Stage模型-应用配置文件
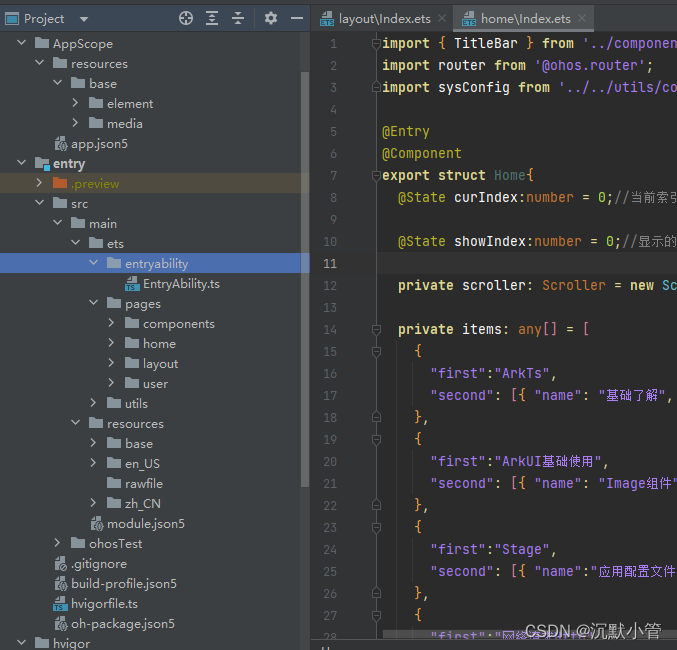
- AppScope -> app.json5:应用的全局配置信息
- entry:OpenHarmony工程模块,编译构建生成一个HAP包
- build:用于存放OpenHarmony编译生成的hap包
- src -> main -> ets:用于存放ArkTS源码
- src -> main -> ets > entryability:应用/服务的入口
- src -> main -> ets > pages:应用/服务包含的页面
- src -> main -> resources:用于存放项目的资源文件,如图片、音频等
- src > main > module.json5:模块配置文件(局部)
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现
- oh_modules:用于存放三方库依赖信息
- build-profile.json5:应用级配置信息,包括签名signingConfigs、产品配置products等
- hvigorfile.ts:应用级编译构建任务脚本

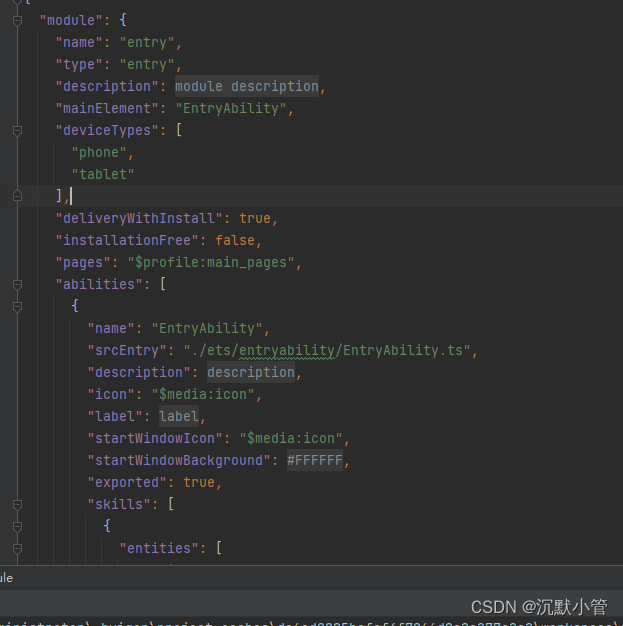
模块基础配置
{
"module": {
//模块名称(最大长度31个字节)
"name": "entry",
//模块类型。分别:- entry:应用的主模块。feature:应用的动态特性模块。
"type": "entry",
//模块描述。$string:module_desc对应:src/main/resources/element/string.json文件下的module_desc对象名
"description": "$string:module_desc",
//当前模块的入口名称。对应:
"mainElement": "EntryAbility",
//当前模块可以运行在哪类设备上
//phone:手机 table:平板类 car:车机 wearable:手表 tv:智慧屏
"deviceTypes": [
"phone",
"tablet"
],
//当前模块是否在用户主动安装的时候安装,表示该Module对应的HAP是否跟随应用一起安装
"deliveryWithInstall": true,
//标识当前Module是否支持免安装特性。
//- true:表示支持免安装特性,且符合免安装约束。
//
//- false:表示不支持免安装特性。
//- 当应用的entry类型Module的该字段配置为true时,该应用的feature类型的该字
"installationFree": false,
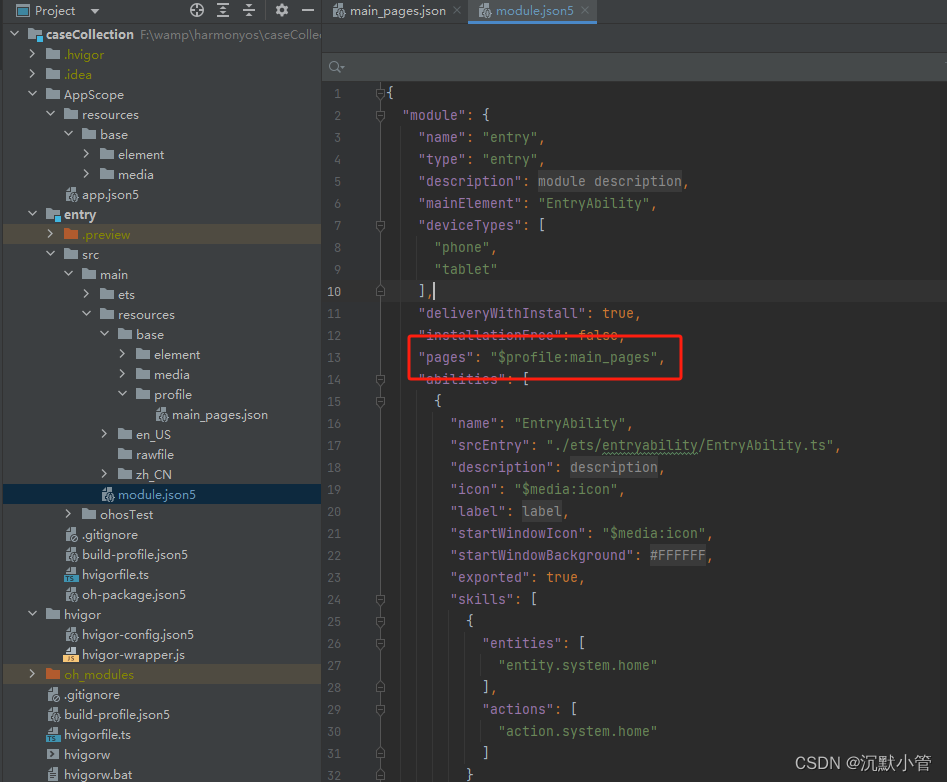
//当前模块的profile资源,用于列举每个页面信息.其实就是路由,点进去你会发现是你在此模块下配置跳转的路由信息(跟小程序配置路由一样的意思) 对应:src/main/resouces/base/profile
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
],
"requestPermissions":[
{
"name": "ohos.permission.INTERNET",
"usedScene": {
"when": "always"
}
}
]
}
}

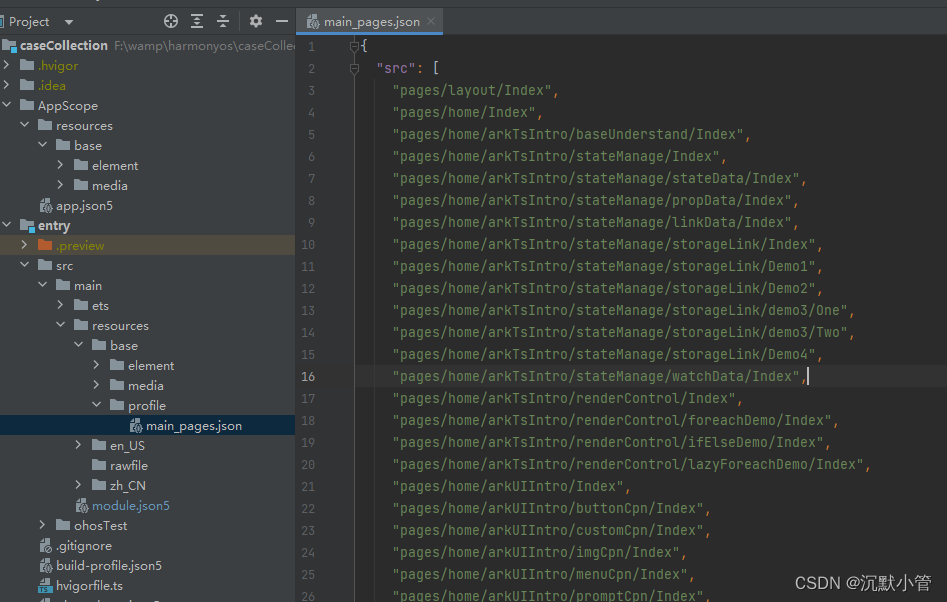
module->pages标签

找到main_pages.json文件设置项目路由

module->abilities标签
"abilities": [
{
//abilities名称
"name": "EntryAbility",
//abilities路径
"srcEntry": "./ets/entryability/EntryAbility.ts",
//abilities项目描述
"description": "$string:EntryAbility_desc",
//abilities项目图标
"icon": "$media:icon",
//启动模式 三种singleton(单实例),multiton(多实例),specified(指定实例)
"launchType":"singleton",
//abilities项目名称
"label": "$string:EntryAbility_label",
//项目窗口图标
"startWindowIcon": "$media:icon",
//项目进入后台时的图标
"startWindowBackground": "$color:start_window_background",
//标识当前UIAbility组件是否可以被其他应用调用。
//- true:表示可以被其他应用调用。
//- false:表示不可以被其他应用调用
//注意如果是启动页 就是第一个页面如果是false是无法被调起的app 会报错
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
],
- Skills
- actions 表示调用方要执行的通用操作(如查看、分享、应用详情)。在隐式Want中,您可定义该字段,配合uri或parameters来表示对数据要执行的操作。如打开,查看该uri数据。例如,当uri为一段网址,action为ohos.want.action.viewData则表示匹配可查看该网址的Ability。在Want内声明action字段表示希望被调用方应用支持声明的操作。在被调用方应用配置文件skills字段内声明actions表示该应用支持声明操作。
- entities 表示目标Ability的类别信息(如浏览器、视频播放器),在隐式Want中是对action的补充。在隐式Want中,开发者可定义该字段,来过滤匹配应用的类别,例如必须是浏览器。在Want内声明entities字段表示希望被调用方应用属于声明的类别。在被调用方应用配置文件skills字段内声明entites表示该应用支持的类别。

module->extensionAbilities标签
ExtensionAbility组件是基于特定场景(例如服务卡片、输入法等)
{
"extensionAbilities": [
{
"name": "TextName",
"srcEntry": "./test.ts",
"icon": "$media:icon",
"label" : "$string:extension_name",
"description": "$string:form_description",
"type": "form", //标识当前ExtensionAbility组件的类型,取值为:- form:卡片的ExtensionAbility。
"permissions": ["ohos.abilitydemo.permission.PROVIDER"],
"exported": true,
"uri":"scheme://authority/path/query",
"skills": [{
"actions": [],
"entities": [],
"uris": []
}],
"metadata": [
{
"name": "ohos.extension.form",
"resource": "$profile:form_config",
}
]
}
]
}
type 标识当前ExtensionAbility组件的类型
说明:其中service和dataShare类型,仅支持系统应用配置,三方应用配置不生效。
form:卡片的ExtensionAbility。
workScheduler:延时任务的ExtensionAbility。
inputMethod:输入法的ExtensionAbility。
service:后台运行的service组件。
accessibility:辅助能力的ExtensionAbility。
dataShare:数据共享的ExtensionAbility。
fileShare:文件共享的ExtensionAbility。
staticSubscriber:静态广播的ExtensionAbility。
wallpaper:壁纸的ExtensionAbility。
backup:数据备份的ExtensionAbility。
window:该ExtensionAbility会在启动过程中创建一个window,为开发者提供界面开发。开发者开发出来的界面将通过abilityComponent控件组合到其他应用的窗口中。
thumbnail:获取文件缩略图的ExtensionAbility,开发者可以对自定义文件类型的文件提供缩略。
preview:该ExtensionAbility会将文件解析后在一个窗口中显示,开发者可以通过将此窗口组合到其他应用窗口中。
module->requestPermissions标签
**项目需要开启网络请求授权时用到。**例如:图片请求第三方链接时,需要配置requestPermissions信息。
"requestPermissions":[
{
//填写需要使用的权限名称
"name": "ohos.permission.INTERNET",
//可选,当申请的权限为user_grant权限时此字段必填。描述权限使用的场景由abilities和when组成。其中abilities可以配置为多个UIAbility组件,when表示调用时机。
//说明:- 默认为可选,当申请的权限为user_grant权限时,abilities标签必填,when标签可选。
"usedScene": {
"when": "always"
}
}
],
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教