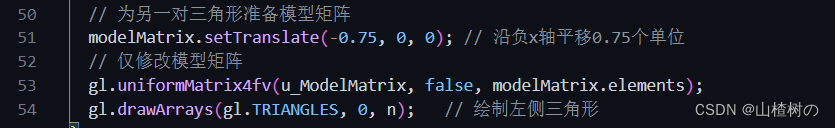
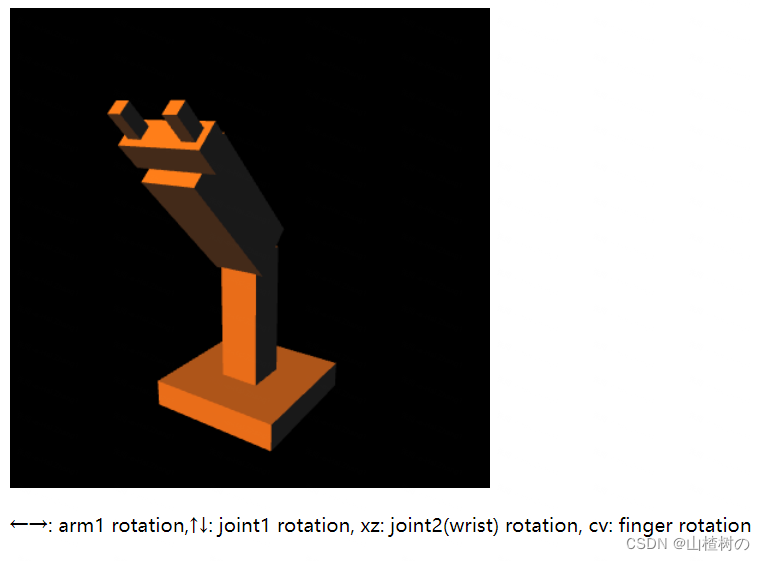
WebGL层次模型——多节点模型
目录
多节点模型
MultiJointModel中的层次结构
控制各部件旋转角度的变量
示例程序——共用顶点数据,通过模型矩阵缩放实现(MultiJointModel.js)
MultiJointModel.js(按键响应部分)
MultiJointModel.js&#x…
基于Unity+Vue3通信交互的WebGL项目发布实践
基于UnityVue3通信交互的WebGL项目发布实践 实践路线 基于UnityVue3通信交互的WebGL项目发布实践问题背景准备工作解决方案项目实践小目标搭建Unity测试项目 创建Vue3测试项目运行项目验证unity和vue通信功能总结与展望 问题背景
我们最近需要把unity开发的pc项目迁移到web端&…
【threejs】较大物体或shape的贴图较小问题处理方法
问题
有的场景内相对体型差距过大的物体(如山地 海洋等)由于尺寸问题,加载贴图过于小,同时shader也无法完全展示,如图
我们可以获取物体的uv,进行缩放使得贴图可以完全展开 如果uv是乱的 可以用xyz坐标最…
WebGIS 之 vue3+vite+ceisum
1.项目搭建node版本在16以上
1.1创建项目 npm create vite 项目名 1.2选择框架 vuejavaScript 1.3进入项目安装依赖 cd 项目名 npm install 1.4安装cesium依赖 pnpm i cesium vite-plugin-cesium 1.5修改vite.config.js文件
import { defineConfig } from vite
import vue fr…
【Threejs基础教程-光影篇】5.2 Threejs 阴影系统
5.2 Threejs阴影系统 学习ThreeJS的捷径在用光影系统之前threejs是实时光影web端目前没有优质的实时光影实时光影会大幅增加渲染压力没有独显的电脑不建议添加实时光影 阴影配置什么样的灯光可以产生阴影什么样的物体可以产生阴影和接受阴影注意开启阴影渲染灵活运用阴影 平行光…
WebGPU vs. WebGL:前端图形技术的进化与数字孪生的崭新前景
在现代互联网时代,图形渲染在网页应用和数字孪生的开发中起着至关重要的作用。WebGL和WebGPU是两种前端图形技术,它们在处理图形和计算密集型任务时发挥着关键作用。本文将深入研究这两种技术,探讨它们的区别、WebGPU的优势,以及它…
WebGL笔记:使用鼠标绘制多个线条应用及绘制动感线性星座
使用鼠标绘制多个线条
多个线条,肯定不是一笔画过的,而是多次画的线条既然是多线,那就需要有个容器来管理它们
1 )建立容器对象
建立一个 lineBox 对象,作为承载多边形的容器
// lineBox.js
export default class …
webGL编程指南 第三章 绘制四角形.helloQuadjs(加餐)
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 接着 上一节 接着做使用缓冲区赋值。
本节中我们还是使用4个顶点,放在一个数组中。然后去获取缓冲区中的数据…
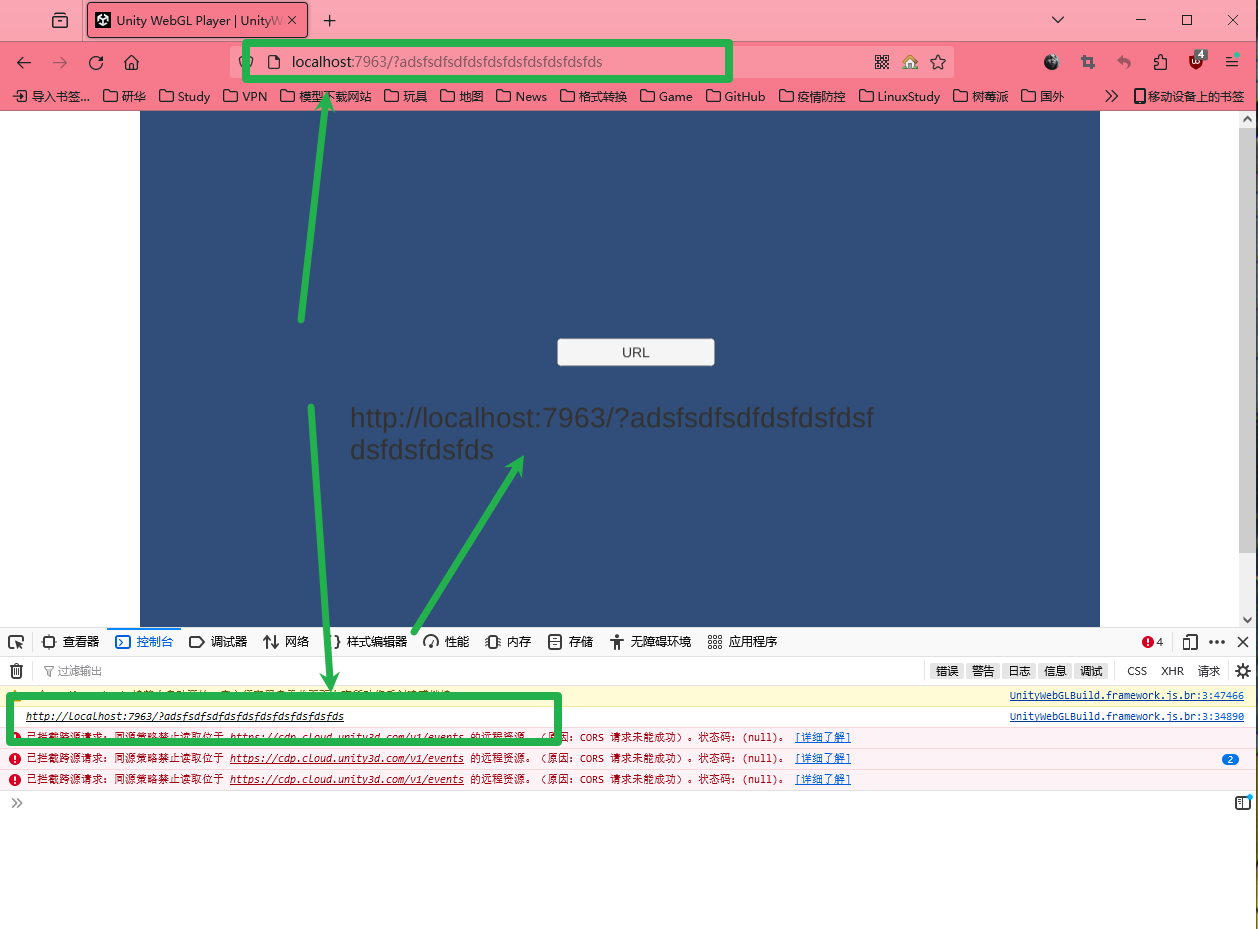
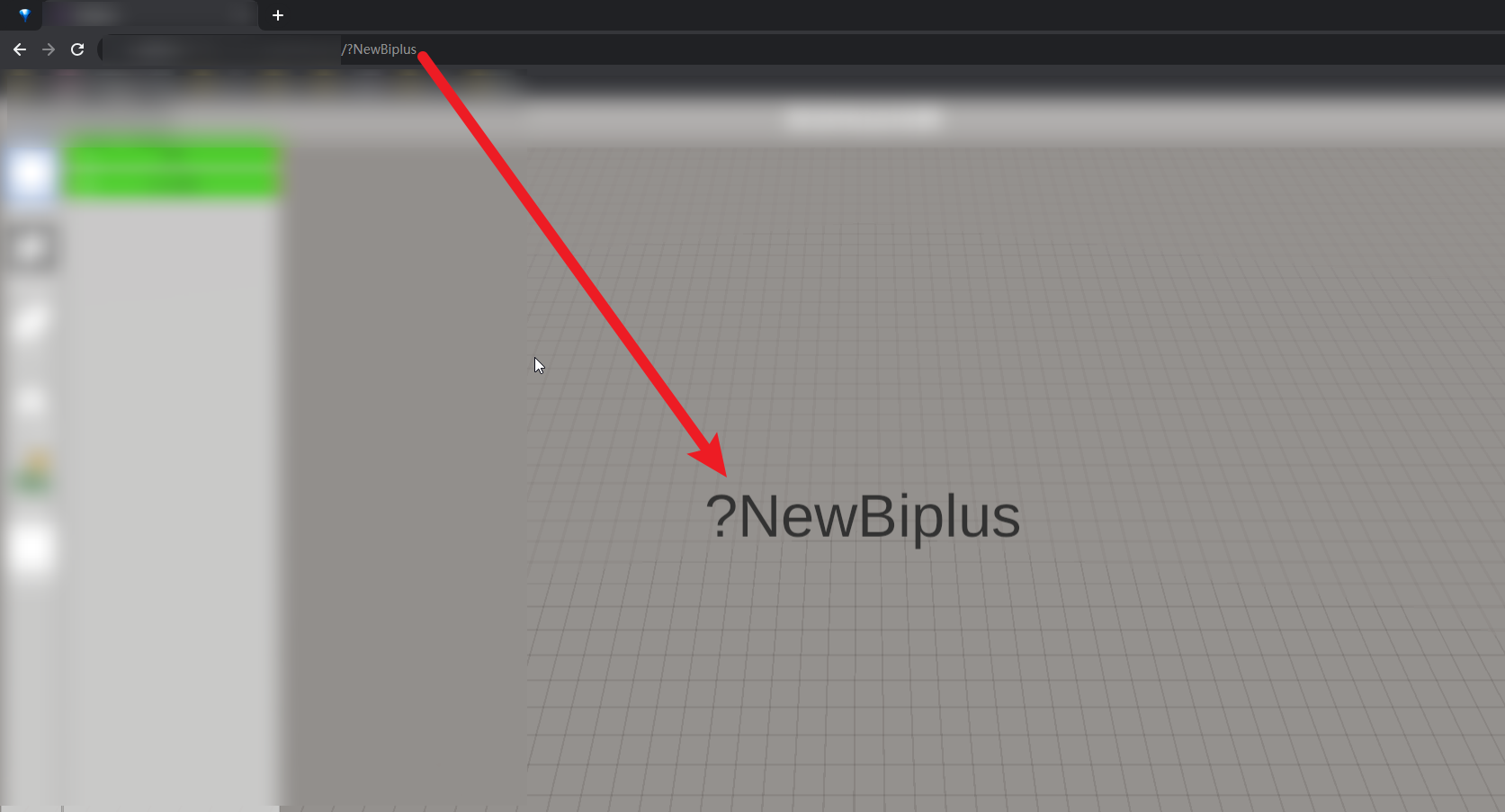
Unity WebGL通过URL的形式接收参数执行初始化
参考博客:
http://t.csdnimg.cn/QnfhK
问题背景:
需要在外面的网页指定WebGL的打开初始化逻辑。
步骤:
1.配置jslib,用文本文件创建即可,"__Internal.jslib"。 2.加入一段代码:
mergeInto(…
Java项目实战之天天酷跑
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达来源:blog.csdn.net/qq_45909299首先,写一个需求文档:一、项目名称:《天天酷跑》(RunDay)二、功能介绍:闯关…
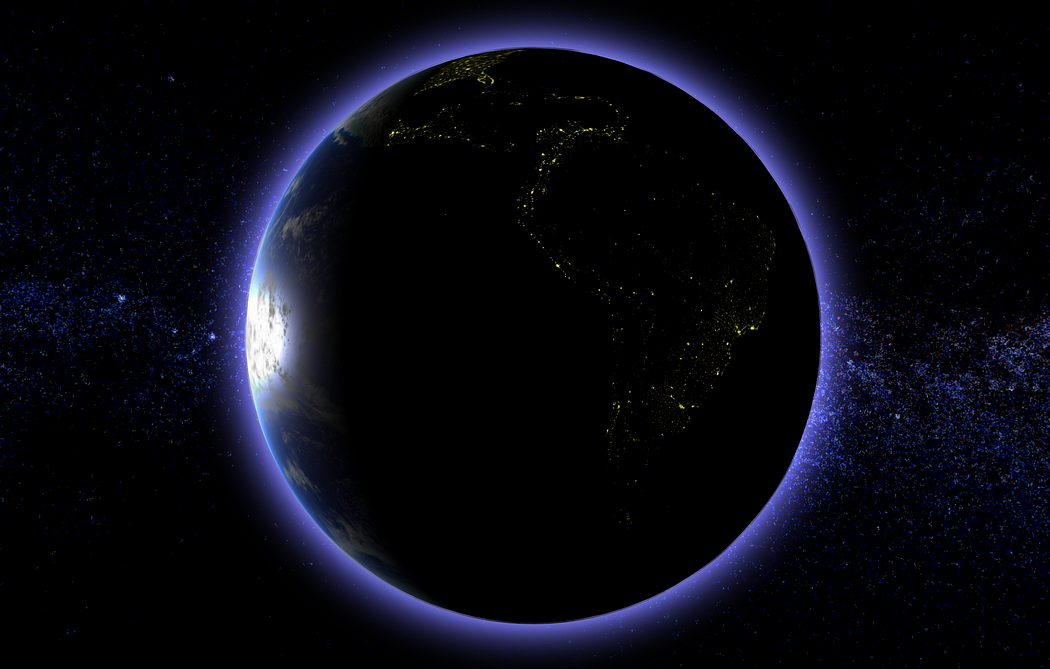
用 Three.js 创建一个酷炫且真实的地球
接下来我会分步骤讲解,在线示例在数字孪生平台。
先添加一个球体
我们用threejs中的SphereGeometry来创建球体,给他贴一张地球纹理。
let earthGeo new THREE.SphereGeometry(10, 64, 64)
let earthMat new THREE.MeshStandardMaterial({map: albed…
webGL编程指南 第三章 平移三角形 TranslatedTriangle.js
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 接着 上一节 接着做平移的转化。在本次的案例案例中主要是xy的坐标变量相加,同时传递个给相关变量 <!DOCTY…
webGL编程指南 第三章 旋转三角形RotatedTriangle.js
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 接着 上一节 接着做平移的转化。本案例是三角形的旋转 <!DOCTYPE html>
<html lang"en"><head&…
webGL编程指南 第三章 矩阵旋转三角形rotatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :git
接着 上一节中 接着做平移的转化。在本次的案例案例中主要是xy的坐标变量相加,同时传递个给相…
Unity打包到Webgl平台以及遇到的问题
Unity打包到Webgl平台以及遇到的问题
参考网站
Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题(本地测试)-CSDN博客
unity打包到Webgl 并配置能正常运行
这里我用的是Unity2022.3.3f1c1版本
有两种方法
1、配置本地web服务 2、安装vsCode>添加插件LiveServe…
【超图】SuperMap iClient3D for WebGL/WebGPU —— 坐标系位置 —— Cartesian2
作者:taco 说到关于地理必然逃不开位置的关系。借用百度百科的内容来说地理学(geography),是研究地球表层空间地理要素或者地理综合体空间分布规律、时间演变过程和区域特征的一门学科。所以位置&坐标系必然逃不掉了。那么在S…
threejs在透视相机模式下,绘制像素大小固定的元素
要求:在透视相机模式下绘制一个图标,图标大小始终为32*32px。图标如下: 实现思路:
使用THREE.Sprite。因为 SpriteMaterial 支持配置 sizeAttenuation 使Sprite大小不随相机的深度而衰减。所以我们只要保证sprite的初始的大小合适…
解决Unity WebGLInput插件全屏输入的问题
unity webgl的中文输入插件WebglInput在全屏的时候会出现无法输入中文/输入的英文会字母出现在光标后面/什么都输入不了的等无法正常使用的情况。
插件官网作者给出了unity的2017,2018,2019版本的全屏输入解决方法。
最新插件下载地址:http…
日本那霸市最新倾斜模型3DTiles数据
一、简介
那霸市位于日本冲绳本岛南部的西海岸,是冲绳县的县厅所在地,也是冲绳县人口最多的城市那霸市是冲绳县的政治、经济、文化中心,拥有国际机场那霸机场和连接冲绳县外及附近离岛的那霸港,是冲绳县的玄关。那霸市是日本都道…
8. Threejs案例-SVG渲染器和WEBGL渲染器对比
8. Threejs案例-SVG渲染器和WEBGL渲染器对比
实现效果 知识点
SVG渲染器 (SVGRenderer)
SVGRenderer 被用于使用 SVG 来渲染几何数据,所产生的矢量图形在以下几个方面十分有用:
动画标志 logo 或者图标 icon可交互的 2D 或 3D 图表或图形交互式地图复…
分享WebGL物体三维建模
界面效果 代码结构 模型素材类似CT (Computed Tomography),即电子计算机断层扫描,它是利用精确准直的X线束、γ射线、超声波等,与灵敏度极高的探测器一同围绕物体的某一部位作一个接一个的断面扫描。 坐标系统 渲染流程
渲染流程是个将之前准…
WebGL之使用着色器将颜色应用于 WebGL
在之前的展示中我们已经创建好了一个正方形,接下来我们要做的就是给它添加一抹色彩。添加颜色可以通过修改着色器来实现。 给顶点着色
在 WebGL 中,物体是由一系列顶点组成的,每一个顶点都有位置和颜色信息。在默认情况下,所有像…
WebGL开发数字孪生系统
使用WebGL开发数字孪生系统通常涉及以下步骤。WebGL是一种用于在浏览器中实现3D图形渲染的JavaScript API,它可以用于创建交互性强、高度可视化的数字孪生系统。
1.需求分析: 确定数字孪生系统的目标和用途。明确系统的功能需求、用户需求以及与物理实体…
鸿蒙原生应用元服务开发-WebGL网页图形库开发着色器绘制彩色三角形
着色器绘制彩色三角形 使用WebGL开发时,为保证界面图形显示效果,请使用真机运行。 此场景为使用WebGL绘制的彩色三角形图形(GPU绘制)。开发示例如下: 创建页面布局。index.hml示例如下:
<div class&quo…
【CesiumJS-5】绘制动态路线实现飞行航线、汽车轨迹、路径漫游等
实现效果
前言 Cesium中,动态路线绘制的核心是借助CZML格式,CZML是一种用来描述动态场景的JSON数组,可以用来描述点、线、多边形、体、模型及其他图元,同时定义它们是怎样随时间变化的; CZML主要做三件事: 1.添加模型信息 2.添加…
webGL编程指南 第五章 TexturedQuad_Clamp_Mirror
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :空
上一章节中我们学习了如何使用varyting变量绘制图片,本章节,我们学习texParameter…
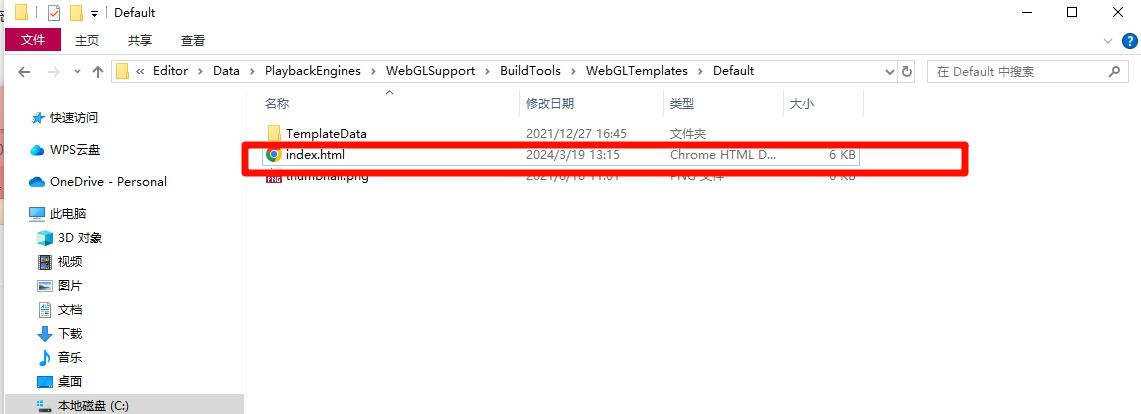
Unity发布webgl设置占满浏览器运行
Unity发布webgl设置占满浏览器运行 Unity发布webgl的时候index.html的模板文件 模板文件路径,根据自己的需求修改。 C:\Program Files\Unity\Hub\Editor\2021.1.18f1c1\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates\Default再桌面新建一个t…
对标开源3D建模软件blender,基于web提供元宇宙3D建模能力的dtns.network德塔世界是否更胜一筹?
对标开源3D建模软件blender,基于web提供元宇宙3D建模能力的dtns.network德塔世界是否更胜一筹? blender是一款优秀的3D建模开源软件,拥有免费开源、功能强大、渲染速度优秀的优点。而开源的dtns.network德塔世界,亦是专业级的元宇…
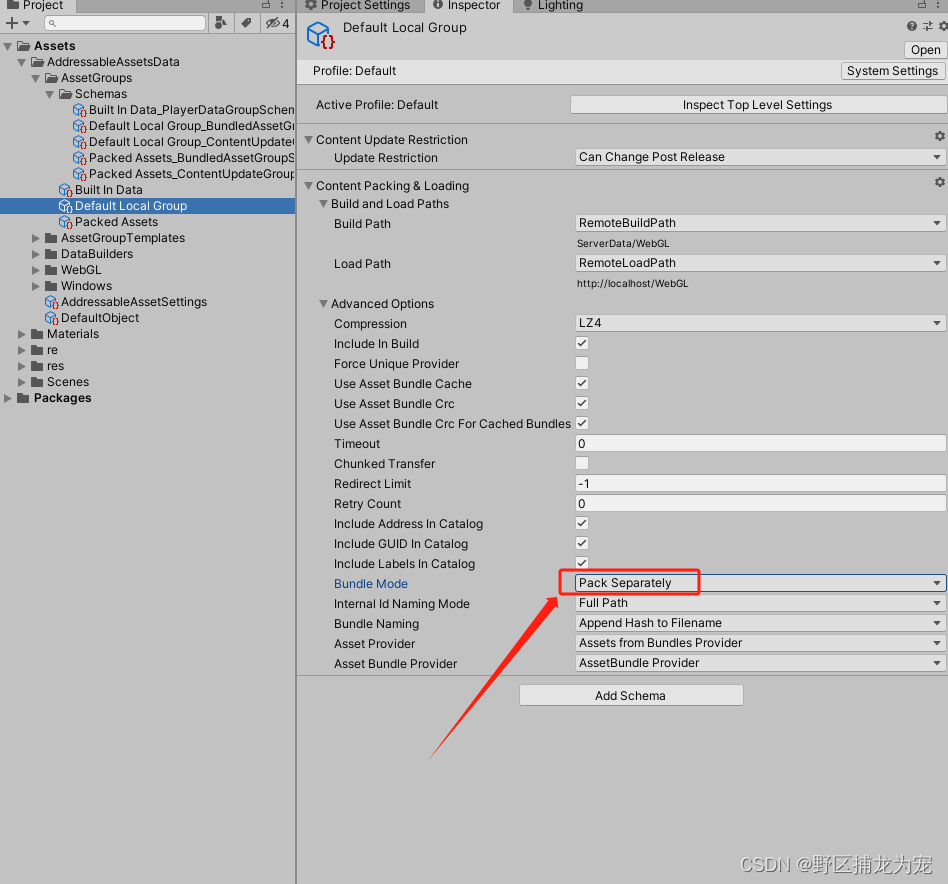
Unity减少发布打包文件的体积(二)——设置WebGL发布时每张图片的压缩方式
一个项目在发布成WebGL后,其体积至关重要,体积太大,用户加载会经历一个漫长的等待…轻则骂娘,重则用脚把电脑踢烂(扣质保金)…
那么如何减少发布后的体积呢,本文从图片的压缩开始入手。
前传回顾: Unity减…
3D模型的开发框架及特点
在3D模型的开发中,有一些流行的框架和工具,它们提供了一系列功能,使得开发者能够更高效地创建、编辑和渲染3D模型。以下是一些常见的3D模型开发框架及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件…
WebGL开发交互式艺术品技术方案
开发交互式艺术品需要使用 WebGL 技术,并结合其他前端技术以实现丰富的用户体验。以下是一个可能的技术方案,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.WebGL 框架:
选…
初识three.js与简单练习
官网文档 three.js docs
首先要创建 场景scene 相机camera 渲染器render 一定要先根据官网引入three.js的js文件
const scene new THREE.Scene(); //创建场景
const camera new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); const …
WebGL 同一缓冲区多种数据传入顶点着色器 gl.vertexAttribPointer()的步进和偏移参数
目录
目录
为了将顶点坐标传入着色器,需要遵循一下五步:
但是!!!
示例代码:
gl.vertexAttribPointer()的函数规范
stride参数
顶点坐标数据
offset参数
顶点尺寸数据 首先…
Cesium特效-2023年汇总
1-3dTiles建筑实现随机贴图 使用3dTiles的customShader接口,在前端实现不同白模建筑贴不同的图片 2-淡入淡出的扩散雷达效果 在扩散雷的基础上,实现渐隐渐现的效果 3-不规则多边形的扩散效果 指定一个中心点,改变每个多边形的顶点位置来实现动…
WebGL绘制圆形的点
目录
前言
如何实现圆形的点?
片元着色器内置变量(gl_FragCoord、gl_PointCoord)
gl_PointCoord的含义
示例程序(RoundedPoint.js)
代码详解 前言
本文将讨论示例程序RoundedPoint,该程序绘制了圆…
webGL编程指南实战教程
学习路线:
如果你是在校大学生,有足够的时间去学习:前端>数学(几何线性代数)>图形学>webgl>shader >threejs>three.js源码如果你是工作中使用,需要快速出产成品:前端>thr…
[3D游戏开发实践] Cocos Cyberpunk 源码解读-高中低端机性能适配策略
Cocos Cyberpunk 是 Cocos 引擎官方团队以展示引擎重度 3D 游戏制作能力,提升社区学习动力而推出的完整开源 TPS 3D游戏,支持 Web, IOS, Android 多端发布。
本系列文章将从各个方面对源码进行解读,提升大家的学习效率。希望能够帮助大家在 …
HT for Web (Hightopo) 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更…
WebGL-Vue3-TS-Threejs:基础练习 / Javascript 3D library / demo
一、理解Three.js
Three.js是一个用于WebGL渲染的JavaScript库。它提供了一组工具和类,用于创建和渲染3D图形和动画。简单理解(并不十分准确),Three.js之于WebGL,好比,jQuery.js之于JavaScript。
OpenGL …
WebGL 缓冲区对象介绍,创建并使用缓冲区,使用缓冲区对象向顶点着色器传入多个顶点数据的所有步骤
目录
使用缓冲区对象
使用缓冲区对象向顶点着色器传入多个顶点的数据,需要遵循以下五个步骤。
创建缓冲区对象(gl.createBuffer())
gl.createBuffer()的函数规范
gl.deleteBuffer &#…
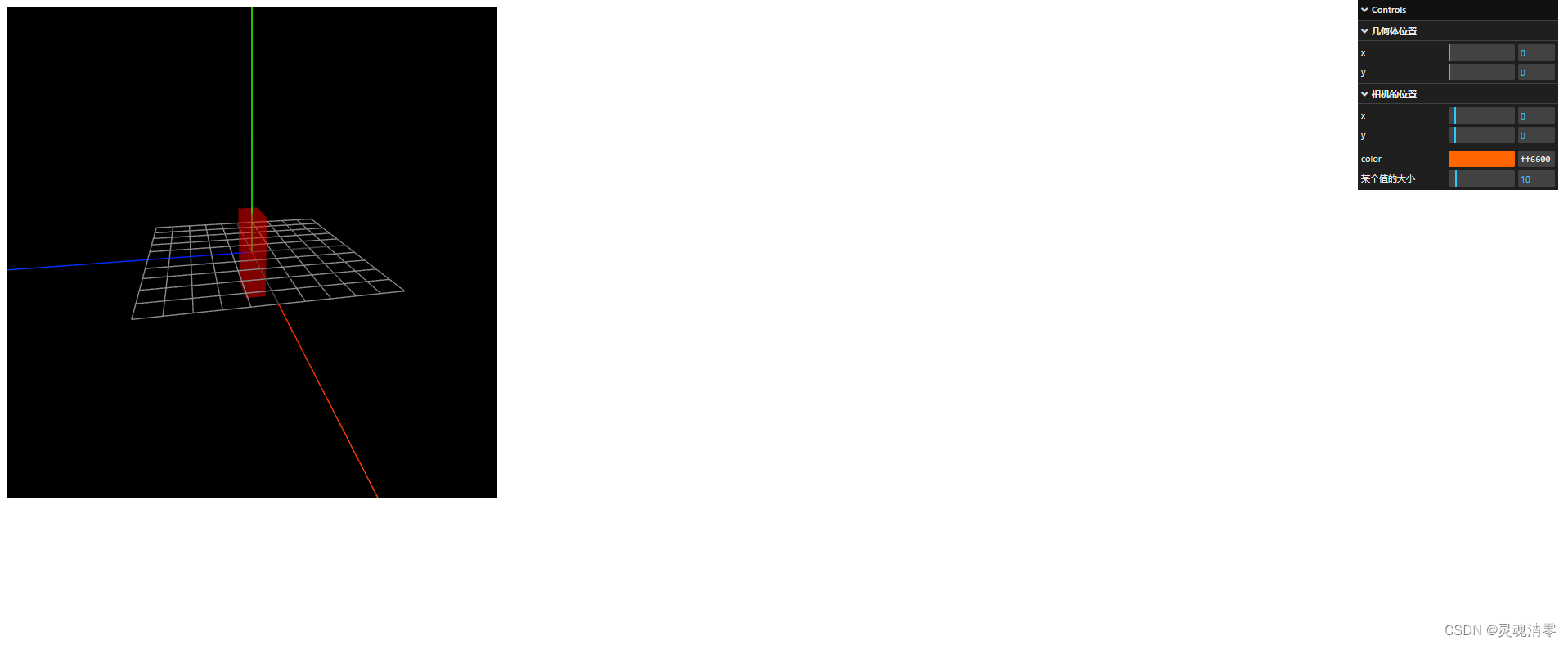
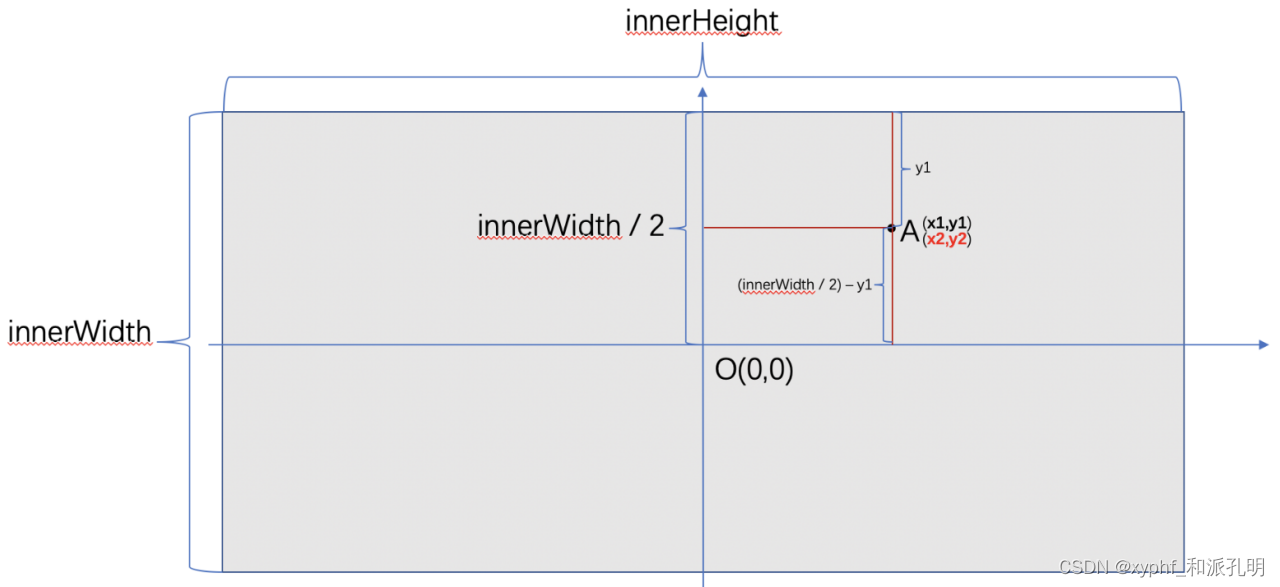
【OpenGL/WebGL】Shader中如何获取摄像机视口的宽高
一、需求背景 在有些需求中,物体的大小是随着摄像机的视口的大小而变化的。如下图中,蓝色小方块,随着不断放大,其大小有个最大值,并不会无限放大。 这种实现的原理是在Shader中,不断根据摄像机近平面尺寸大…
WEB 视频开发系列——千万级流量弹幕
作者 | 翁鹏42弾幕(だんまく/danmaku)、barrage 是显示在影片上的评论,大量吐槽评论从屏幕飘过时效果看上去像是飞行射击游戏里的弹幕。弹幕视频系统源自日本弹幕视频分享网站(niconico动画),国内首先引进为…
鸿蒙声势浩大,程序员能从中看出什么机遇?
鸿蒙声势浩大,在最近的大厂商合作消息中我们能看到什么未来机遇??
12 月 22 日消息,据华为开发者联盟服务消息,来自政务、金融、教育等行业的 8 家企业与华为签约并官宣启动鸿蒙原生应用开发。此前,美团、…
企业数字展厅该如何设计?
设计企业数字展厅涉及创建一个虚拟空间,以引人入胜的沉浸式方式展示公司的产品、服务和品牌。以下步骤可帮助设计有效的数字展厅:
1.定义目标:
确定数字展厅的用途。是为了潜在客户开发、产品展示、品牌推广还是其他目的?明确的…
python-pcl函数_Python简介,第4章-函数
python-pcl函数Running through the door, Baldric found himself in an enormous cavern, its ceiling lost in shadow. Great columns of black stone soared from the ground, and pools of lava bubbled throughout, lighting the cavern in a dark red. The heat was suff…
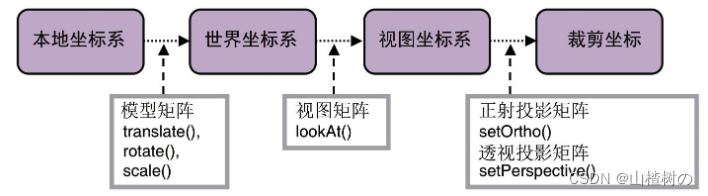
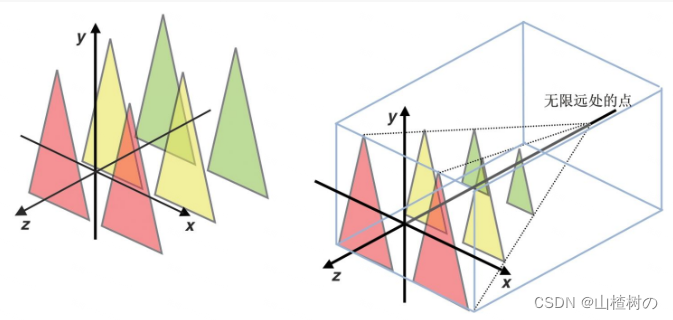
Threes.js入门篇之4 - World View Projection
在三维世界,一个模型要想最终呈现到一个照片上,需要经过三次矩阵变换,这三个矩阵分别是: 模型矩阵(World) - 视图矩阵(View)- 投影矩阵(Projection) 一. 模型…
Three.js入门篇之1 - WebGL on HTML
一. 何为WebGL? WebGL 是基于Web的 三维渲染接口,与OpenGL的不同之处在于,添加了对 JavaScript 的支持,能够为 HTML5 提供硬件加速的三维图形渲染(通过Canvas来和DOM打交道)。 WebGL 是基于 OpenGL ES 2.0 …
微原循环移位指令_8086微处理器中的移位和旋转指令
微原循环移位指令As we know that any machine (system) works on machine language, which consists of binary numbers. In the 8086 microprocessor, we have 16-bit registers to handle our data. Sometimes, the need to perform some necessary shift and rotate operat…
体渲染原理及WebGL实现【Volume Rendering】
体渲染(Volume Rendering)是NeRF神经场辐射AI模型的基础,与传统渲染使用三角形来显示 3D 图形不同,体渲染使用其他方法,例如体积光线投射 (Volume Ray Casting)。本文介绍体渲染的原理并提供Three.js实现代码ÿ…
在WebGL中创建动画
前言
在搭建WebGL开发环境中介绍了如何开始使用webgl进行绘制。 本篇文章介绍如何在WebGL中创建动画
动画的定义
动画是一种通过快速显示一系列图像(或帧)模拟运动的技术。
动画的分类
网页上的动画基本分为三类:
声明式动画,如CSS动画和SVG动画&a…
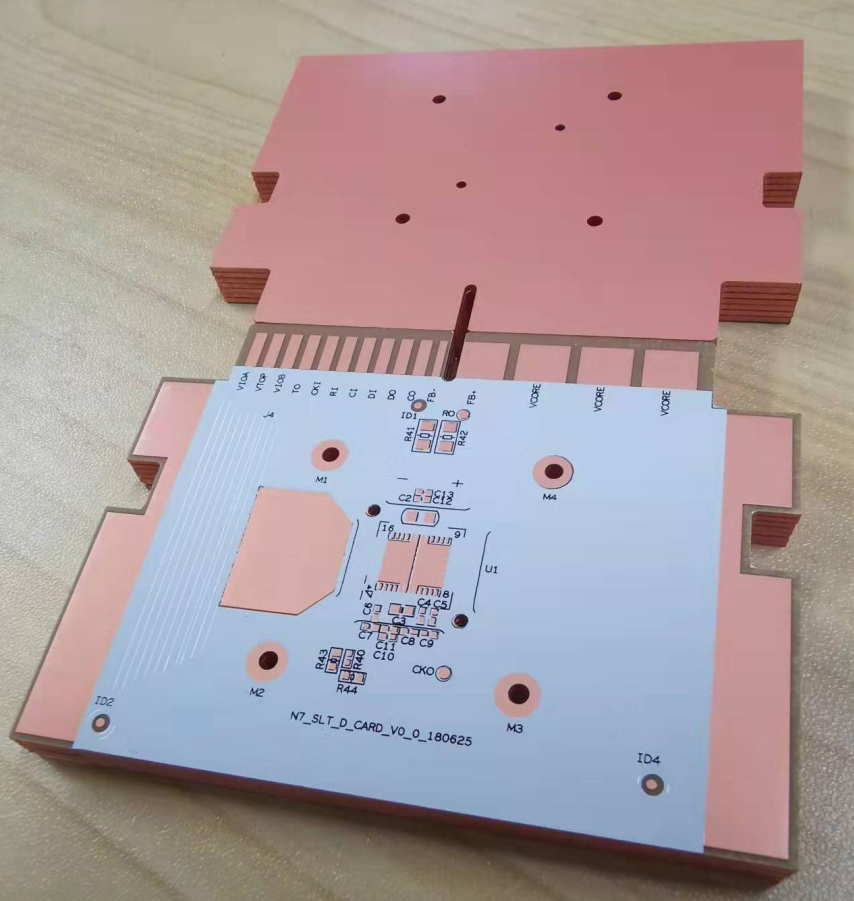
给媳妇科普热电分离铜基板
大家好,我是杂烩君。想起我以前初学硬件的时候,每当我画完一个PCB板或者做出某个硬件的东西的时候,每次我都是第一时间拍给我对象看,每次都试图想给她讲解这是怎么做的,原理是啥。后来,我做软件之后&#x…
优酷网页截图黑屏及了解浏览器图形服务API-meethigher
一、背景
周六跟同事逛了上海的豫园、城隍庙、静安寺、静安公园。豫园门票40,相传是明代私人园林,园主人为当年的四川布政使,是江南风格古典园林,风景还不错。 周日天气降温,直接睡了一天,想起同事推荐的《…
WebGL笔记:矩阵的变换之平移的实现
矩阵的变换
变换
变换有三种状态:平移、旋转、缩放。当我们变换一个图形时,实际上就是在移动这个图形的所有顶点。解释 webgl 要绘图的话,它是先定顶点的,就比如说我要画个三角形,那它会先把这三角形的三个顶点定出来…
Threejs中的Shadow Mapping(阴影贴图)
简而言之,步骤如下: 1.从灯光位置视点(阴影相机)创建深度图。 2.从相机的位置角度进行屏幕渲染,在每个像素点,比较由阴影相机的MVP矩阵计算的深度值和深度图的值的大小,如果深度图值小的话&…
WebGl-Blender:建模 / 想象成形 / 初识 Blender
一、理解Blender
欢迎来到Blender!Blender是一款免费开源的3D创作套件。
使用Blender,您可以创建3D可视化效果,例如建模、静态图像,3D动画,VFX(视觉特效)快照和视频编辑。它非常适合那些受益于…
提高软件开发效率的方法
提高软件开发的效率是许多组织追求的目标之一。以下是一些建议,可以帮助提高软件开发的效率,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.敏捷开发:
采用敏捷开发方法&am…
高频前端开发面试问题及答案整理
来自:csdnhttps://blog.csdn.net/p358278505/article/details/78718283说说你对闭包的理解使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造…
Cube Map 系列之:手把手教你 实现 立方体贴图
什么是Cube Map
在开始立方体贴图之前,我们先简单了解下cube map。
cube map 包含了六个纹理,分别表示了立方体的六个面; 相较二维的纹理使用坐标uv来获取纹理信息,这里我们需要使用三维的方向向量来获取纹理信息(一…
WebGL的剪裁空间
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 什么是WebGL的剪裁空间
WebGL的剪裁空间(Clipping Space)是在图形渲染过程中处理视图体积裁剪的一种特定空间。它是指定义在3D世界坐标系和屏幕窗口之间的虚拟空间,用…
three 模型对象、材质
三维向量Vector3与模型位置
点模型Points、线模型Line、网格网格模型Mesh等模型对象的父类都是Object3D ,如果想对这些模型进行旋转、缩放、平移等操作,如何实现,可以查询Threejs文档Object3D 对相关属性和方法的介绍。 三维向量Vector3
三…
如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述
WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器
本文是以下超级用户…
WebGL 变量uniform、gl.getUniformLocation、gl.uniform4f及其同族函数相关
目录
uniform变量命名规范
获取 uniform 变量的存储地址 gl.getUniformLocation
向uniform变量赋值 gl.uniform4f
编辑 gl.uniform4f()的同族函数
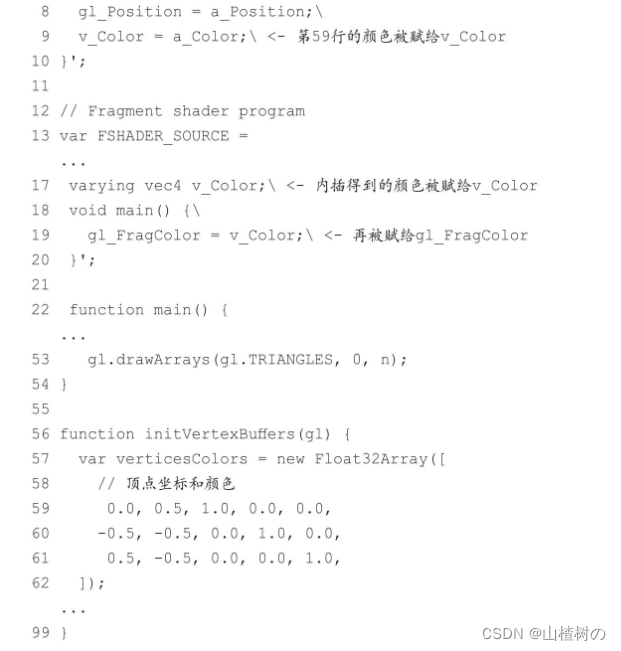
demo:点击webgl坐标系的四个象限绘制各自不同颜色的点 uniform变量命名规范 var FSHADER_SOURCE uniform vec4…
webaudio_WebAudio Deep Note,第1部分:简介
webaudioYouve heard of WebAudio, but have you done any experimenting with it? This is a series of posts on exploring and discovering various APIs that WebAudio has to offer, by doing something concrete, namely recreate the THX Deep Note sound. 您听说过Web…
webGL编程指南 第三章 平移三角形
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址
接着 上一节 接着做平移的转化。在本次的案例案例中主要是xy的坐标变量相加,同时传递个给相关变量 <!DOCT…
Weblogic安全漫谈(一)
前言
frohoff在2015年初发现commons-collections的反序列化利用链并发布了ysoserial工具[1]。9个月后,breenmachine对众多知名Java中间件的利用文章[2]使Java反序列化漏洞变得广为人知,Weblogic中首当其冲的就是大家多少都有点耳熟的T3协议反序列化。本…
女程序员的工位,藏着她们鲜衣怒码的人生 | 3·8特辑
作为女性稀有职业群体的程序媛,有什么特点?答曰:会写代码。女程序员也是普普通通又可爱大方的女孩子,性别不是边界线,偏见才是。目前,大淘宝技术拥有400名女性工程师,占总体程序员比例17%。她们…
WebGL之创建 3D 对象
现在让我们给之前的正方形添加五个面从而可以创建一个三维的立方体。最简单的方式就是通过调用方法 gl.drawElements() 使用顶点数组列表来替换之前的通过方法gl.drawArrays() 直接使用顶点数组。而顶点数组列表里保存着将会被引用到一个个独立的顶点。
其实现在会存在这样一个…
three.js入门以及基本思想
创建场景
three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。
在treejs上实现一个功能,我们需要最基本的三件事情:场景,相机和渲染器。
var scene new THREE.Scene();
var camera new THREE.PerspectiveCamera( 75, …
Unity Webgl开发日记
一、Unity设置 二、打开、创建、启动IIS服务
(1)首先需要在电脑上打开IIS服务: (2)接下来需要创建一个本地服务器: 三、打包运行报错:Unable to parse Build/Test.framework.js.unityweb!The f…
WebGL笔记: 2D和WebGL坐标系对比和不同的画图方式, 程序对象通信,顶点着色器,片元着色器
WebGL 坐标系
canvas2d画布和webgl画布使用的坐标系都是二维直角坐标系,但它们坐标原点、y 轴的坐标方向,坐标基底都不一样canvas2d 坐标系的原点在左上角, x轴朝右,y轴朝下1个单位的宽就是一个像素的宽,1个单位的高就是一个像素…
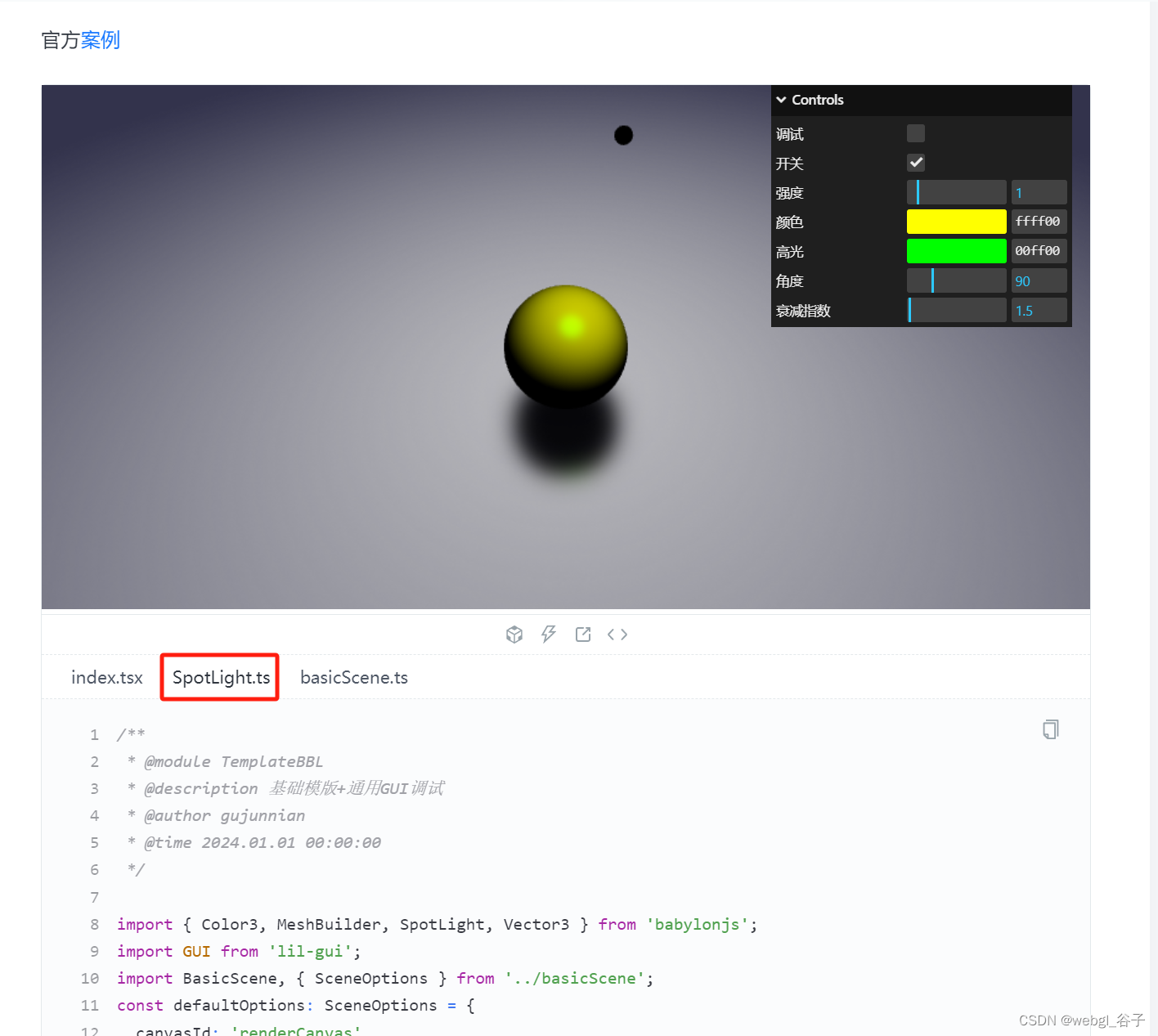
babylonjs入门-聚光灯
基于babylonjs封装的一些功能和插件 ,希望有更多的小伙伴一起玩babylonjs;
欢迎加群(点击群号传送):464146715
官方文档 中文文档
案例传送门
懒得打字 粘贴复制 一气呵成
MySQL 从入门到实践,万字详解!
数据库是往全栈发展不得不跨过的一道坎,大家不可避免会学到用到相关知识,最近查资料的时候发现网上很多内容要么就特别深,要么不成体系,对一些希望浅尝辄止仅仅是使用一下的人不太友好。最近刚好有机会学到 MySQL,集中…
webGL编程指南 第三章 旋转三角形
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址
接着 上一节 接着做平移的转化。本案例是三角形的旋转 <!DOCTYPE html>
<html lang"en"><head…
cesium图标漂移分析与解决
漂移现象如下 什么是图标漂移?
随着视野改变,图标相对于地面发生了相对位置的变化
让人感觉到图标有飘忽不定的感觉 原因分析
图标是静止的,它的位置在世界坐标系中是绝对的、静止的。
漂移大部分的原因是:
透视关系发生了错…
Three.js图案溶解shader
上图提供两种方式溶解显示 上面一排是根据现实的图案红色通道也就是r值进行溶解 下面一排提供额外的溶解纹理 可以通过简单更改呈现多种溶解图案 代码仓库 gitee b站账号:https://space.bilibili.com/374230437 interface IMapPath {map: string;dissolve?: string…
WebGL射击游戏的优化
myshmup.com 允许在浏览器中创建 shmup(射击)游戏,我们可以使用具有创意通用许可证的资源或上传自己的艺术作品和声音。 创建的游戏可以在网站上发布。 该平台不需要编码,游戏对象的配置是在用户界面的帮助下执行的,后端是使用Django框架开发的,编辑器 UI 用 Javascript …
widget常设属性_常设桃树公园
widget常设属性I find it very easy to forget the world we live in. I grew up in North Atlanta, near the Chattahoochee, and spent a huge portion of it riding bikes to the river, going to some park on the river, or otherwise being around it. I’ve lived into…
WebGL 切换着色器
目录
前言
如何实现切换着色器
1. 准备用来绘制单色立方体的着色器
2. 准备用来绘制纹理立方体的着色器
3. 调用createProgram()函数,利用第1步创建出的着色器,创建着色器程序对象
4. 调用createProgram(&…
画球大师教你如何画好一个球
作者 | 翁鹏42如何画个球?好像 JS 和 CSS 并没有提供这个能力,当然也不可能为了画个球引入 Threejs。这篇文章将介绍 4 种画球的方法,每种方法都有不同的特点,生成球的数据可以使用任何方式渲染,可以在 canvas 中渲染&…
three.js 3D可视化地图
threejs地图 可视化地图——three.js实现
this.provinceInfo document.getElementById(provinceInfo);
// 渲染器
this.renderer new THREE.WebGLRenderer({antialias: true
});
this.renderer.setSize(window.innerWidth, window.innerHeight);
this.container.appendChild…
vue安装three.js并创建第一个入门场景
vue安装three.js,并创建第一个入门场景
安装three.js npm install --save three引入three.js
import * as THREE from threethree.js结构 three.js坐标 创建一个场景 scene场景,camera相机,renderer渲染器 创建一个场景
this.scene new T…
【Unity】在Unity中导出WebGL并读取Excel数据的实现方法
在游戏开发中,数据的处理和导出是至关重要的环节之一。Unity作为一款强大的游戏开发引擎,提供了丰富的工具和功能来处理和导出数据,包括将游戏导出为WebGL应用,并读取外部数据文件,比如Excel表格。本文将介绍如何在Uni…
webGL开发科学模拟
开发科学模拟应用涉及到使用 WebGL 进行高性能的图形渲染,同时结合科学计算和模拟算法。以下是一般的技术方案,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.WebGL 框架:
…
Cocos Creator 3.8 后期效果 Shader 编写(2/2) 进阶篇
前言
在上一篇文章中,麒麟子给大家分享了如何在 Cocos Creator 3.8 中的自定义管线中,添加属于自己的后期效果 Shader。 但基于 BlitScreen 的方案,我们只能编写最简单后效 Shader,如果我们想要支持更多复杂的 Shader,…
WebGL 之创建 2D 内容
引入 glMatrix 库
该项目使用了 glMatrix 库来执行其矩阵操作,因此需要引入它。本次示例通过 CDN 形式引入使用。
<!doctype html>
<html lang"en"><head><meta charset"utf-8" /><title>WebGL Demo</title…
数字孪生:Three.js(WebGL)和虚拟引擎
一、先说总结 总的来说,选择Three.js和WebGL还是虚拟引擎,主要取决于你的项目需求和优先级。 如果你的数字孪生项目主要是为了Web展示,需要快速加载,且对3D效果和物理模拟的需求不高,那么Three.js是一个非常好的选择。…
Unity发布到WebGL出错:il2cpp.exe did not run properly
近期想把一个Unity小项目发布到UnityWebGL时遇到了麻烦。
主要的报错信息以及Console如下: Failed running D:\Program Files\Unity\Editor\Data\il2cpp/build/il2cpp.exe –convert-to-cpp –dotnetprofile”unityjit” –compile-cpp –libil2cpp-static–platf…
WebGL游戏站优化实录【myshmup.com】
myshmup.com 允许在浏览器中创建 shmup(射击)游戏。 你可以使用具有创意通用许可证的资源或上传自己的艺术作品和声音。 创建的游戏可以在网站上发布。 该平台不需要编码,游戏对象的配置是在用户界面的帮助下执行的。 后端是使用Django框架开…
3D 渲染如何帮助电商促进销售?
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 3D 渲染图像因其高转化率而成为亚马逊卖家的最新趋势。它是电子商务平…
unity发布WebGL遇到的坑(持续更新)
1、unity默认字体在网页中不会显示 解决方法:自己新导入一个字体,使用导入的字体
2、之前打过包并运行过,后面又在unity中进行了修改,重新打包,运行发现还是修改之前的效果,虽然是新包, 解决方…
前端项目构建过程中的思考落地以及拓展
1统一通用解决方案
1.1主题样式变量色系 root 全局css变量 主题颜色 黑夜白天 或者其他 (pc,app) 1.2图表色系 基础组件 业务组件(pc,app) 大屏后台不同色系 1.3 多入口配置开发 比如 把 大屏 后台混合的 做区分配置(pc,app) 1.4 整体布局 头部菜单 搜索用户 ,菜单导航 ,右边的…
WebGL笔记:图形转面的原理与实现
1 )回顾 WebGL 三种面的适应场景
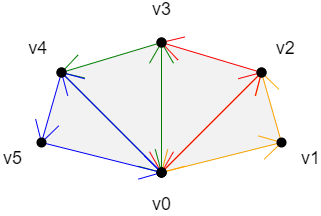
TRIANGLES 单独三角形TRIANGLE_STRIP 三角带TRIANGLE_FAN 三角扇备注 在实际的引擎开发中,TRIANGLES 是用得最多的TRIANGLES 的优势是可以绘制任意模型,缺点是比较费点
2 )适合 TRIANGLES 单独…
WebGpu VS WebGL
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 WEBGPU VS. WEBGL
粗略地概述一下WebGPU与WebGL的不同之处是很有用的。在不涉及太多复杂的技术细节的情况下,两者的整体设计大致如下:
WebGL和OpenGL一样,涉及许多单独的函数调…
WebGL Varing变量的作用和内插过程,及执行Varing时涉及的图形装配、光栅化、颜色插值、片元着色器执行机制等详解
目录
前言
在 WebGL 或 OpenGL 中,“varying” 是一种用于在顶点着色器和片元着色器之间传递数据的特殊类型的变量。它允许在顶点着色器对数据进行处理后,在片元着色器中使用该处理后的数据进行进一步计算。
彩色三个点
编辑
彩色三个点示例代码…
WebGL 纹理——在矩形表面贴上图像
目录
WebGL要进行纹理映射,需遵循以下四步:
1. 准备好映射到几何图形上的纹理图像。
2. 为几何图形配置纹理映射方式。
3. 加载纹理图像,对其进行一些配置,以在WebGL中使用它。
4. 在片元着色器中将相应的纹素从纹理中抽取出…
三维GIS仿真技术发展的几点思考
随着近几年三维GIS的快速发展,三维GIS可视化在数字孪生、元宇宙等热点方向起着重要技术支撑,结合这几年三维GIS技术进展,其出现的进展与问题,有以下几点思考,供读者参考: 1.关于国内GIS三维仿真技术处于什么水平&#…
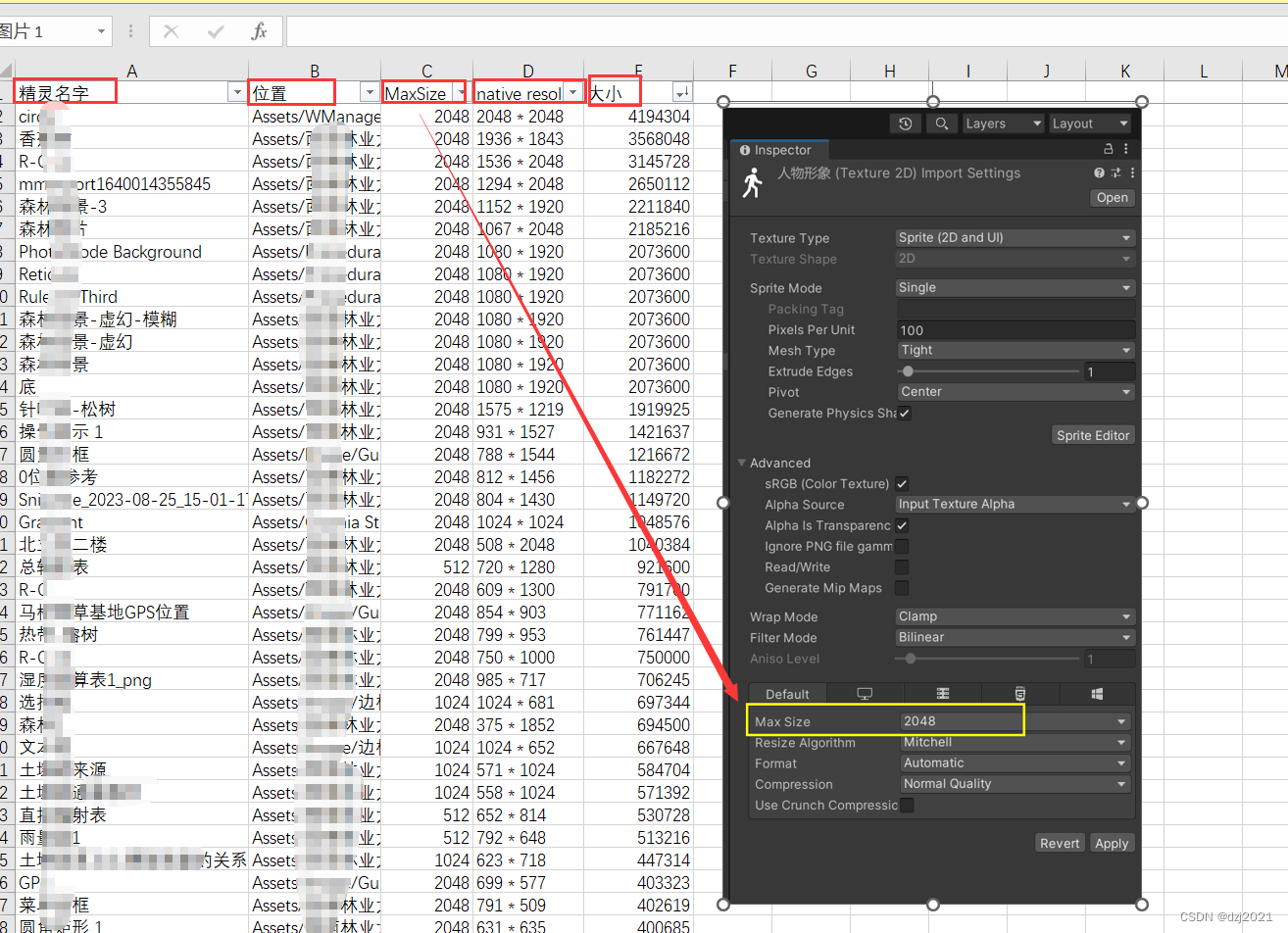
Unity减少发布打包文件的体积——获取精灵图片的信息限制它的大小
一、起因
一个工程,打包成webGL且压缩成zip文件后,接近400M,后来把大的精灵图片设置最大尺寸,降低大小后,再次发布,zip文件缩减到250M
二、如何一键获得工程里面的精灵图片信息 三、获取精灵图片信息
1、…
WebGL:基于web的交互式2D/3D图形引擎
推荐:使用 NSDT编辑器 快速搭建3D应用场景 在本指南中,我们旨在回答与WebGL技术相关的大多数问题。首先,让我们从WebGL定义开始。
什么是WebGL? WebGL(Web图形库)是一个JavaScript应用程序编程接口&#x…
传统制造型企业如何实现数字化转型?
传统制造企业可以通过采用技术和数据驱动的方法来实现数字化转型,以改善运营、提高效率并在快速发展的行业中保持竞争力。以下是他们可以遵循的步骤和策略:
1.评估和战略制定: 评估当前状态:首先评估制造流程、技术基础设施和数据…
threejs-后期通道效果汇总
文章目录前言后期处理通道汇总简单通道效果FilmPassDotScreenPassBloomPassUnrealBloomPassOutlinePassGlitchPassHalftonePass高级通道效果掩码效果MaskPass景深效果 BokehPass景自定义效果 ShaderPass总结前言
Threejs提供了很多后期处理通道,配合 THREE.EffectC…
WebGL 计算平行光、环境光下的漫反射光颜色
目录
光照原理
光源类型
平行光
点光源
环境光
反射类型
漫反射
漫反射光颜色 计算公式
环境反射
环境反射光颜色
表面的反射光颜色(漫反射和环境反射同时存在时)计算公式
平行光下的漫反射
根据光线和法线方向计算入射角θ(以便…
WebGL 选中物体
目录
前言
如何实现选中物体
示例程序(PickObject.js)
代码详解
gl.readPixels()函数规范
示例效果 前言
有些三维应用程序需要允许用户能够交互地操纵三维物体,要这样做首先就得允许用户选中某个物体。对物体…
WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:js控制绘制点位
js改变点位,动态传值 <canvas id"canvas"></canvas><!-- 顶点着色器 --><script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺…
Cube Map 系列之:手把手教你 实现天空盒(Sky Box)
什么是天空盒 An skybox is a box with textures on it to look like the sky in all directions or rather to look like what is very far away including the horizon.天空盒是一个使用纹理贴图构建的盒子,人在其中朝任何一个方向看去,其纹理彷佛天空…
#css动画# 【四】如何实现鼠标经过盒子,盒子向上移动且有阴影?
#css动画# 如何实现鼠标经过盒子,盒子向上移动且有阴影?
思路:
在鼠标经过时,触发事件,就用到hover ;然后触发的时候 我们期望它是隔一点点时间以后,才有效果; 所以需要先设置触发…
WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位
<canvas id"canvas"></canvas><!-- 顶点着色器 -->
<script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺寸gl_PointSize…
WebGL笔记:绘制矩形面的几种方式以及封装封装多边形对象来绘制不同图形
绘制矩形面
可以绘制的面只有三角面,要绘制矩形面的话,只能用两个三角形去拼
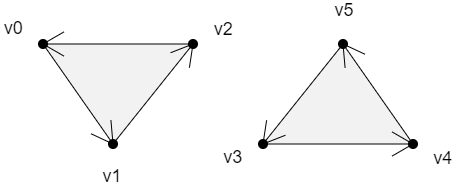
1 ) 使用 三角带 TRIANGLE_STRIP 绘制矩形 回顾一下之前的规律: 第一个三角形:v0>v1>v2第偶数个三角形:以上一个三角形…
web3D三维引擎(Direct3D、OpenGL、UE、U3D、threejs)基础扫盲
Hi,我是贝格前端工场的老司机,本文介绍文web3D的几个引擎,做个基础扫盲,如果还不能解决问题,可以私信我,搞私人订制呦。 三维引擎是指用于创建和渲染三维图形的软件框架。它们通常提供了图形处理、物理模拟…
企业怎么通过数字化工具来实现数字化转型?
数字化转型是使用数字技术和工具从根本上改变公司运营方式并向客户提供价值的过程。它涉及思维方式、流程和技术的全面转变,以跟上快节奏的数字时代。以下是有关公司如何通过数字工具实现数字化转型的分步指南:
1.定义您的愿景和目标: 首先确…
webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址 :git 接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移
<!DOCTYPE html>
<…
程序员校招必看系列一:MySQL八股文背诵版
PDF版在公众号回复"面试手册"即可。推荐阅读:Java八股文优秀简历模板及计算机网络八股文面试必备之并发编程八股文字节最爱问的智力题,你会几道?(二)技术岗面试中的一些常见问题文章目录:什么是MySQL? &…
Linux入门所必备的Linux命令和C语言基础
文件和目录(底部有视频资料)
cd /home 进入 ‘/ home’ 目录’
cd … 返回上一级目录
cd …/… 返回上两级目录
cd 进入个人的主目录
cd ~user1 进入个人的主目录
cd - 返回上次所在的目录
pwd 显示工作路径
ls 查看目录中的文件
ls -F 查看目录中的文件
ls -l 显示文…
selenium Webdriver自动化测试之手势操作TouchAction 详解
TouchAction,类似于ActionChains,ActionChains只是针对PC端程序鼠标模拟的一系列操作,对H5页面操作是无效的。TouchAction可以对H5页面操作,通过TouchAction可以实现点击、滑动、拖拽、多点触控,以及模拟手势等各种操作…
没救了! 困扰程序员一辈子的5个魔咒, 改掉比登天还难
职业,这两个字,不仅会影响一个人的体态、思维,更能改变一个人的习惯。同样是坐一部电梯,产品经理会想:这部电梯的调度是否合理?体验如何?设计师则会瞪着电梯的整体布局,设计方式耿耿…
webGL开发学科演示项目方案
开发学科演示项目需要考虑到教育目标、互动性和用户体验。以下是一个可能的技术方案,可用于实现这样的项目,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.WebGL 框架:
选择…
WebGL 根据模型矩阵的逆转置矩阵计算运动物体的光照效果
目录
前言
坐标变换引起法向量变化
变化规律:
魔法矩阵:逆转置矩阵
逆转置矩阵的用法总结
Matrix4对象的 setInverseOf 、transpose 方法规范(以完成逆转置矩阵)
示例代码(LightedTranslatedRotatedCube.js&am…
WebGL笔记:设置画布底色,从样式中解析颜色并设置画布底色,设置动态画布底色
1 ) 通用结构代码
<canvas id"canvas"></canvas><script>// 获取dom元素const canvas document.querySelector("#canvas");// 设置宽高canvas.width 200;canvas.height 200;// 获取gl三维画笔const gl canvas.getContext("web…
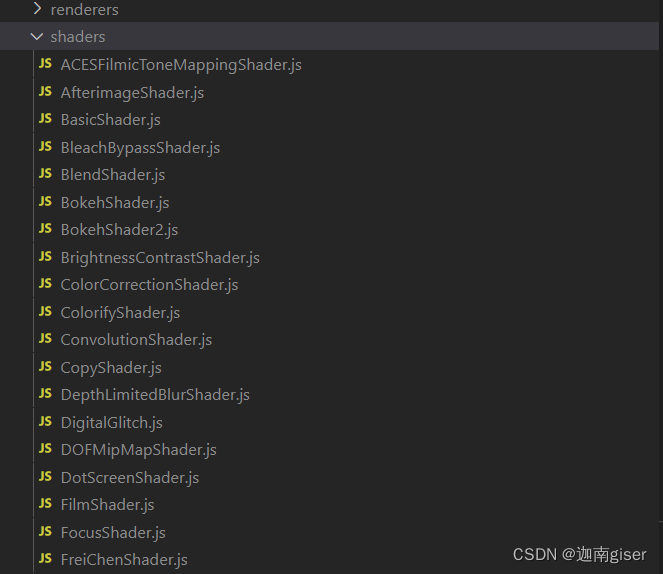
汇总:五个开源的Three.js项目
Three.js 是一个基于 WebGL 的 JavaScript 库,它提供了一套易于使用的 API 用来在浏览器中创建和显示 3D 图形。通过抽象和简化 WebGL 的复杂性,Three.js 使开发者无需深入了解 WebGL 的详细技术就能够轻松构建和渲染3D场景、模型、动画、粒子系统等。 T…
使用 ThreeJS 实现第一个三维场景(详)
文章目录参考描述index.html三维场景的基本实现导入 ThreeJS准备工作场景摄像机视锥体正交摄像机透视摄像机渲染器后续处理将摄像机添加至场景中移动摄像机设置画布尺寸将渲染器创建的画布添加到 HTML 元素中渲染物体结构材质合成将物体添加至场景中代码总汇执行效果动画reques…
Three.js——创建场景、渲染三维对象、添加灯光、添加阴影、添加雾化
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…
【three.js】简介和入门
目录 Three.js简介Three.js的应用Three.js的基础知识利用Three.js实现一个3D页面 Three.js简介 Three.js是一个基于JavaScript编写的开源3D图形库,利用WebGL技术在网页上渲染3D图形。它提供了许多高级功能,如几何体、纹理、光照、阴影等,以便…
元宇宙虚拟空间的场景构造(二)
前言
该文章主要讲元宇宙虚拟空间的场景构造,基本核心技术点,不多说,直接引入正题。 场景的构造
使用引入的天空模块
this.sky new Sky(this);
在Sky模块里,有设置对其中的阳光进行不同时间段的光线处理。而天空又是怎么样的…
webgl深入理解视图矩阵
文章目录前言三角形构成三维物体视点、目标、正方向视图矩阵辅助函数:归一化、向量差、点积、叉积视图矩阵的数学表示与使用视图矩阵构建三维世界注意前言
在前面的学习中,已经得知了webgl是如何绘制二维图形,并进行仿射变换(矩阵…
分享webgl魔幻星球
界面截图 webgl 是在网页上绘制和渲染三维图形的技术,可以让用户与其进行交互。divcss、canvas 2d 专注于二维图形。
对公司而言,webgl 可以解决他们在三维模型的显示和交互上的问题;对开发者而言,webgl 可以让我们是实现更多、更…
WebGL异步绘制多点
异步绘制线段
1.先画一个点 2.一秒钟后,在左下角画一个点 3.两秒钟后,我再画一条线段
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"…
简介:基于Web的产品3D
基于 Web 的产品 3D 通过可视化界面获得各种选项来个性化他们的产品,例如颜色、材料、尺寸、文字、徽标、零件等。
在过去几年中,随着 3D 建模和渲染软件的出现,3D 渲染现在更常用于营销和促销目的。设计师、制造商和营销人员使用 3D 产品渲…
Three 之 three.js (webgl)GLSL-Card 中文手册相关知识
Three 之 three.js (webgl)GLSL-Card 中文手册相关知识 目录
Three 之 three.js (webgl)GLSL-Card 中文手册相关知识
一、简单介绍
二、GLSL 中文手册
webgl-画任意多边形
注意: let canvas document.getElementById(webgl) canvas.width window.innerWidth canvas.height window.innerHeight let radio window.innerWidth/window.innerHeight; let ctx canvas.getContext(webgl) 由于屏幕长宽像素不一样,导致了长宽像素…
webGL-类型化数组
什么是类型化数组?
类型化数组是一个种特殊数据类型的数组,可在内存中存储和操作二进制数据。
类型化数组与常规数组(Array)的区别、性能对比。
连续的内存:类型化数组是一个连续的内存,这使得在内存中操…
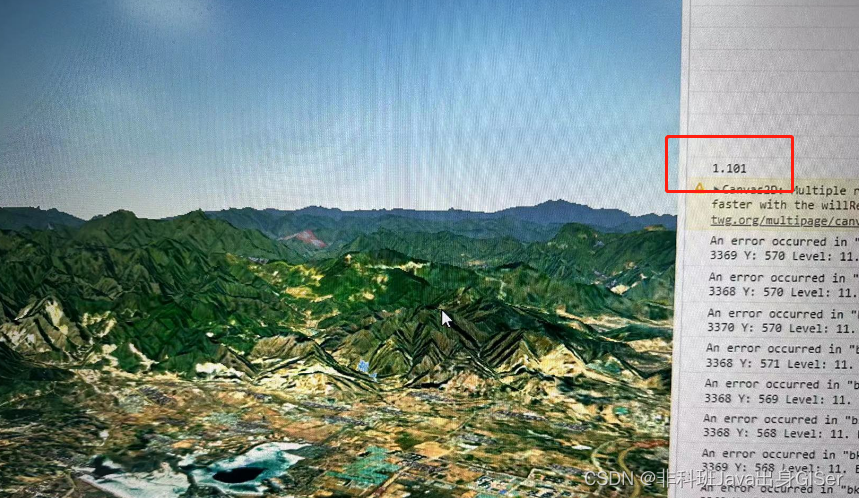
Cesium 实战-解决 The browser supports WebGL, but initialization failed 问题
Cesium 实战-解决 The browser supports WebGL, but initialization failed 问题 系统环境版本试错过程解决问题 在公司内网服务器部署 Cesium 项目的时候,发现提示浏览器不支持 WebGL 错误,经尝试,确认 Cesium 1.101.0 以及之前的版本是可以…
webGL 基础学习备份
webgl学习备份
设置画布颜色
const ctx document.getElementById(canvas); // 获取canvas DOM 节点
const gl ctx.getContext(webgl); // 获取webgl 对象// 1. 清空颜色缓存
gl.clear(gl.COLOR_BUFFER_BIT);// 2. 清空深度缓冲区
gl.clear(gl.DEPTH_BUFFER_BIT);// 3. …
WebGL 选中一个表面
目录
选中一个表面
示例程序(PickFace.js)
代码详解
示例效果 选中一个表面
WebGL 选中物体_山楂树の的博客-CSDN博客可以使用同样的方法来选中物体的某一个表面。这一节在PickObject程序的基础上编写了PickFace程序,后…
WebGL 用鼠标控制物体旋转
目录
鼠标控制物体旋转
如何实现物体旋转
示例程序(RotateObject.js)
代码详解
示例效果 鼠标控制物体旋转
有时候,WebGL程序需要让用户通过鼠标操作三维物体。这一节来分析示例程序RotateObject,该程序允许用户通过拖动&…
WebGL之灯光使用解析
在使用灯光之前,首先我们需要了解,与定义更广泛的 OpenGL 不同,WebGL 并没有继承 OpenGL 中灯光的支持。所以你只能由自己完全得控制灯光。幸运得是,这也并不是很难,本文接下来就会介绍完成灯光的基础。
在 3D 空间中…
鸿蒙原生应用元服务开发-WebGL网页图形库开发无着色器绘制2D图形
无着色器绘制2D图形 使用WebGL开发时,为保证界面图形显示效果,请使用真机运行。 此场景为未使用WebGL绘制的2D图形(CPU绘制非GPU绘制)。开发示例如下:
1.创建页面布局。index.hml示例如下:
<div class…
webgl计算包围盒大小
使用three.js;
代码;
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>第一个three.js 示例</title><style>body {margin: 0;overflow: hidden;}</style><…
Unity发布webgl之后打开PDF文件,不使用js,不和浏览器交互
创建一个按钮,然后点击就会打开
在webgl下要使用这样的路径拼接,不然就会报错。 btnBook.onClick.AddListener(() >{var uri new System.Uri(Path.Combine(Application.streamingAssetsPath "/Books", "文档.pdf"));Debug.Log…
Nginx发布之后可以使用IP访问,不能使用localhost访问, Nginx发布之后可以使用localhost访问,不能使用IP访问,
如标题所说
Nginx发布之后可以使用IP访问,不能使用localhost访问, Nginx发布之后可以使用localhost访问,不能使用IP访问, 修改配置文件也没有用
清除浏览器缓存数据
【Cesium】根据相机距离隐藏或显示模型
1.根据相机到模型的距离,显示或隐藏具体模型
/*** description: 模型的可见性设置* param entity {Entity} 隐藏的model实体* param distance {Number} 可见距离* return {*}*/function showOrHidden(entity, distance) {let postRenderCallback () > {var cam…
【CesiumJS-功能记录1】相机锁定视角以及解除锁定
目录 相机锁定entities对象
使用lookAt方式相机锁定 相机锁定entities对象 锁定:viewer.trackedEntity entity; 解锁:viewer.trackedEntity undefined; entity为使用Cesium中entities方式引入的模型对象 使用lookAt方式相机锁定 锁定:view…
利用WebGL绘制简单几何
利用WebGL绘制最简单的几何图形
一、WebGL简介
WebGL是一种用于在网页上渲染交互式3D和2D图形的JavaScript API。它基于OpenGL ES 2.0,提供了一种在浏览器中使用硬件加速图形的方式。
二、图形系统绘图流程
图形系统的通用绘图流程会包括六个部分:
…
WebGL:基础练习 / 简单学习 / demo / canvas3D
一、前置内容
canvas:理解canvas / 基础使用 / 实用demo-CSDN博客
WebGL:开始学习 / 理解 WebGL / WebGL 需要掌握哪些知识 / 应用领域 / 前端值得学WebGL吗_webgl培训-CSDN博客
二、在线运行HTML
用来运行WebGL代码,粘贴--运行ÿ…
OpenLayers实战,WebGL图层鼠标经过要素高亮显示,根据变量自动修改WebGL图层要素的透明度、大小和颜色
专栏目录: OpenLayers实战进阶专栏目录
前言
本章讲解OpenLayers使用WebGL图层情况下,鼠标经过要素高亮显示,根据变量自动修改WebGL图层要素的透明度、大小和颜色的功能。 webgl图层的样式并不像普通矢量图层直接修改或者切换样式就可以的,而是要预先通过webgl的运算符编…
APP软件外包开发流程
外包APP软件项目的开发流程可以分为以下几个主要阶段,在整个流程中,沟通和合作是至关重要的,确保开发团队和客户之间有良好的沟通渠道,及时解决问题,保证项目按时交付。北京木奇移动技术有限公司,专业的软件…
[UnityWebGL]修改webgl启动模板
首先了解什么是WEBGGL启动模板,如下图: 其次,启动模板在哪里设置,如下图: 最后,怎么改启动模板里面的内容(提供最简单的方式,直接改官方的):
1、首先在Asset…
WebGL笔记:矩阵旋转运算的原理和实现
矩阵
矩阵(Matrix)是一个按照矩形纵横排列的复数集合 矩阵就像一个矩形的阵盘,通过其中纵横排列的元素我们可以摆出不同功能的阵法,比如位移矩阵、旋转矩阵、缩放矩阵 …在矩阵中的每一行,或者每一列数字构成的集合&a…
【超图】SuperMap iClient3D for WebGL/WebGPU —— 数据集合并缓存如何控制对象样式
作者:taco 最近在支持的过程中,遇到了一个新问题!之前研究功能的时候竟然没有想到。通常我们控制单个对象的显隐、颜色、偏移的参数都是根据对象所在的图层以及对象单独的id来算的。那么问题来了,合并后的图层。他怎么控制单个对象…
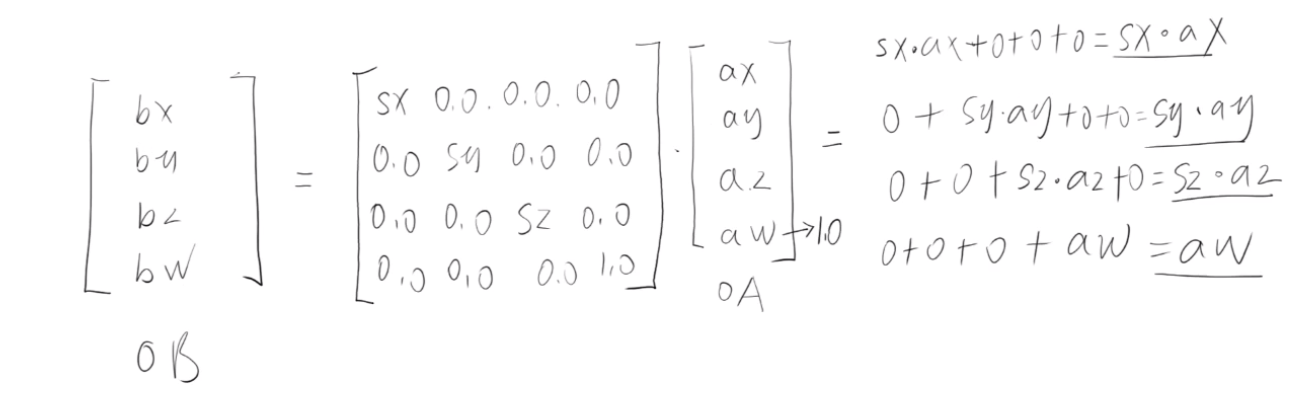
《3D数学基础-图形和游戏开发》阅读笔记 | 3D数学基础 (学习中 1.4更新)
文章目录 3D数学基础矢量/向量概述 - 什么是向量单位矢量:只关注方向不关注大小 数学运算矢量的加法与减法减法的几何意义计算一个点到另一个点的位移矢量的点积与叉积 矩阵方阵几何意义 - 表示空间坐标的变换 3D数学基础
矢量/向量
在笔记中
变量使用小写字母表…
《3D数学基础-图形和游戏开发》阅读笔记 | 3D数学基础 (学习中 1.6更新)
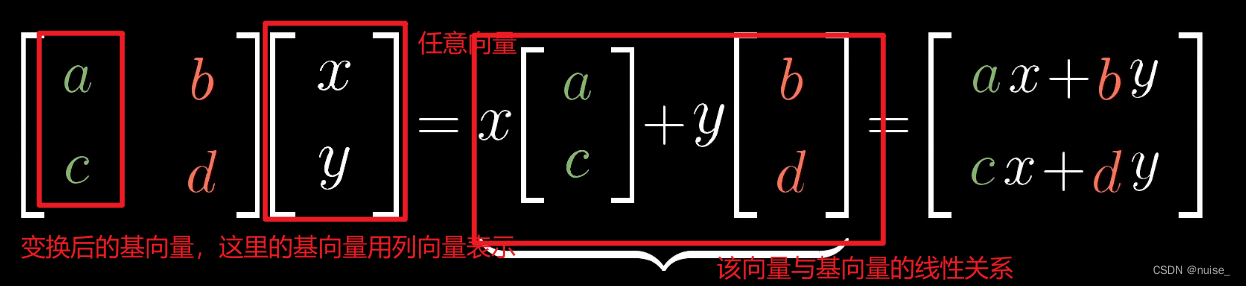
文章目录 3D数学基础矢量/向量什么是向量点与矢量的关系 向量基础运算 向量加法向量基础运算 数乘 线性组合 - 坐标系的基如果选择不同的基向量会怎么样?- 张成(Span)的空间三维向量的张成空间线性相关与线性相关 矩阵与线性变换矩阵-几何意义线性变换矩阵乘法与线性…
WebGL开发智慧城市应用
在使用WebGL实现智慧城市应用时,需要考虑一系列的问题,以确保系统的性能、安全性和用户体验。以下是在开发WebGL智慧城市应用时需要注意的问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,…
关于gltf模型格式文件的学习
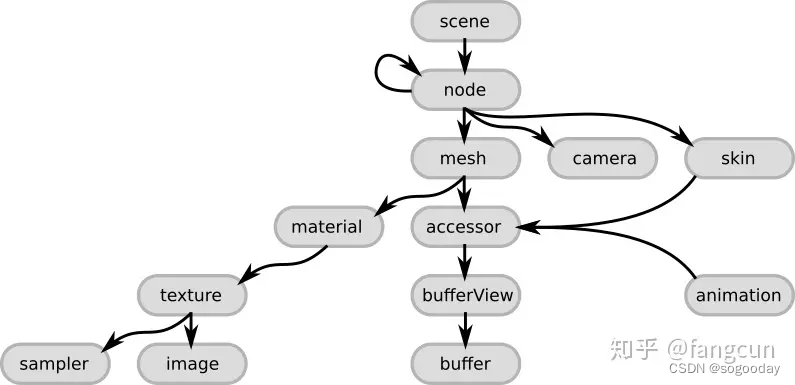
目录
glTF模型
小黄鸭的gltf模型
字段分析
scene
nodes meshes
primitives
attributes
indices
mode
material
accessors bufferView
byteOffset
count
componentType
type
materials
textures
images
samplers magFilter与minFilter
wrapS与wrapT
进行…
Threejs API——`OrbitControls`相机控件
文章目录 API用法API
OrbitControls 相机控制用法 导入import {OrbitControls } from three/examples/jsm/controls/OrbitControls.js
import {DRACOLoader,AmbientLight,Color,MOUSE,
webGIS 之 智慧校园案例
1.引入资源创建地图
//index.html
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&qu…
unity WebGL发布游戏生成WebGL
1.unty Hub中安装WEBGL支持 2.项目平台的切换 color space需要根据项目选择
ColorSpace,是指玩家设置的颜色空间。
伽马颜色空间是历史悠久的标准格式,但线性颜色空间渲染可提供更精确的结果。
具体区别:ColorSpace 3.由于没有自己服务器…
WebGL BabylonJS GUI 如何创建连接模型的按钮
如图所示:
方法: createGUI(mesh: BABYLON.Mesh, title: string, index: number) {const advancedTexture AdvancedDynamicTexture.CreateFullscreenUI(UI)const rect new Rectangle()rect.width 100pxrect.height 40pxrect.thickness 0advancedT…
分享three.js实现粒子背景
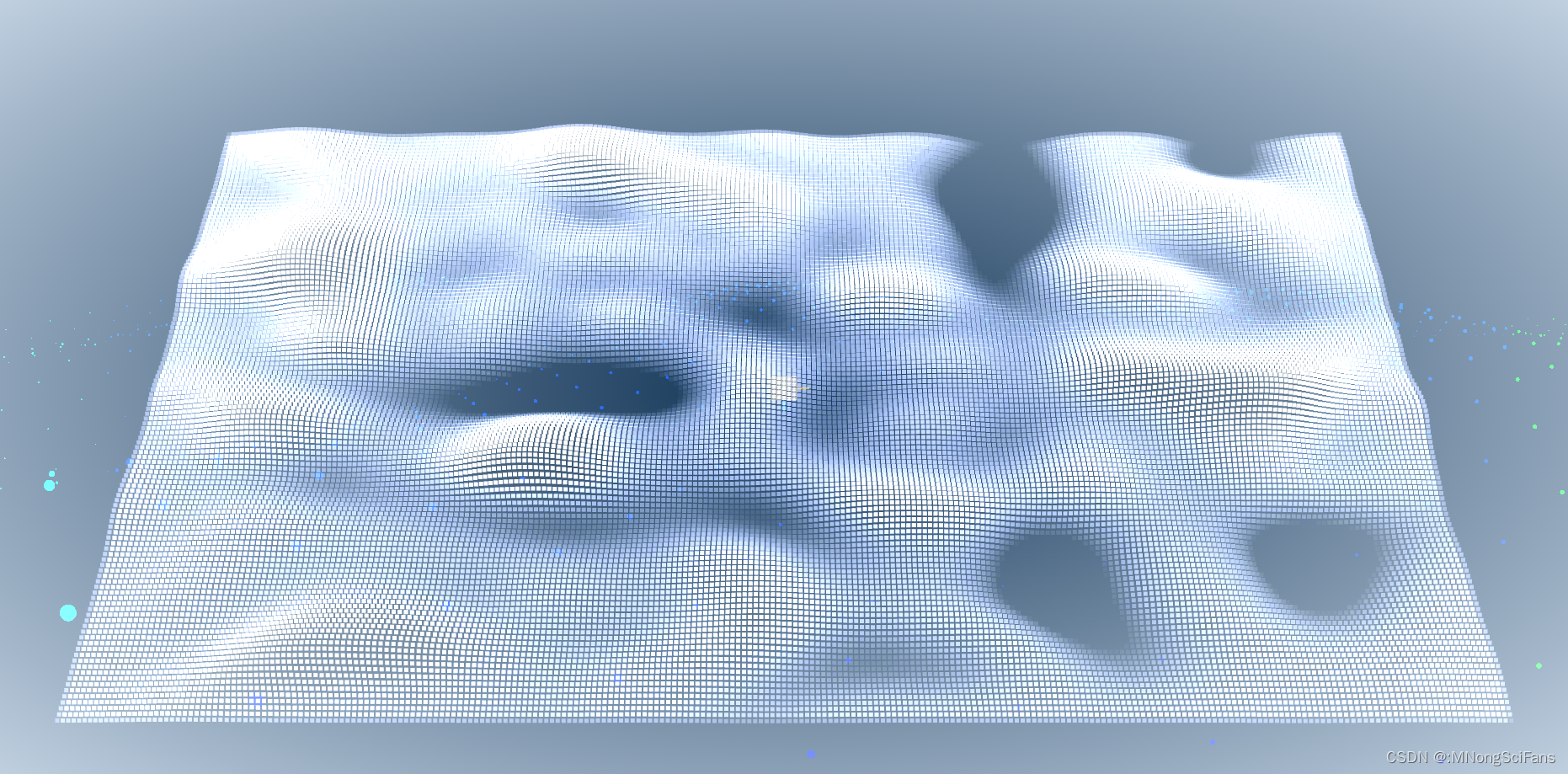
three.js中粒子效果的实现方式大概分为三种: 1、Javascript直接计算粒子的状态变化,即基于CPU实现; 2、Javascript通知顶点着色器粒子的生命周期,由顶点着色器运行,即基于GPU实现; 3、粒子生成与状态维护全…
vue3+threejs+koa可视化项目——模型文件上传(第四步)
文章目录 ⭐前言💖往期node系列文章💖threejs系列相关文章💖vue3threejs系列 ⭐koa后端文件上传(koa-body)💖自动创建目录💖自定义目录上传💖apifox自测上传接口 ⭐vue3前端上传模型文件💖 axio…
GLSL ES 1.0
GLSL ES 概述
写在前面
程序是大小写敏感的每一个语句都应该以英文分号结束一个shader必须包含一个main函数,该函数不接受任何参数,并且返回voidvoid main()
{
}数据值类型
GLSL支持三种数据类型:
整型浮点型:必须包含小数点&…
WebGPU Inter-stage 变量
1. webgpu Inter-stage 变量
Inter-stage变量在顶点着色器和片段着色器之间发挥作用。
这里我们声明了一个结构体 struct,这是在顶点着色器和片段着色器之间增加 Inter-stage 变量的一种简便方法。
struct OurVertexShaderOutput {builtin(position) position : …
canvas坐标系统 webgl坐标系统 uv纹理坐标系统 原点
一、canvas原点在左上角,x轴正方向向右,y轴正方向向下,一个点对应一个像素 二、webgl原点在正中间,x轴正方向向右,y轴正方向向上,数据范围在[-1,1]之间 三、uv原点在左下角,x轴正方向向右&#…
Unity发布webgl获取浏览器的URL
Unity发布webgl获取浏览器的URL
Unity发布webgl之后获取浏览器的url 在unity中创建文件夹Plugins,然后添加添加文件UnityGetBrowserURL.jslib var GetUrlFunc {//获取地址栏的URLStringReturnValueFunction: function () {var returnStr window.top.location.hre…
WebGL之使用纹理
现在我们已经创建好了一个可以旋转的 3D 的立方体,接下来是时候使用贴图来代替每个面的单一的颜色了。
加载纹理
首先加入加载纹理的代码。现在我们只使用一张单一的纹理贴到立方体的 6 个面上,但是同样的方法可以用来加载任意数量的纹理贴图。
// 定…
智能工厂的产业前景如何?
智能工厂的产业前景相当光明,并且正在迅速发展。智能工厂,也称为工业 4.0 或第四次工业革命,代表了先进技术和数据驱动自动化推动的制造和工业流程的重大转变。以下是智能工厂产业前景的一些关键方面:
1.提高效率:智能…
unity webgl怎么获取当前页面网址
在Unity WebGL中,你可以使用Javascript和C#的互操作性来获取当前页面的网址。以下是如何实现的步骤和示例代码: 首先,你需要创建一个Javascript脚本来获取当前页面的网址。(简单方法为:创建xxx.txt,修改文件…
webgl canvas系列——快速加背景、抠图、加水印并下载图片
文章目录 ⭐前言⭐canvas绘制图片💖绘制csdn图片💖给png图片加背景💖cavans下载图片💖cavans上传图片并抠图💖cavans添加文字水印💖inscode 完整代码块 ⭐结束 ⭐前言
大家好,我是yma16&#x…
数字化转型能给企业带来什么?
数字化转型对于现代企业来说是十分必要的,它能够带来多方面的好处和竞争优势。以下是数字化转型的一些关键益处:
1、提高效率和生产力:通过自动化和优化业务流程,企业可以减少人力成本,提高工作效率,从而提…
WebGL开发航空航天学习应用
使用 WebGL 开发航空航天学习应用可以为学生提供沉浸式的三维体验,帮助他们了解航空航天工程、飞行原理和宇宙空间。以下是开发航空航天学习应用的一般步骤,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,…
DEJA_VU3D - Cesium功能集 之 118-雷达扫描(格网效果)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
unity webgl 系列(2):从webgl内存中下载文件到本地硬盘
前面是将文件上传到webgl进程,本篇是将文件从webgl进程中下载文件到浏览器的下载目录中。
通用,只需要 二进制数组和文件名。
一、修改__Internal.jslib
添加一段代码
mergeInto(LibraryManager.library,
{BinFileDownloader: function (str, fn ,t…
【Three.js】轨道控制器(OrbitControls)的使用
目录 📝引入
📝使用
📤1、创建轨道控制器
🔧2、交互事件
🚴3、控制物体自动旋转
🎲4、启用阻尼(惯性)
🚫5、禁止平移
🚫6、禁止旋转
🌵…
设置火狐浏览器打开unity开发的webGL
在浏览器的地址栏输入“about:config”,回车后: 1、在过滤器(filter)中搜索“webgl” 将webgl.force-enabled设置为true 将webgl.disabled设置为false 2、在过滤器(filter)中搜索“security.fileuri.strict…
WebGL+Three.js入门与实战——绘制水平移动的点、通过鼠标控制绘制(点击绘制、移动绘制、模拟画笔)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…
three.js第一个3D案例
在正式学习Three.js之前,先做一些必要的准备工作,具体说就是下载threejs官方文件包,threejs官方文件包提供了很多有用的学习资源。
threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases
threejs文件资源目录…





























































































































































































![Unity WebGL 编译 报错: emcc2: error: ‘*‘ failed: [WinError 2] ϵͳ�Ҳ���ָ�����ļ���解决办法](https://img-blog.csdnimg.cn/9573794490b04f1d92cbd420c4932b83.png)













































![[3D游戏开发实践] Cocos Cyberpunk 源码解读-高中低端机性能适配策略](https://img-blog.csdnimg.cn/img_convert/2b4e54d76bdbfd6d56d56c62f10eba9f.png)















































































![[UnityWebGL]修改webgl启动模板](https://img-blog.csdnimg.cn/direct/d4dee4bbb0484e2b8acacb6017e9eff4.png)