概述
本示例展示了电话服务中发送短信的功能。
样例展示

涉及OpenHarmony技术特性
网络通信
难度级别
中级
基础信息

使用@ohos.telephony.sms接口展示了电话服务中发送短信的功能。
效果预览
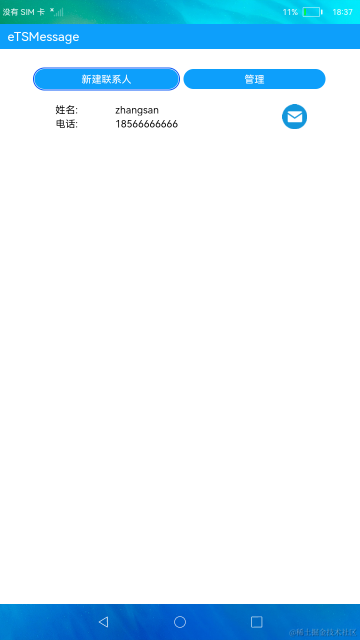
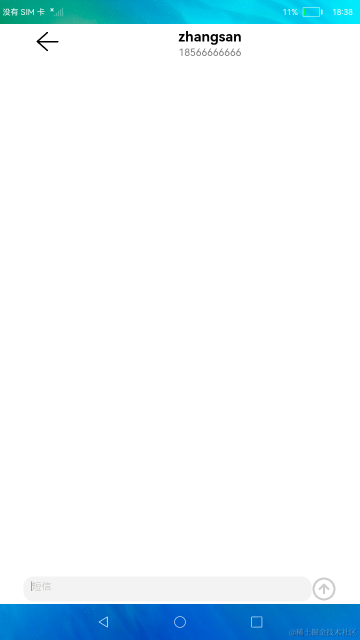
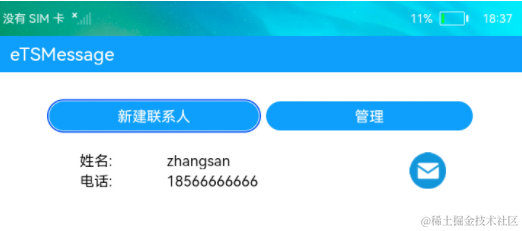
| 新建联系人 | 首页 | 短信页 |
|---|---|---|
|
|
|
|
使用说明:
- 首页点击创建联系人,弹框输入联系人姓名和电话,点击确定按钮后,联系人列表中添加该联系人;
- 点击管理,该按钮变成取消,联系人列表出现删除x按钮,点击x按钮可删除联系人,点击取消,按钮变成管理;
- 联系人列表中每个联系人右侧有发送短信图标按钮,点击该图标按钮跳转到发送短信页面;
- 发送短信页面,输入短信点击向上箭头的发送按钮,可以发送短信;
- 需授予短信发送权限且插入SIM卡才可成功发送短信,有预置短信内容,每次退出应用数据会清空,未添加存储功能,发送短信为默认卡发送。
工程目录
entry/src/main/ets/
|---pages
| |---Index.ets // 首页
| |---SendMessage.ets / 发送短信页
|---common
| |---AddDialog.ets // 添加联系人
| |---TitleBar.ets // title
|---model
| |---Contact.ets // 联系人数据结构
| |---DataSources.ets // 懒加载数据
| |---DataTimeUtil.ets // 日期工具
| |---Logger.ts // 日志工具
| |---Message.ets // 短信数据结构
| |---PermissionUtils.ets // 权限信息
| |---SmsModel.ets // 封装短信类具体实现
- 发送短信功能在SmsModel中 :
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import sms from '@ohos.telephony.sms'
import Logger from '../model/Logger'
const TAG: string = `[SmsModel]`
export default class SmsModel {
async createMessage() {
const specification = '3gpp'
const pdu = [0x08, 0x91] // 以数组的形式显示协议数据单元(PDU),类型为number
const shortMessage = await sms.createMessage(pdu, specification)
Logger.info(`${TAG}, createMessageCallback: shortMessage = ${JSON.stringify(shortMessage)}`)
return shortMessage
}
sendMessage(slotId, content, destinationHost, serviceCenter, destinationPort, handleSend, handleDelivery) {
Logger.info(`${TAG}, sendMessage start ${slotId} ${content} ${destinationHost} ${serviceCenter} ${destinationPort}`)
const options =
{
slotId: slotId,
content: content,
destinationHost: destinationHost,
serviceCenter: serviceCenter,
destinationPort: destinationPort,
sendCallback(err, data) {
Logger.info(`${TAG}, sendCallback: data = ${JSON.stringify(data)} err = ${JSON.stringify(err)}`)
handleSend(err, data)
},
deliveryCallback(err, data) {
Logger.info(`${TAG}, deliveryCallback: data = ${JSON.stringify(data)} err = ${JSON.stringify(err)}`)
handleDelivery(err, data)
}
}
sms.sendMessage(options)
Logger.info(`${TAG}, sendMessage end`)
}
async getDefaultSmsSlotId() {
const defaultSmsSlotId = await sms.getDefaultSmsSlotId()
Logger.info(`${TAG}, getDefaultSmsSlotId: defaultSmsSlotId = ${defaultSmsSlotId}`)
return defaultSmsSlotId
}
async setSmscAddr(slotId, smscAddr) {
const serviceCenter = await sms.setSmscAddr(slotId, smscAddr)
Logger.info(`${TAG}, setSmscAddr: serviceCenter = ${JSON.stringify(serviceCenter)}`)
return serviceCenter
}
async getSmscAddr(slotId) {
const serviceCenter = await sms.getSmscAddr(slotId)
Logger.info(`${TAG}, getSmscAddr: serviceCenter = ${JSON.stringify(serviceCenter)}`)
return serviceCenter
}
}- 发送短信:发送短信首先需要使用createMessage方法创建短信实例,然后获取基本参数,getDefaultSmsSlotId可以获取发短信默认卡槽id,getSmscAddr获取短信发送地址,然后调用sms.sendMessage方法发送短信。
依赖
不涉及。
约束与限制
- 本示例仅支持在标准系统上运行;
- 本示例需要插入SIM卡,目前该功能仅支持部分机型;
- 本示例已适配API version 9版本SDK,版本号:3.2.11.9;
- 本示例涉及使用系统接口:getSmscAddr(),需要手动替换Full SDK 才能编译通过
- 本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)及以上版本才可编译运行;
- 本示例所配置的权限ohos.permission.SEND_MESSAGES、ohos.permission.SET_TELEPHONY_STATE、ohos.permission.GET_TELEPHONY_STATE为system_basic级别(相关权限级别可通过[权限定义列表] 查看),需要手动配置对应级别的权限签名(具体操作可查看自动化签名方案;
- 本示例为预置应用,无需用户授权弹窗,授权方式为预置授权。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/BasicFeature/Telephony/Message/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!