目录
一、声明式UI
二、ArkTs 快速入门案例
三、组件
四、渲染控制
一、声明式UI
声明式UI就是一种编写用户界面的范式或方式、
ArArkTS 在继承了Typescript语法的基础上,主要扩展了声明式UI开发相关的能力。
声明式UI开发范式大致流程:定义页面状态、描述页面效果、改变状态
1、定义页面状态
分析和定义页面的各种状态,声明状态变量表示不同的状态。如显示开灯关灯状态
@State isOn:boolean =false; //默认关灯
@State 表示是状态变量,只有状态变量修改,页面才会更新。
2、描述界面显示效果
描述界面在不同状态下的显示效果,如开灯效果和关灯效果
关灯显示关灯照片
开灯显示开灯照片
3、改变状态
点击按钮改变状态,如开灯状态和关灯状态
点击关灯isOn:boolean =false,显示关灯照片
点击开灯isOn:boolean =true ,显示开灯照片
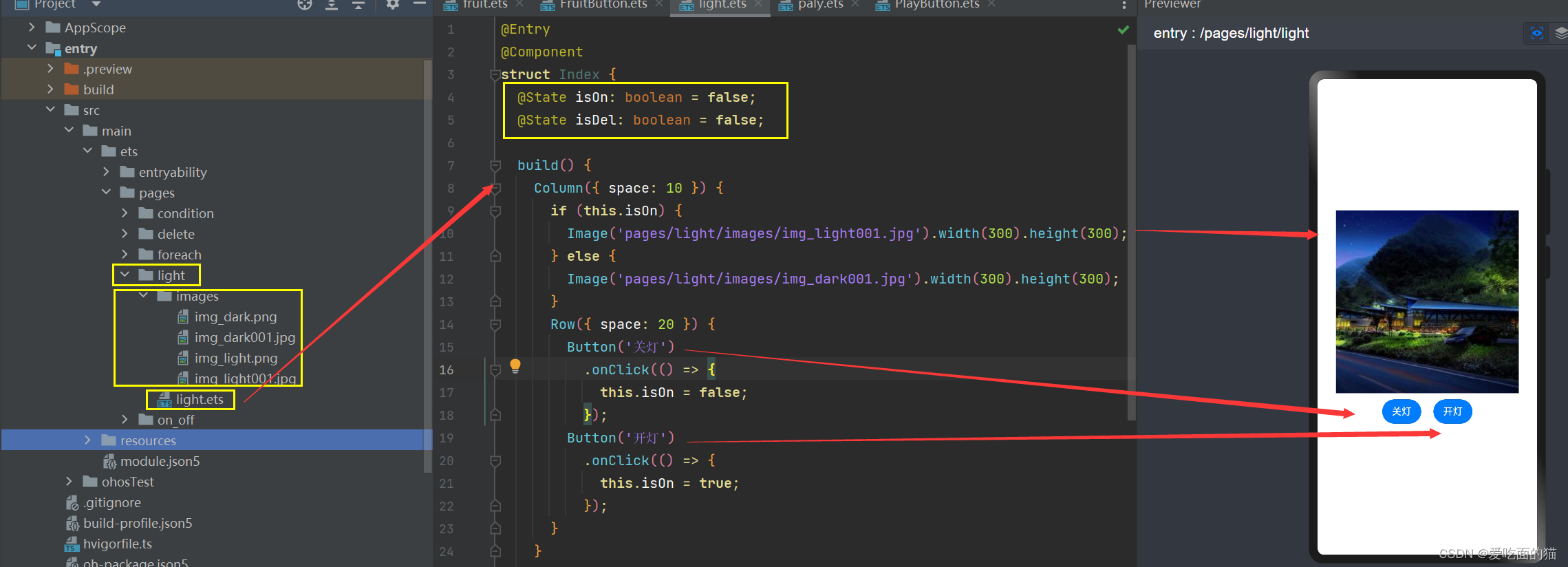
二、ArkTs 快速入门案例
@Entry
@Component
struct LightPage {
@State isOn: boolean = false;
build() {
Column({ space: 20 }) {
if (this.isOn) {
Image('pages/helloworld/light/solution/images/img_light.png')
.height(300)
.width(300)
.borderRadius(20)
} else {
Image('pages/helloworld/light/solution/images/img_dark.png')
.height(300)
.width(300)
.borderRadius(20)
}
Row({ space: 50 }) {
Button('关灯')
.onClick(() => {
this.isOn = false
})
Button('开灯')
.onClick(() => {
this.isOn = true;
})
}
}
.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}三、组件
1、声明式组件
组件由 组件名称、组件参数、组件属性方法、组件事件方法、子组件组成。
组件名称(组件参数){ 子组件 }.组件属性方法().组件属性方法().组件事件方法
============================================================
组件 Button
Button({ type: ButtonType.Circle }) {
子组件
Image('pages/light/images/img_light.png')
.width(25)
.height(25)
}
.witdh(50)
.height(50)
.backgroundColor(Color.Red)
.onclick(() => {
console.log('创建组件 onclick 测试');
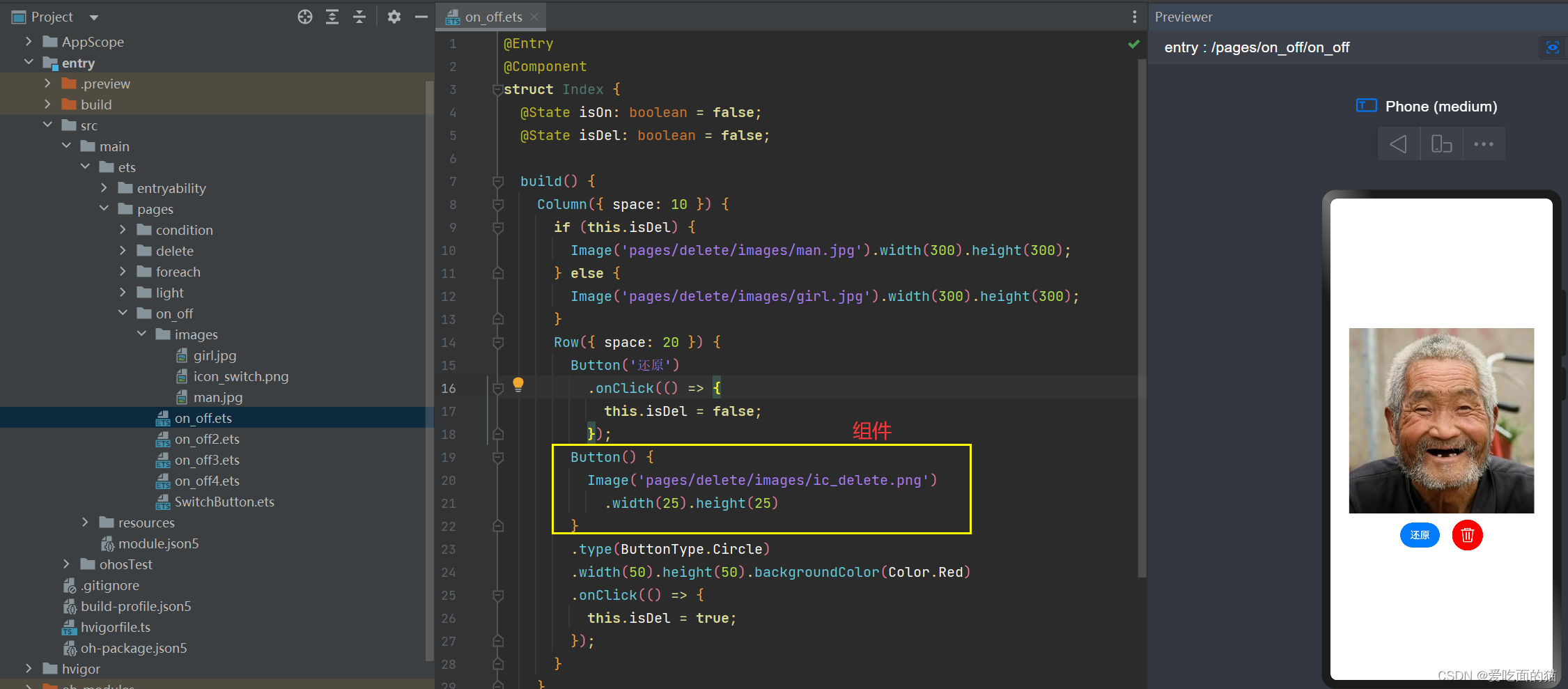
})组件案例
===============================================================
@Entry
@Component
struct Index {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 10 }) {
if (this.isDel) {
Image('pages/delete/images/man.jpg').width(300).height(300);
} else {
Image('pages/delete/images/girl.jpg').width(300).height(300);
}
Row({ space: 20 }) {
Button('还原')
.onClick(() => {
this.isDel = false;
});
Button() {
Image('pages/delete/images/ic_delete.png')
.width(25).height(25)
}
.type(ButtonType.Circle)
.width(50).height(50).backgroundColor(Color.Red)
.onClick(() => {
this.isDel = true;
});
}
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
2、自定义组件
提高代码复用性
@Component 装饰器:装饰 struct 关键字声明的数据结构
@Entry 装饰器:标识该组件为组件树的根节点,也就是一个页面入口组件
struct:ArkTS用于自定义组件或者自定义定义弹窗的关键字,与结构类相似
build() build() 用于声明自定义组件的UI结构
组件属性:定义组件的属性


自定义组件案例
============================================================
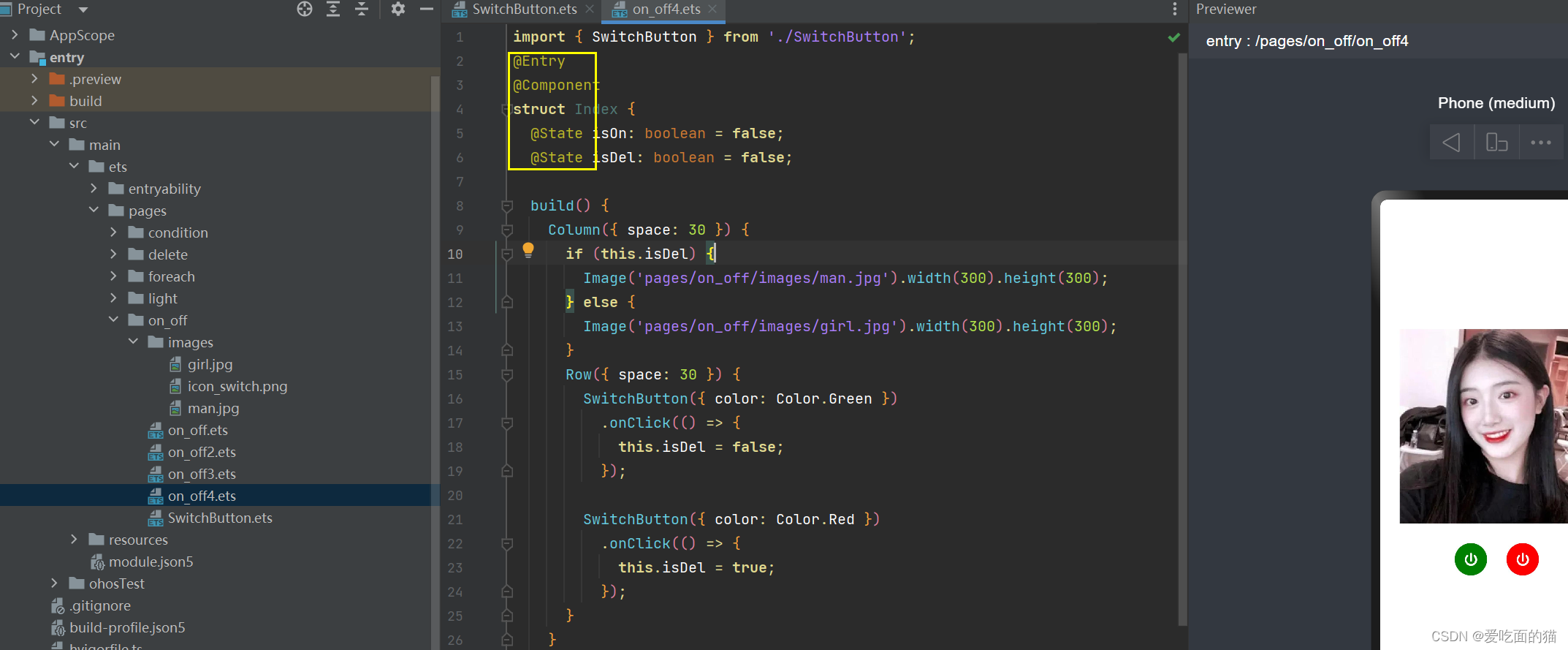
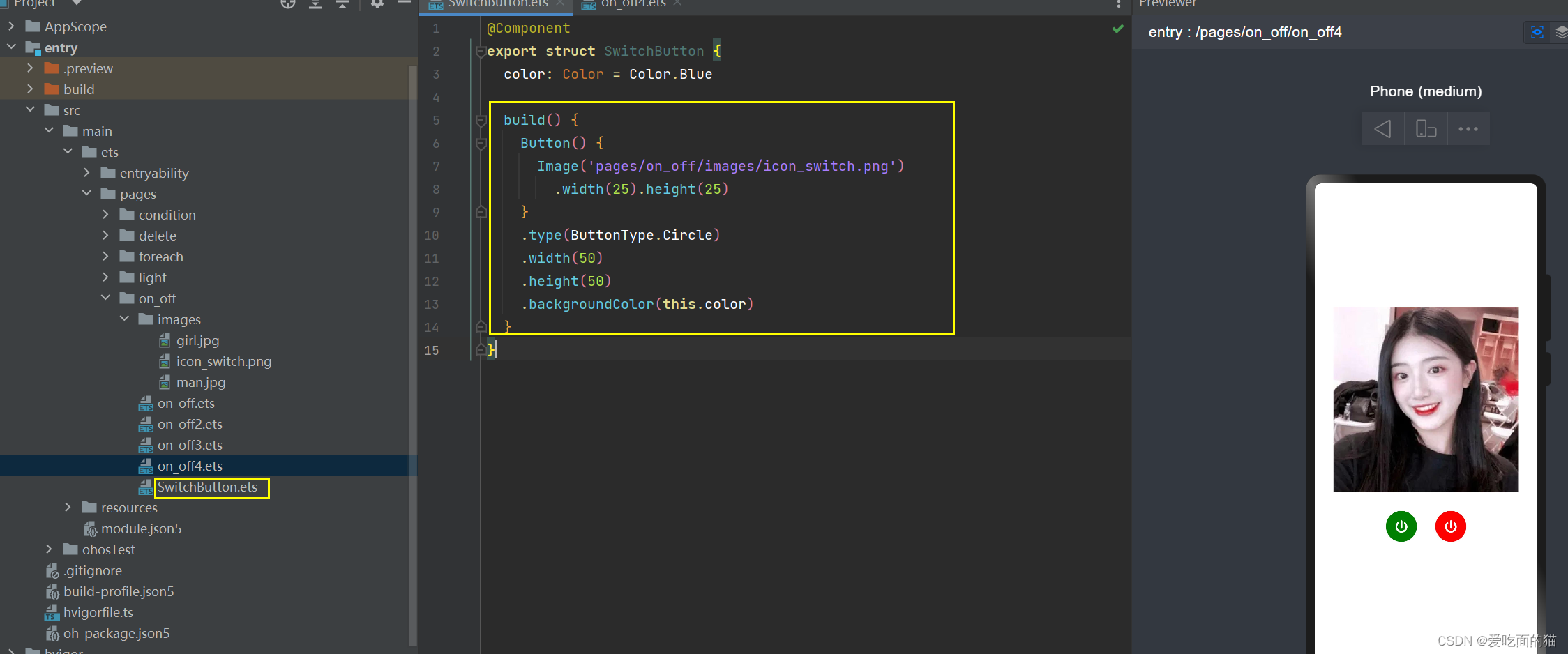
SwitchButton.ets文件:
@Component
export struct SwitchButton {
color: Color = Color.Blue
build() {
Button() {
Image('pages/on_off/images/icon_switch.png')
.width(25).height(25)
}
.type(ButtonType.Circle)
.width(50)
.height(50)
.backgroundColor(this.color)
}
} ============================================================
on_off.etc文件:
import { SwitchButton } from './SwitchButton';
@Entry
@Component
struct on_off {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 30 }) {
if (this.isDel) {
Image('pages/on_off/images/man.jpg').width(300).height(300);
} else {
Image('pages/on_off/images/girl.jpg').width(300).height(300);
}
Row({ space: 30 }) {
SwitchButton({ color: Color.Green })
.onClick(() => {
this.isDel = false;
});
SwitchButton({ color: Color.Red })
.onClick(() => {
this.isDel = true;
});
}
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
四、渲染控制
if...else 和 Foreach循环


if...else案例 =========================================================================
PlayButton.ets文件:
---------------------
@Component
export struct PlayButton {
color: Color = Color.White;
isShow: boolean = true;
build() {
Button() {
Image('pages/condition/images/' + (this.isShow ? "ic_play.png" : "ic_pause.png"))
.width(50).height(50)
}
.width(100)
.height(100)
.backgroundColor(this.color)
}
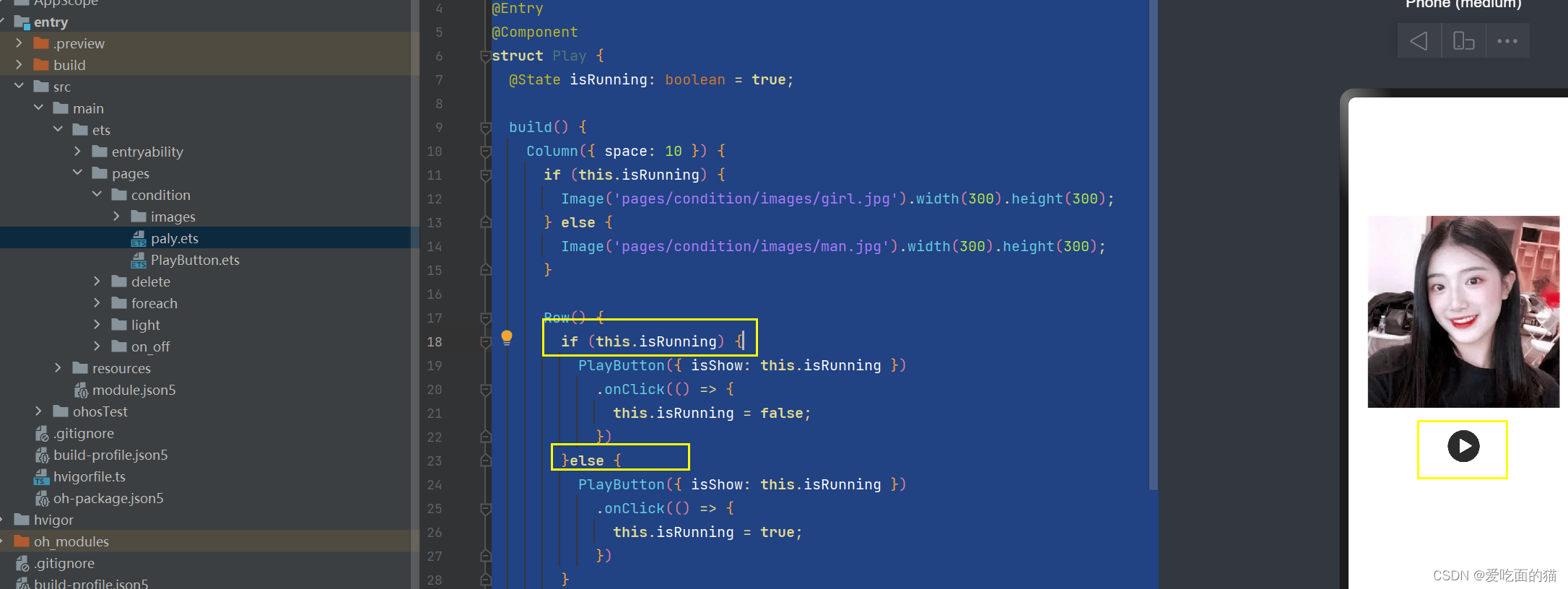
} paly.ets文件:
---------------------
import { PlayButton } from './playButton';
@Entry
@Component
struct Play {
@State isRunning: boolean = true;
build() {
Column({ space: 10 }) {
if (this.isRunning) {
Image('pages/condition/images/girl.jpg').width(300).height(300);
} else {
Image('pages/condition/images/man.jpg').width(300).height(300);
}
Row() {
if (this.isRunning) {
PlayButton({ isShow: this.isRunning })
.onClick(() => {
this.isRunning = false;
})
}else {
PlayButton({ isShow: this.isRunning })
.onClick(() => {
this.isRunning = true;
})
}
}
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
} Foreach循环案例
=======================================================================================
FruitButton.ets文件:
---------------------
@Component
export struct PlayButton {
color: Color = Color.White;
isShow: boolean = true;
build() {
Button() {
Image('pages/condition/images/' + (this.isShow ? "ic_play.png" : "ic_pause.png"))
.width(50).height(50)
}
.width(100)
.height(100)
.backgroundColor(this.color)
}
}
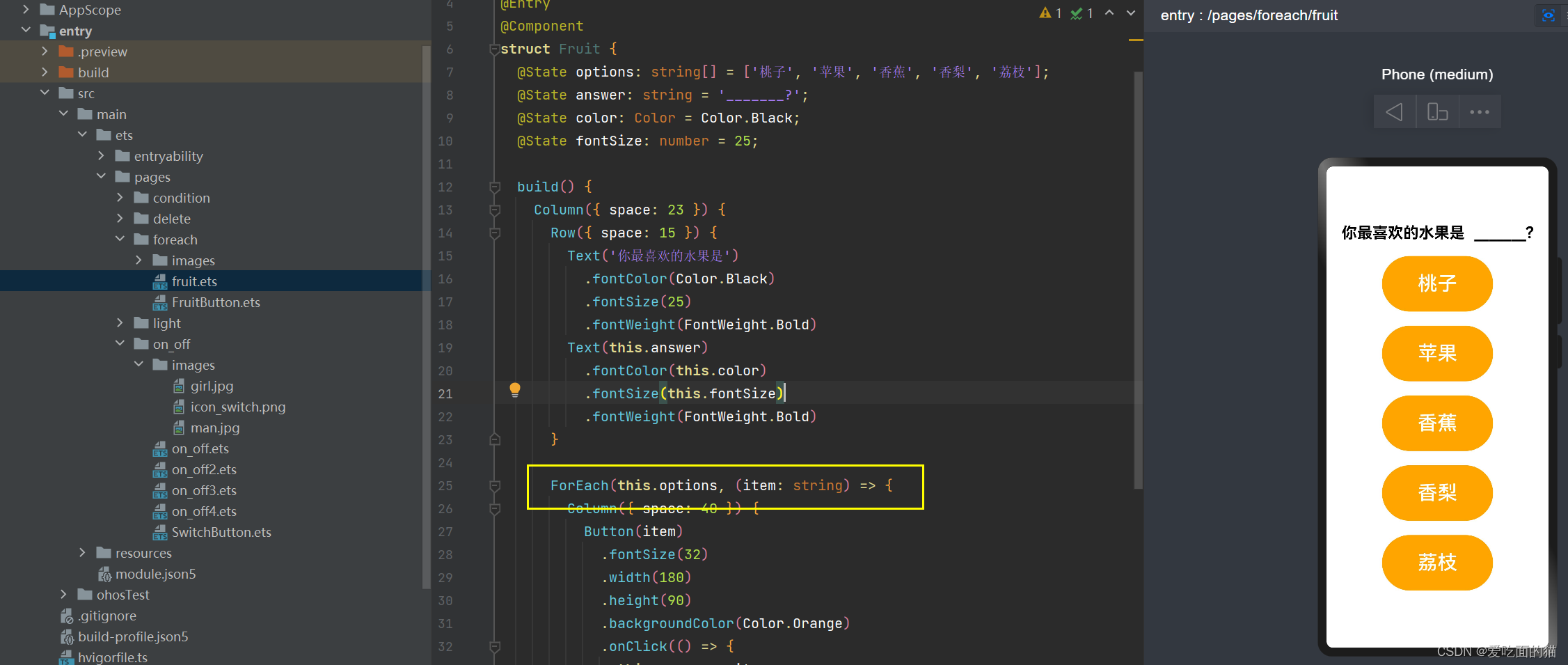
fruit.ets文件:
---------------------
import { PlayButton } from './playButton';
@Entry
@Component
struct Fruit {
@State options: string[] = ['桃子', '苹果', '香蕉', '香梨', '荔枝'];
@State answer: string = '_______?';
@State color: Color = Color.Black;
@State fontSize: number = 25;
build() {
Column({ space: 23 }) {
Row({ space: 15 }) {
Text('你最喜欢的水果是')
.fontColor(Color.Black)
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text(this.answer)
.fontColor(this.color)
.fontSize(this.fontSize)
.fontWeight(FontWeight.Bold)
}
ForEach(this.options, (item: string) => {
Column({ space: 40 }) {
Button(item)
.fontSize(32)
.width(180)
.height(90)
.backgroundColor(Color.Orange)
.onClick(() => {
this.answer = item;
this.color = Color.Red;
this.fontSize=44;
})
}
})
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}