windows
QLC
递归
高数
ux
资源
进程替换
图像超分辨率
服务监控
ECDSA
前端3d物理引擎
变化检测
字节打印流
OpenHarmony
引用类型
bypassav
轮廓查找
PLC远程上下载
图书商城小程序
人脸识别系统
cordova
2024/4/26 23:00:41Cordova on Win7
陈拓 chentuoms.xab.ac.cn 2019.11.18/2019.11.21
0. 概述
官方网址:https://cordova.apache.org/
中文网址:http://cordova.axuer.com/
Apache Cordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 也就…
鸿蒙手机cordova-plugin-camera不能拍照和图片不显示问题
鸿蒙手机cordova-plugin-camera不能拍照和图片不显示问题
一、运行环境
1、硬件
手机型号:NOVA 7 系统:HarmonyOS版本 4.0.0
2、软件
android SDK platforms:14.0(API Level 34)、13.0(API Level 33) SDK Build-T…
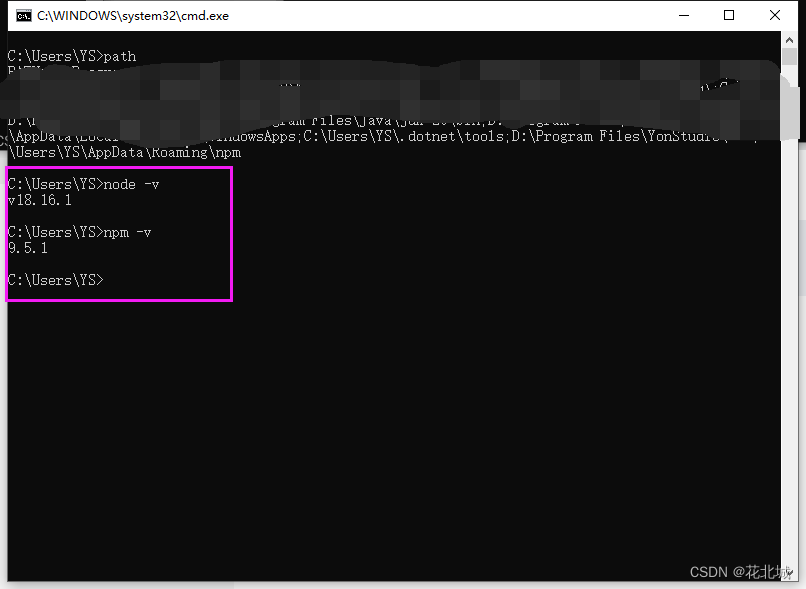
NodeJS安装教程(详细)
系列文章
MySQL安装教程(详细) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/126037520
MySQL卸载教程(详细) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129279265
…
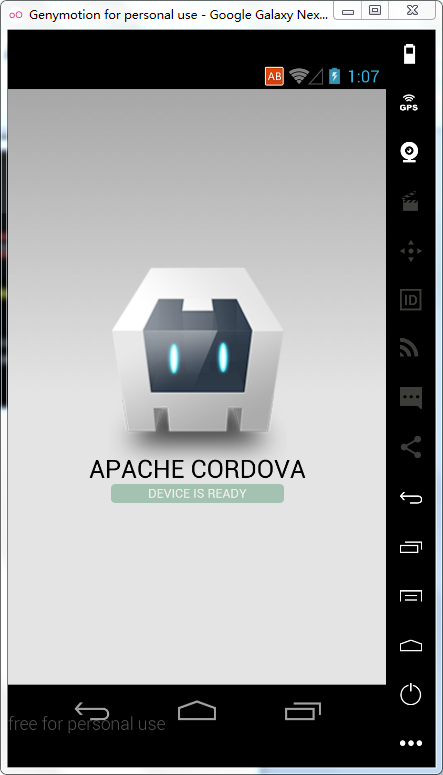
hybrid- Cordova环境安装配置
[-] 下载nodejs安装npm安装ant安装gitJDK安装和SDK安装cordova创建项目添加平台添加插件编译项目还有测试项目 cordova其实就是一种移动web的框架,它的前身就是PhoneGap。后来PhoneGap捐献给Apache后,抽离出核心代码,就改名为cordova。Cordov…
Events---cordova事件
There are various events provided by cordova to be used by the application. The application code could add listeners for these events. For example:
cordava提供事件:上代码 HTML File <!DOCTYPE html>
<html><head><title>Devi…
【Cordova+Android+PhoneGAP-2.9】webAPP环境搭建
使用的是PhoneGAP2.9.0版本,此版本以后更名为cordova Android开发环境必须有JAVA环境Android SDK SDK :software development kit 软件开发工具包,它是指用来辅助开发某一类软件的相关文档,范例和工具的集合
拿vc来说 sdk开发就是…
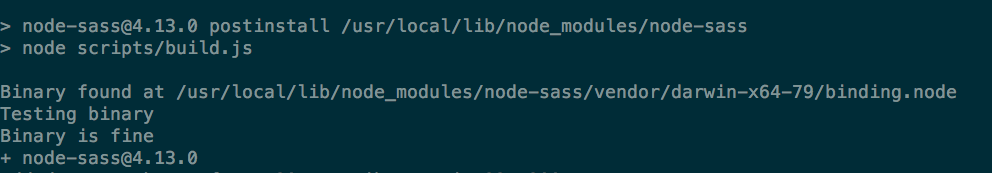
Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime
别人的项目在我电脑上跑的时候报错:
Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime最后得知原因是运行环境不匹配,node版本与项目版本不一致,但是我们不需要修改node的版本,只需要卸载node-saas之后重新安装即可 卸…
cordova跨平台移动应用开发——环境安装-2023年cordova新版
cordova开发环境安装(2024新版) 1. cordova简介2. cordova开发环境搭建2.1安装android SDK(1)安装Android Studio(2)安装android SDK(3)设置SDK manager 2.2安装gradle2.3 安装Git(可选)2.4 安装Node.js2.5 设置环境变量2.6 验证安装环境2.7 安装Cordova…
cordova整合高德key错误
-------------------------------------山穷水尽------------------------------------
使用插件:com.kit.cordova.amaplocation
https://www.jianshu.com/p/85aceaee3b35
当参考以上链接文章或者其它文章始终未能解决高德定位key错误 运行以下两个命令ÿ…
Cordova系列之化繁为简:打造全场景适用的Cordova组件
前言
在我之前的文章 Cordova初探 的开篇中说到了Cordova在Android应用开发中的一个显著的局限性就是我们的Activity必须继承其提供的CordovaActivity。这种设计对于那些追求个性化UI设计的项目而言,显得尤为受限。 其实也可以理解,Cordova主要旨在为前端开发者提供一个方便…
IOS cordova 打包插件问题
一、新建测试项目
新建Cordova项目并添加ios平台
cordova create testCoco com.jyy.testCoco testCococd testCococordova platform add ios二、自定义插件
1、生成插件
npm install -g plugman
plugman create --name [插件名字] --plugin_id [插件id] --plug_version [插…
PhoneGap-Cordova与逐浪CMS结合之APP项目完整示例包
详细介绍:基本命令:cordova create appname com.yaomaifan.app 我要买房cd MyAppDirectory cordova platform add androidcordova build上图展示的就是移动接口能力APP的开发的中:一般不会采用嵌入网页这样的低端模式。网页还有,但…
Educational Codeforces Round 112 (Rated for Div. 2)
A. PizzaForces 打表就会神奇的发现规律(当时想错了错好几发) #include "bits/stdc.h"
#define pll __builtin_popcount
#define all(a) a.begin(),a.end()
#define pb push_back
using namespace std;
using ll long long ;
inline void solve()
{ll n;cin>>…
Cordova 实现沉浸式(透明)状态栏效果
转自 沉浸式状态栏(Immersive Mode)和透明状态栏(Translucent Bar) 这两个概念很多地方的解释都不是很清晰,所以导致很多人都各有各的认识。所以这里我也有一个自己的认识,笔者认为沉浸式状态栏也可以说是全…
[译] React Native vs. Cordova、PhoneGap、Ionic,等等
原文链接: https://learnreact.design/2018/02/14/react-native-vs-cordova-phone-gap-ionic-etc 喜欢理由: 文笔生动 通俗易懂 特别鸣谢: 原作者 Linton Ye 的倾情校对 系列博客: 用通俗的语言和涂鸦来解释 React 术语
图解 React图解 React Native组件、Props 和 State深入理…
Cordova Android 生成的 APK 中添加代码混淆
要在 Cordova Android 生成的 APK 中添加代码混淆,你可以按照以下步骤进行操作:
1. 在项目根目录下,找到 platforms/android/ 目录,进入该目录。
2. 打开 build.gradle 文件,并在 android { ... } 部分添加以下代码&…
Codeforces Round #735 (Div. 2)
A. Cherry 贪心 #include <bits/stdc.h>
#define all(a) a.begin(),a.end()
#define pb push_back
using namespace std;
using ll long long ;
int test(int n){}
void solve()
{int n;cin>>n;vector<ll>a(n1);for(int i1;i<n;i)cin>>a[i];long l…
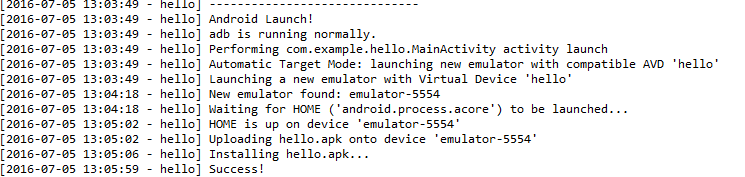
Build the App--cordova编译app
By default, cordova create script generates a skeletal web-based application whose start page is the projectswww/index.html file. Any initialization should be specified as part of the deviceready event handler defined inwww/js/index.js. cordava默认使用crea…
Cordova环境下的依赖项目唯一性
cordova运行环境在编译其他平台项目时(如:android,ios等),会确定依赖项目的唯一性。举例说明:cordova run android 或者
cordova run ios 会在cordova运行环境下,开始编译平台项目。好处是,如果存在多平台…
cordova调用第三方应用
cordova 帮助webapp 达到调用原生系统的功能
项目需求:在项目中调用系统中含有的第三方地图应用
需求其实分为两步: 1. 查找本地地图应用 2.成功调起本地应用
首先需要安装两个插件,安装指令如下: 1. cordova plugin add cordo…
Cordova插件开发二:高精度定位之卫星数据解析
文章目录 1.最终效果预览2.坐标获取方法3.在公共类中封装获取坐标的通用方法4.插件js中封装startGeoLocation方法5.插件主界面封装的方法1.最终效果预览 2.坐标获取方法 let obj = Object.assign({}, this.mapConfig.mapLocationObj)obj.isKeepCallBack = falselet res = await…
sencha 2.0 中使用 phonegap 1.7 创建文件夹和文件
作为js的手机端app开发,sencha有很成熟的UI,而且跨平台,可以打包android app, 也可以打包iphone的app。
对于很多web开发出身的程序员同志,用sencha开发手机端都是很好的选择。如果能使用上phonegap强大的手机端API&a…
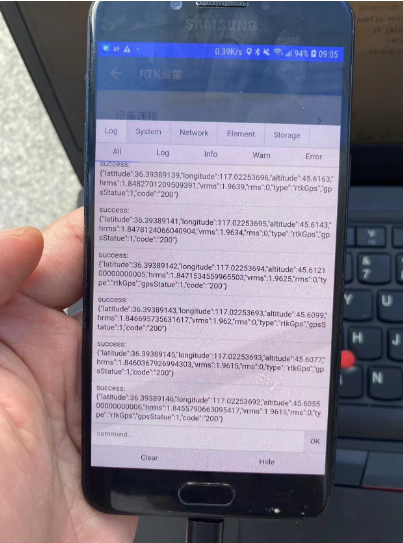
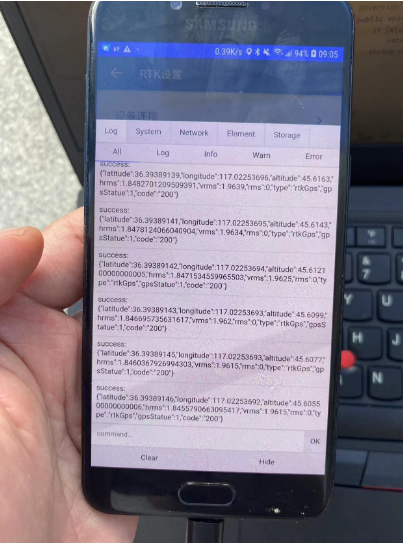
Cordova插件开发:集成南方测绘RTK实现高精度卫星定位
文章目录 1.最终效果预览2.页面持续展示获取的坐标3.公共类utilsTools中封装得获取坐标方法4.南方测绘坐标获取封装5.插件js方法封装6.Java方法封装1.最终效果预览 说明:南方测绘RTK设备厂家提供的SDK中封装了蓝牙搜索连接、Cross账号登录等功能,我们通过Cordova插件进一步封…
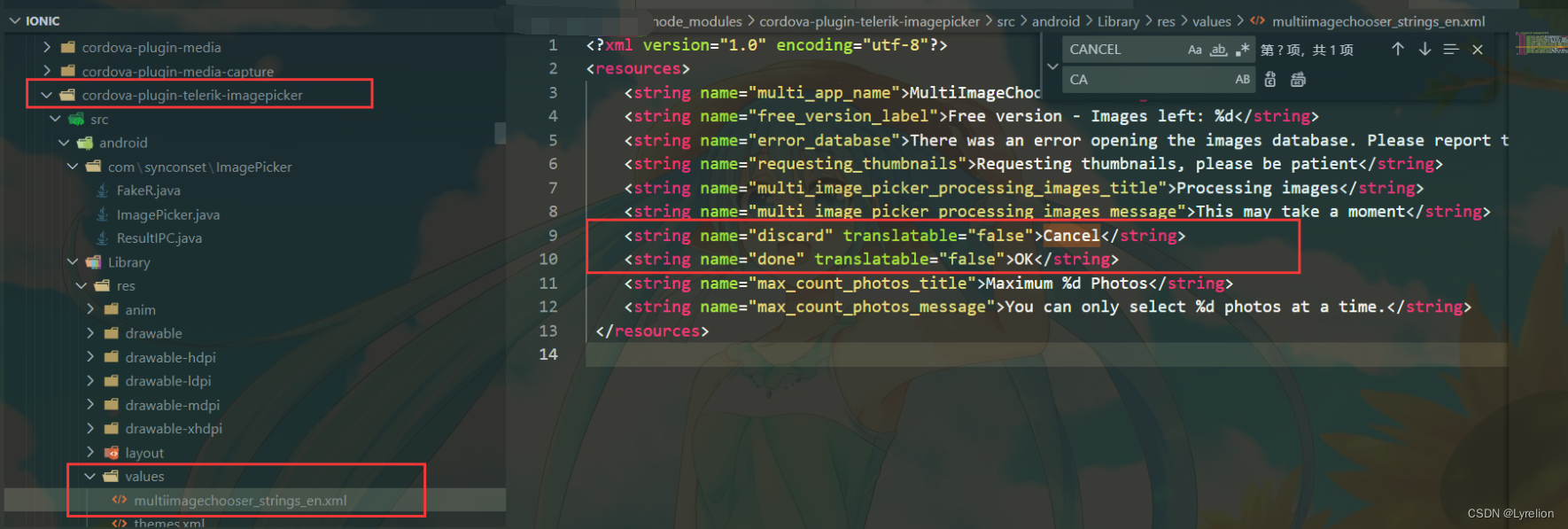
使用 ionic + cordova + vue3 实现相册选择、拍照,并上传、预览图片
目录
1.上传组件 upload.vue
1.1 模板规划
1.2 点击添加按钮
1.2.1 实现询问弹框
1.2.2 实现拍照
1.2.3 实现相册选择 1.2.4 实现文件上传
1.2.5 校验图片类型并上传
1.2.6 获取图片列表
1.2.7 在组件内 添加图片附件
2.图片放大组件 enlarge-image.vue
2.1 点击图…
Android 开发环境搭建
系列文章
MySQL安装教程(详细) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/126037520
MySQL卸载教程(详细) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129279265
…
cordova打包android apk
安装
npm install -g cordova安装android studio sdk 百度安装
https://developer.android.google.cn/studio/
https://android-sdk.en.softonic.com安装cordova quasar model
quasar mode add cordova切换到新增model
cd src-cordova安装平台支持
cordova platform add […
Icenium:让你在云端开发跨平台移动应用
Icenium 是一个新牌的专为移动应用开发者设计的集成云环境(Intergrated Cloud Environment,注意到了吗?不是IDE)。该服务是从Telerik 分拆出来的产品部门,现在进入了内测阶段,并在招募开发者。那么&#x…
智慧巡查平台(Ionic/Vite/Vue3 移动端) 问题记录
目录
1.环境搭建
1.1 安装 node 16 版本
1.2 安装 ionic7
1.3 创建 vue 项目
2.index.html
3.main.ts
3.1 如何默认使用 ios 样式?
3.2 如何使用 ElmentPlus 国际化?
4.router/xxx
5.打包二三事
5.1 添加打包相关文件
5.1.1 .env.developmen…











![[译] React Native vs. Cordova、PhoneGap、Ionic,等等](http://www.mk2048.com/web_upload/blog_imgs/5/https___user-gold-cdn-xitu-io_2018_9_26_1661386041406920_w-580_h-200_f-png_s-70975.gif)