给组件绑定popup弹窗,并设置弹窗内容,交互逻辑和显示状态。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
popup弹窗的显示状态在onStateChange事件回调中反馈,其显隐与组件的创建或销毁无强对应关系。
bindPopup
bindPopup(show: boolean, popup: PopupOptions | CustomPopupOptions)
给组件绑定Popup弹窗。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| show | boolean | 是 | 弹窗显示状态,默认值为false,隐藏弹窗。 show: 弹窗显示状态,默认值为false,隐藏弹窗。popup弹窗必须等待页面全部构建完成才能展示,因此show不能在页面构建中设置为true,否则会导致popup弹窗显示位置及形状错误。 popup: 配置当前弹窗提示的参数。 |
| popup | PopupOptions | CustomPopupOptions8+ | 是 | 配置弹出弹窗的参数。 |
PopupOptions类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| message | string | 是 | 弹窗信息内容。 |
| placementOnTop(deprecated) | boolean | 否 | 是否在组件上方显示,默认值为false。 说明: 从 API version 10 开始废弃,建议使用 placement替代。 |
| primaryButton | { value: string, action: () => void } | 否 | 第一个按钮。 value: 弹窗里主按钮的文本。 action: 点击主按钮的回调函数。 |
| secondaryButton | { value: string, action: () => void } | 否 | 第二个按钮。 value: 弹窗里辅助按钮的文本。 action: 点击辅助按钮的回调函数。 |
| onStateChange | (event: { isVisible: boolean }) => void | 否 | 弹窗状态变化事件回调,参数isVisible为弹窗当前的显示状态。 |
| arrowOffset9+ | Length | 否 | popup箭头在弹窗处的偏移。箭头在气泡上下方时,数值为0表示箭头居最左侧,偏移量为箭头至最左侧的距离,默认居中。箭头在气泡左右侧时,偏移量为箭头至最上侧的距离,默认居中。如果显示在屏幕边缘,气泡会自动左右偏移,数值为0时箭头始终指向绑定组件。 |
| showInSubWindow9+ | boolean | 否 | 是否在子窗口显示气泡,默认值为false。 |
| mask10+ | boolean | ResourceColor | 否 | 设置气泡是否有遮罩层及遮罩颜色。如果设置为false,则没有遮罩层;如果设置为true,则设置有遮罩层并且颜色为透明色;如果设置为Color,则为遮罩层的颜色。 |
| messageOptions10+ | PopupMessageOptions | 否 | 设置弹窗信息文本参数。 |
| targetSpace10+ | Length | 否 | 设置popup与目标的间隙。 |
| placement10+ | Placement | 否 | 设置popup组件相对于目标的显示位置,默认值为Placement.Bottom。 如果同时设置了 placementOnTop和placement,则以placement的设置生效。 |
| offset10+ | Position | 否 | 设置popup组件相对于placement设置的显示位置的偏移。 说明: 不支持设置百分比。 |
| enableArrow10+ | boolean | 否 | 设置是否显示箭头。 默认值:true |
| popupColor11+ | Color | string | number | Resource | 否 | 提示气泡的颜色。 默认值:透明色TRANSPARENT加模糊背景填充效果COMPONENT_ULTRA_THICK。 |
| autoCancel11+ | boolean | 否 | 页面有操作时,是否自动关闭气泡。 默认值:true |
| width11+ | Dimension | 否 | 弹窗宽度。 |
| arrowPointPosition11+ | ArrowPointPosition | 否 | 气泡尖角相对于父组件显示位置,气泡尖角在垂直和水平方向上有 ”Start“、”Center“、”End“三个位置点可选。以上所有位置点均位于父组件区域的范围内,不会超出父组件的边界范围。 |
PopupMessageOptions10+类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| textColor | ResourceColor | 否 | 设置弹窗信息文本颜色。 |
| font | Font | 否 | 设置弹窗信息字体属性。 |
CustomPopupOptions8+类型说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| builder | CustomBuilder | 是 | 提示气泡内容的构造器。 说明: popup为通用属性,自定义popup中不支持再次弹出popup。对builder下的第一层容器组件不支持使用position属性,如果使用将导致气泡不显示。builder中若使用自定义组件,自定义组件的aboutToAppear和aboutToDisappear生命周期与popup弹窗的显隐无关,不能使用其生命周期判断popup弹窗的显隐。 |
| placement | Placement | 否 | 气泡组件优先显示的位置,当前位置显示不下时,会自动调整位置。 默认值:Placement.Bottom |
| popupColor | ResourceColor | 否 | 提示气泡的颜色。 API version 10,默认值:'#4d4d4d' API version 11及以后,默认值:透明色TRANSPARENT加模糊背景填充效果COMPONENT_ULTRA_THICK |
| enableArrow | boolean | 否 | 是否显示箭头。 从API Version 9开始,如果箭头所在方位侧的气泡长度不足以显示下箭头,则会默认不显示箭头。比如:placement设置为Left,此时如果气泡高度小于箭头的宽度(32vp)与气泡圆角两倍(48vp)之和(80vp),则实际不会显示箭头。 默认值:true |
| autoCancel | boolean | 否 | 页面有操作时,是否自动关闭气泡。 默认值:true 说明: 如果要实现点击气泡内消失需要在builder中先放一个布局组件,然后再将Popup高级组件放在布局组件里面,再在布局组件的onClick事件中修改的传入bindPopup的变量(show: boolean)值。 |
| onStateChange | (event: { isVisible: boolean }) => void | 否 | 弹窗状态变化事件回调,参数为弹窗当前的显示状态。 |
| arrowOffset9+ | Length | 否 | popup箭头在弹窗处的偏移。箭头在气泡上下方时,数值为0表示箭头居最左侧,偏移量为箭头至最左侧的距离,默认居中。箭头在气泡左右侧时,偏移量为箭头至最上侧的距离,默认居中。如果显示在屏幕边缘,气泡会自动左右偏移,数值为0时箭头始终指向绑定组件。 |
| showInSubWindow9+ | boolean | 否 | 是否在子窗口显示气泡,默认值为false。 |
| maskColor(deprecated) | ResourceColor | 否 | 设置气泡遮罩层颜色。 说明: 从 API version 10 开始废弃,建议使用 mask替代。 |
| mask10+ | boolean | ResourceColor | 否 | 设置气泡是否有遮罩层及遮罩颜色。如果设置为false,则没有遮罩层;如果设置为true,则设置有遮罩层并且颜色为透明色;如果设置为Color,则为遮罩层的颜色。 |
| targetSpace10+ | Length | 否 | 设置popup与目标的间隙。 |
| offset10+ | Position | 否 | 设置popup组件相对于placement设置的显示位置的偏移。 说明: 不支持设置百分比。 |
| width11+ | Dimension | 否 | 弹窗宽度。 |
| arrowPointPosition11+ | ArrowPointPosition | 否 | 气泡尖角相对于父组件显示位置,气泡尖角在垂直和水平方向上有 ”Start“、”Center“、”End“三个位置点可选。以上所有位置点均位于父组件区域的范围内,不会超出父组件的边界范围。 |
示例
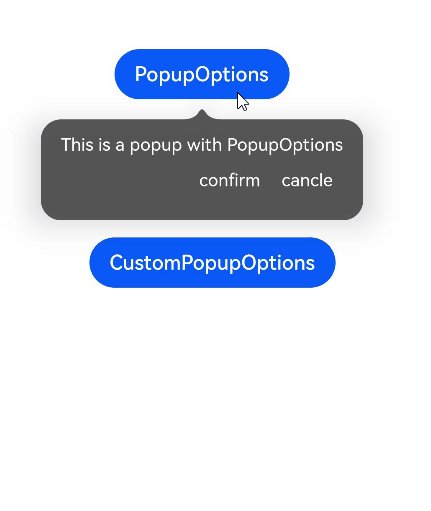
示例1
// xxx.ets
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder popupBuilder() {
Row({ space: 2 }) {
Image($r("app.media.image")).width(24).height(24).margin({ left: -5 })
Text('Custom Popup').fontSize(10)
}.width(100).height(50).padding(5)
}
build() {
Flex({ direction: FlexDirection.Column }) {
// PopupOptions 类型设置弹框内容
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
placementOnTop: true,
showInSubWindow:false,
primaryButton: {
value: 'confirm',
action: () => {
this.handlePopup = !this.handlePopup
console.info('confirm Button click')
}
},
// 第二个按钮
secondaryButton: {
value: 'cancel',
action: () => {
this.handlePopup = !this.handlePopup
console.info('cancel Button click')
}
},
onStateChange: (e) => {
console.info(JSON.stringify(e.isVisible))
if (!e.isVisible) {
this.handlePopup = false
}
}
})
.position({ x: 100, y: 50 })
// CustomPopupOptions 类型设置弹框内容
Button('CustomPopupOptions')
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder,
placement: Placement.Top,
mask: {color:'0x33000000'},
popupColor: Color.Yellow,
enableArrow: true,
showInSubWindow: false,
onStateChange: (e) => {
if (!e.isVisible) {
this.customPopup = false
}
}
})
.position({ x: 80, y: 200 })
}.width('100%').padding({ top: 5 })
}
}
示例2
// xxx.ets
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
build() {
Column() {
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
messageOptions: {
textColor: Color.Red,
font: {
size: '14vp',
style: FontStyle.Italic,
weight: FontWeight.Bolder
}
},
placement: Placement.Bottom,
enableArrow: false,
targetSpace: '15vp',
onStateChange: (e) => {
console.info(JSON.stringify(e.isVisible))
if (!e.isVisible) {
this.handlePopup = false
}
}
})
}.margin(20)
}
}
示例3
// xxx.ets
@Entry
@Component
struct PopupExample {
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder popupBuilder() {
Row() {
Text('Custom Popup Message').fontSize(10)
}.height(50).padding(5)
}
build() {
Column() {
// CustomPopupOptions 类型设置弹框内容
Button('CustomPopupOptions')
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder,
targetSpace: '15vp',
enableArrow: false,
onStateChange: (e) => {
if (!e.isVisible) {
this.customPopup = false
}
}
})
}.margin(20)
}
}
示例4
// xxx.ets
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
build() {
Column() {
Button('PopupOptions')
.position({ x: 100, y: 50 })
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
width: 300,
message: 'This is a popup with PopupOptions',
arrowPointPosition: ArrowPointPosition.START,
popupColor: Color.Red,
autoCancel: true,
})
}
.width('100%')
.height('100%')
}
}
示例5
// xxx.ets
import { Popup , PopupOptions,PopupTextOptions, PopupButtonOptions, PopupIconOptions } from '@ohos.arkui.advanced.Popup';
@Entry
@Component
struct PopupExample {
@State customPopup: boolean = false
@Builder
popupBuilder() {
// popup 自定义高级组件
Popup({
//PopupIconOptions 类型设置图标内容
icon: {
image: $r('app.media.icon'),
width:32,
height:32,
fillColor:Color.White,
borderRadius: 16,
} as PopupIconOptions,
// PopupTextOptions 类型设置文字内容
title: {
text: 'This is a popup with CustomPopupOptions',
fontSize: 20,
fontColor: Color.Black,
fontWeight: FontWeight.Normal,
} as PopupTextOptions,
//PopupTextOptions 类型设置文字内容
message: {
text: 'This is the message',
fontSize: 15,
fontColor: Color.Black,
fontWeight: FontWeight.Normal,
} as PopupTextOptions,
showClose: false,
onClose: () => {
console.info('close Button click')
this.customPopup = false
},
// PopupButtonOptions 类型设置按钮内容
buttons: [{
text: 'confirm',
action: () => {
console.info('confirm button click')
this.customPopup = false
},
fontSize: 15,
fontColor: Color.Black,
},
{
text: 'cancel',
action: () => {
console.info('cancel button click')
this.customPopup = false
},
fontSize: 15,
fontColor: Color.Black,
},] as [PopupButtonOptions?, PopupButtonOptions?],
})
}
build() {
Column() {
Button('CustomPopupOptions')
.onClick(() => {
this.customPopup = !this.customPopup
})
.position({ x: 80, y: 200 })
.bindPopup(this.customPopup, {
builder: this.popupBuilder,
width: 300,
arrowPointPosition: ArrowPointPosition.END,
})
}
.width('100%')
.height('100%')
}
}
示例6
// xxx.ets
@Entry
@Component
struct PopupExample {
@State cursorPopup: boolean = false
build() {
Column() {
TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})
.position({ x: 0, y: 350 })
.onFocus(() => {
this.cursorPopup = !this.cursorPopup
})
.selectionMenuHidden(true)
.bindPopup(this.cursorPopup, {
width: 300,
message: 'This is a pop-up window that appears with the cursor',
arrowPointPosition: ArrowPointPosition.CENTER,
popupColor: Color.Green,
autoCancel: true,
})
}
.width('100%')
.height('100%')
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。