提供卡片组件,实现卡片的显示功能。
说明:
- 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- 该组件为卡片组件的使用方,对应提供方的使用参考文档JS服务卡片UI组件。
- 该组件使用需要具有系统签名。
- 本组件为系统接口。
权限
ohos.permission.REQUIRE_FORM, ohos.permission.GET_BUNDLE_INFO_PRIVILEGED
子组件
无
接口
FormComponent(value: { id: number; name: string; bundle: string; ability: string; module: string; dimension?: FormDimension; temporary?: boolean; renderingMode?: FormRenderingMode; })
创建卡片组件,用于显示提供的卡片。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| id | number | 是 | 卡片标识(新建卡片填0)。 说明: 不同使用方不可使用相同id。 同一使用方使用相同id时,显示后添加的卡片。 |
| name | string | 是 | 卡片名称。 |
| bundle | string | 是 | 目标卡片包名。 |
| ability | string | 是 | 目标卡片Ability名称。 |
| module | string | 是 | 卡片模块名称。 |
| dimension | FormDimension | 否 | 卡片尺寸,支持2 * 2,4 * 4,4 * 2类型卡片。 默认值:Dimension_2_2。 |
| temporary | boolean | 否 | 卡片是否为临时卡片。 |
| renderingMode11+ | FormRenderingMode | 否 | 卡片渲染模式。取值如下,默认值为 FULL_COLOR。 - FULL_COLOR:代表全色模式,卡片框架不会对卡片效果做出修改,保持和卡片开发者设置的效果不变。 - SINGLE_COLOR:代表单色模式,卡片框架会把卡片背景设为透明,开发者需按最佳实践设置卡片风格。 说明: 如果系统不支持统一渲染模式,卡片框架在单色模式下也不会把卡片背景设为透明。 |
FormDimension
| 名称 | 描述 |
|---|---|
| Dimension_1_2 | 1*2 卡片 |
| Dimension_2_2 | 2*2 卡片 |
| Dimension_2_4 | 2*4 卡片 |
| Dimension_4_4 | 4*4 卡片 |
| Dimension_2_19+ | 2*1 卡片 |
| Dimension_1_111+ | 1*1 卡片 |
FormRenderingMode11+
| 名称 | 描述 |
|---|---|
| FULL_COLOR | 全色模式。 |
| SINGLE_COLOR | 单色模式。 |
属性
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| size | { width?: number, height?: number } | 是 | 设置高宽尺寸。 |
| moduleName | string | 是 | 卡片模块名称。 |
| dimension | FormDimension | 否 | 卡片尺寸,支持2 * 2,4 * 4,4 * 2类型卡片。 默认值:Dimension_2_2。 |
| allowUpdate | boolean | 否 | 是否允许卡片更新。 默认值:true。 |
| visibility | Visibility | 否 | 是否允许卡片可见。 默认值:Visible。 |
事件
| 名称 | 功能描述 |
|---|---|
| onAcquired(callback: (info: { id: number }) => void) | 获取到卡片后触发,返回卡片的id. |
| onError(callback: (info: { errcode: number, msg: string }) => void) | 组件加载错误回调。 errcode: 错误码。 msg: 错误信息。 具体可参考卡片错误码说明文档 |
| onRouter(callback: (info: any) => void) | 组件路由事件回调,返回routerEvent中的信息。 |
| onUninstall(callback: (info: { id: number }) => void) | 组件卸载回调,返回卸载卡片的id. |
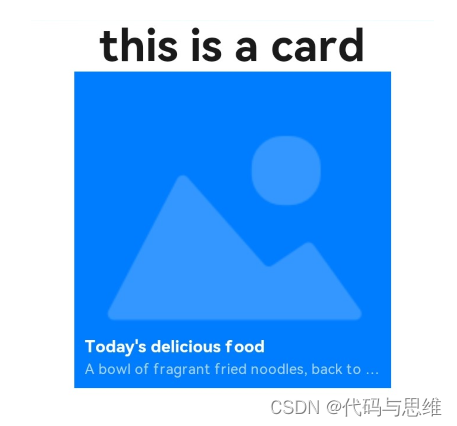
示例
//card.ets
@Entry
@Component
struct CardExample {
@State formId:number = 0;
build() {
Column() {
Text('this is a card')
.fontSize(50)
.fontWeight(FontWeight.Bold)
FormComponent({
id:this.formId,
name:"Form1",
bundle:"com.example.cardexample",
ability:"FormAbility",
module:"entry",
dimension:FormDimension.Dimension_2_2,
temporary:false
})
.allowUpdate(true)
.size({width:360,height:360})
.visibility(Visibility.Visible)
.onAcquired((form)=>{
console.log(`form info : ${JSON.stringify(form)}`);
this.formId = form.id;
})
.onError((err)=>{
console.log(`fail to add form, err: ${JSON.stringify(err)}`);
})
}
.width('100%')
.height('100%')
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。