geometryTransition用于组件内隐式共享元素转场,在组件显示切换过程中提供平滑过渡效果。通用transition机制提供了opacity、scale等转场动效,geometryTransition通过id绑定in/out组件(in指入场组件、out指出场组件),使得组件原本独立的transition动画在空间位置上发生联系,从而将视觉焦点由出场组件位置引导到入场组件位置。
说明:
从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 参数描述 |
|---|---|---|
| geometryTransition | string | 设置geometryTransition的id,用于设置绑定关系,id置为空字符串""可清除绑定关系避免参与共享行为,id动态修改可重新建立绑定关系。同一个id只能有两个组件绑定且分别是in/out组件。 |
说明:
geometryTransition必须配合animateTo使用才有动画效果,动效时长、曲线跟随animateTo中的配置,不支持.animation隐式动画。
示例
// xxx.ets
@Entry
@Component
struct Index {
@State isShow: boolean = false
build() {
Stack({ alignContent: Alignment.Center }) {
if (this.isShow) {
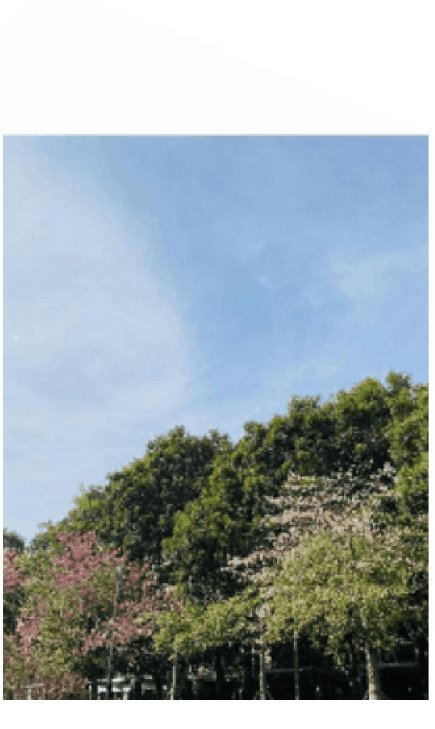
Image($r('app.media.pic'))
.autoResize(false)
.clip(true)
.width(300)
.height(400)
.offset({ y: 100 })
.geometryTransition("picture")
.transition(TransitionEffect.OPACITY)
} else {
// geometryTransition此处绑定的是容器,那么容器内的子组件需设为相对布局跟随父容器变化,
// 套多层容器为了说明相对布局约束传递
Column() {
Column() {
Image($r('app.media.icon'))
.width('100%').height('100%')
}.width('100%').height('100%')
}
.width(80)
.height(80)
// geometryTransition会同步圆角,但仅限于geometryTransition绑定处,此处绑定的是容器
// 则对容器本身有圆角同步而不会操作容器内部子组件的borderRadius
.borderRadius(20)
.clip(true)
.geometryTransition("picture")
// transition保证组件离场不被立即析构,可设置其他转场效果
.transition(TransitionEffect.OPACITY)
}
}
.onClick(() => {
animateTo({ duration: 1000 }, () => {
this.isShow = !this.isShow
})
})
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。