一、官方简介和文档
介绍:aArkTS 语言 | 华为开发者联盟 (huawei.com)
学习指南(文档):初识ArkTS语言-学习ArkTS语言-入门 | 华为开发者联盟 (huawei.com)

二、ArkTS语言知识
(一)编程语言介绍
Mozilla创造了JS,Microsoft创建了TS,Huawei进一步推出了ArkTS。 (参考:浅析ArkTS的起源和演进)
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
ArkTS基于JS的前端框架以及TS的引入,基于TS扩展的声明式UI开发范式,提供更简洁更自然的开发体验。
TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集。(参考:)
(二)基础类库概述
ArkTS语言基础类库是HarmonyOS系统上为应用开发者提供的常用基础能力,主要包含能力如下图所示:
(三)ArkTS声明式开发范式
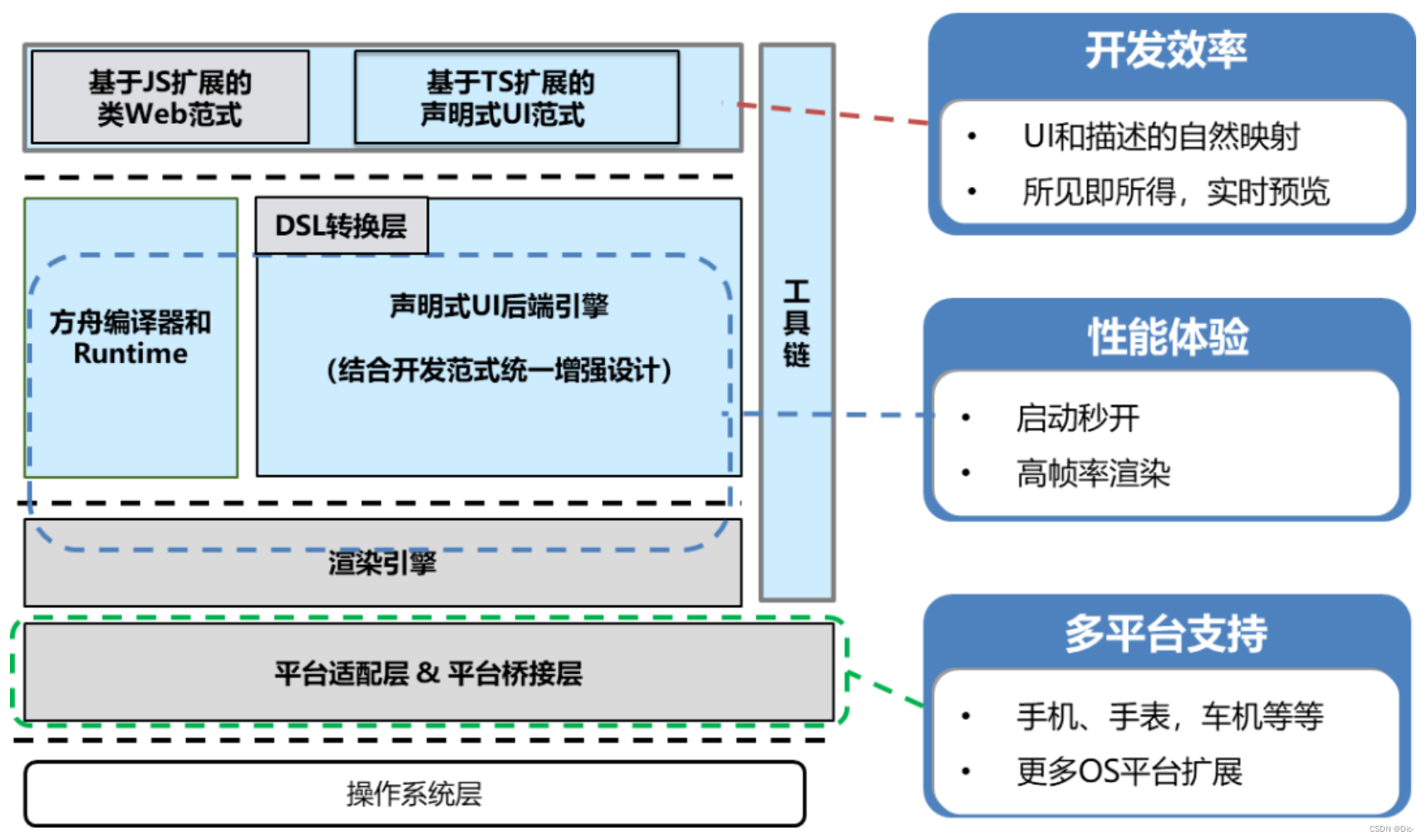
ArkUI开发框架的整体架构中,基于TS扩展的声明式UI范式中所用的语言就是ArkTS。

方舟虚拟机。
如下代码作用:UI界面会显示两段文本和一个按钮,当开发者点击按钮时,文本内容会从'Hello World'变为‘Hello ArkUI’。
官方课程
华为开发者学堂
HarmonyOS第一课系列:(摘录学习有用)
- <HarmonyOS第一课>ArkTS开发语言介绍
- 浅析ArkTS的起源和演进
- ArkUI完整的开发范式参考
- <HarmonyOS第一课>ArkUI完整的开发范式
- 基础组件和容器组件的使用
- 页面跳转的方法 Router
问题记录
- Divider()用borderColor设置颜色看不到效果?
- 是因为这是边框,使用color 能修改分割线本身的颜色。
- 在row中添加了text,怎么让文本左对齐?
- padding 内边距,不能单独设置方向的边距?
- 可以内部函数单独设置的

编辑
- 界面偏移量计算,position和padding共用时注意
-

编辑
-
- 当前实现不了滑动嵌套,是因为事件冲突吗?
其他笔记:
【笔记】OpenHarmony和HarmonyOS区别及应用开发简介