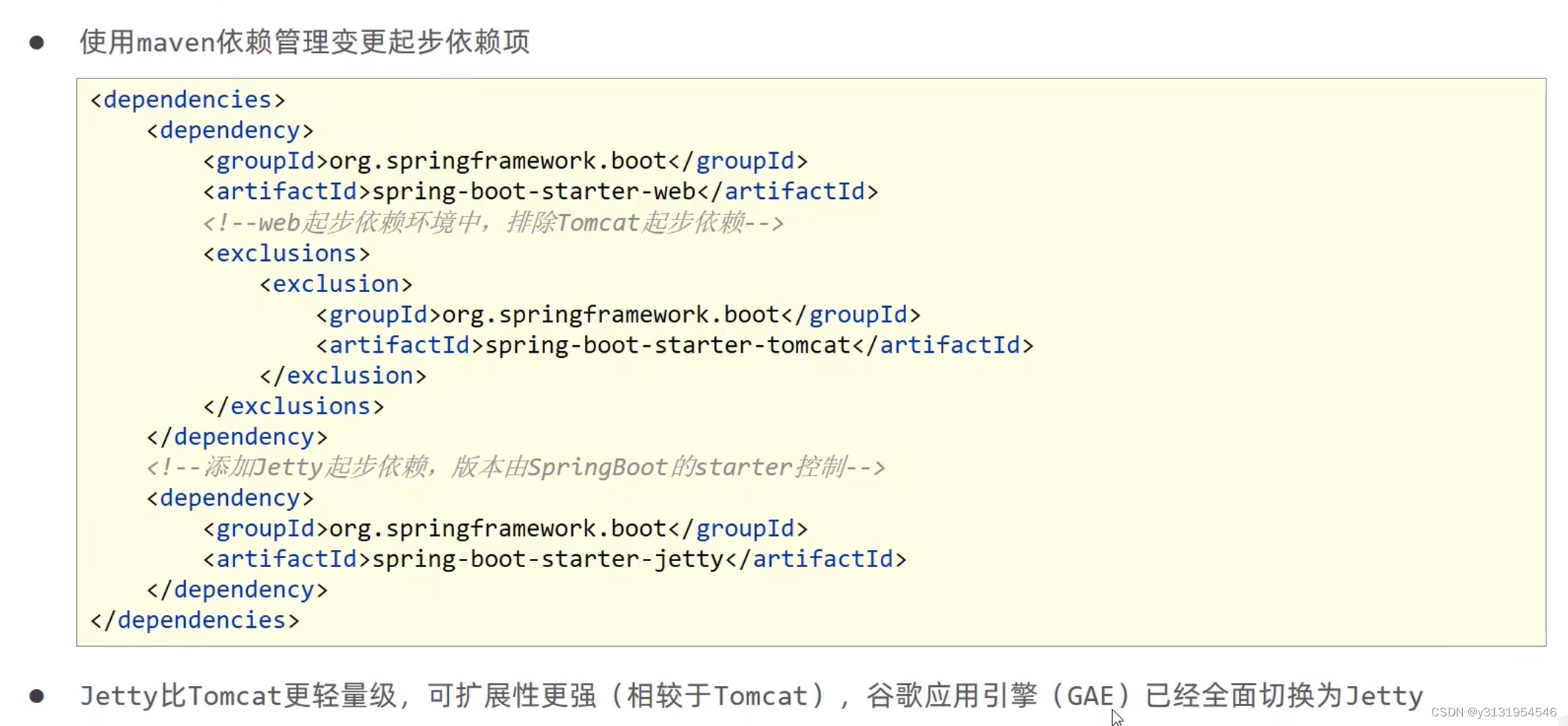
介绍
基于OpenHarmony的Cavas组件封装了一版极简操作的MiniCanvas,屏蔽了原有Canvas内部复杂的调用流程,支持一个API就可以实现相应的绘制能力,该库还在继续完善中,也欢迎PR。
使用说明
-
添加MiniCanvas依赖
在项目
entry目录执行如下命令安装MiniCanvas库:npm install git+https://gitee.com/ark-ui/MiniCanvas.git -
引入MiniCanvas
import { MiniCanvas, Paint, ICanvas } from '@ohos/mini_canvas' -
使用MiniCanvas
@Entry @Component struct TestMiniCanvas { build() { Column() { MiniCanvas({ onDraw: (canvas) => { } }) } .size({width: "100%", height: "100%"}) } } -
MiniCanvas绘制
// import { MiniCanvas, Paint, ICanvas } from '@ohos/mini_canvas' // 源码方式引入 import { MiniCanvas, Paint } from "./mini_canvas" @Entry @Component struct TestMiniCanvas { build() { Column() { MiniCanvas({ // 在onDraw()方法内执行绘制 onDraw: (canvas) => { // 创建画笔 let paint = new Paint() // 绘制直线 paint.setColor("#FF0000"); paint.setStrokeWidth(5); canvas.drawLine(10, 10, 280, 10, paint); // 绘制圆以及圆环 canvas.drawCircle(50, 50, 25, paint); paint.setStroke(true); paint.setStrokeWidth(3); canvas.drawCircle(250, 50, 25, paint); // 绘制椭圆以及椭圆环 paint.setStroke(false); canvas.drawOval(20, 100, 150, 50, paint) paint.setStroke(true); paint.setColor(Color.Pink.toString()) canvas.drawOval(190, 100, 150, 50, paint) // 绘制矩形 paint.setStroke(false) canvas.drawRect(20, 180, 150, 50, paint) paint.setStroke(true) paint.setStrokeWidth(5) canvas.drawRect(190, 180, 150, 50, paint) // 绘制圆角矩形 paint.setStroke(false); canvas.drawRoundRect(20, 250, 150, 50, 10, paint) paint.setStroke(true); canvas.drawRoundRect(190, 250, 150, 50, 10, paint) // 绘制圆弧 canvas.drawArc(80, 330, 40, 0, 135, paint); paint.setStroke(false); canvas.drawArc(250, 330, 40, 0, 135, paint); // 绘制图片 let bitmap = new ImageBitmap("pages/test.jpg") canvas.drawImage(bitmap, 10, 10, 800, 600, 20, 400, 320, 160, paint) }, // 设置画布的属性 attribute: { id: "mini_canvas", width: "100%", height: "100%", background: "#ffffff", clickListener: (event) => { console.log("onClicked: " + JSON.stringify(event)); }, touchListener: (event) => { console.log("onTouched: " + JSON.stringify(event)); } }, }) } .size({width: "100%", height: "100%"}) } }
鸿蒙知识已更新gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md可前往参考学习。
鸿蒙OpenHarmony-ArkUI声明式UI开发.png" height="1200" src="https://img-blog.csdnimg.cn/img_convert/61d8b6245c92af31cc5794efeb0a70c3.png" width="1200" />
-
运行结果

鸿蒙值得开发者入行
为什么这么说?市场是决定人力需求的,数据说话最管用:
1、鸿蒙其全栈自研,头部大厂商都陆续加入合作开发鸿蒙原生应用——人才需求上涨。
2、鸿蒙作为新系统、新技术,而现在市面上技术人才少——高薪招聘开启。
3、鸿蒙1+8+N生态,不仅只有应用开发;还有车载、数码、智能家居、家电等——就业范围广。
4、纯血鸿蒙,目前没有多少人熟悉。都处于0基础同一起跑线——无行业内卷。

开发者最需要什么?岗位多、薪资高、不内卷、行业竞争低。而当下的鸿蒙恰恰符合要求。
那么这么好的鸿蒙岗位,应聘要求都很高吧?其实不然鸿蒙作为新出的独立系统,其源头上大家都处于同一水平线上,一开始的技术要求都不会很高,毕竟面试官也是刚起步学习。招聘要求示例:

从信息看出,几乎应职要求是对标有开发经验的人群。可以说鸿蒙对开发者非常友好,尽管上面没提鸿蒙要求,但是面试都会筛选具有鸿蒙开发>鸿蒙开发技能的人。我们程序员都知道学习开发技术,最先是从语言学起,鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的前景分享,希望大家多多点赞关注喔!