
@Entry
@Component
struct Index {
@State widthA: number = 200
@State heightA: number= 200
onPageShow():void{
animateTo ( {
duration: 2000,
iterations: -1,
curve:Curve.Linear
}, () => {
this.widthA = 0
this.heightA = 0
} )
}
build() {
Column() {
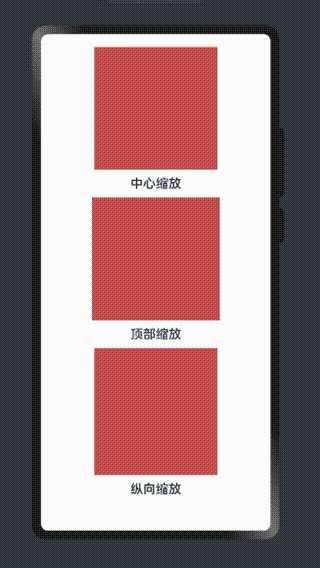
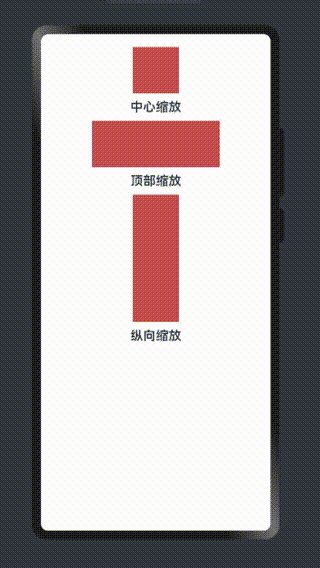
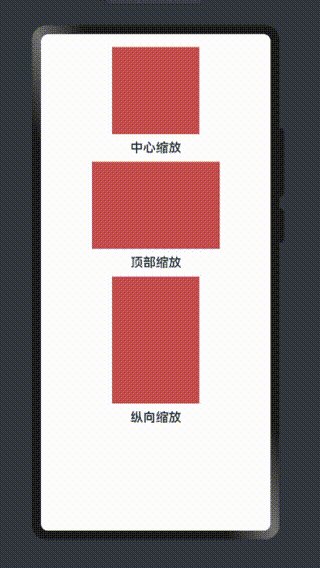
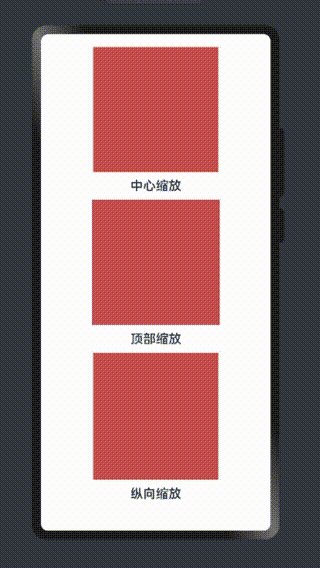
// 中心缩放
Column(){}
.width(this.widthA)
.height(this.heightA)
.backgroundColor('#ffc44f4f')
Text('中心缩放')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:10})
// 顶部缩放
Column(){}
.width(200)
.height(this.heightA)
.backgroundColor('#ffc44f4f')
Text('顶部缩放')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:10})
// 纵向缩放
Column(){}
.width(this.widthA)
.height(200)
.backgroundColor('#ffc44f4f')
Text('纵向缩放')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:10})
}
.width('100%')
.margin({top:20})
}
}
亲爱的读者:
首先,我要感谢您抽出宝贵的时间阅读这篇文章。我深知,您的每一分每一秒都是宝贵的。为此,我在创作这篇文章时付出了巨大的努力,力求为您提供最具价值的内容。
这篇文章汇聚了我多年的经验与心得,我深信,其中的信息将对您的生活或工作有所启发。如果您觉得这篇文章对您有所裨益,那么,我诚邀您给予一定的赞赏。这份微薄的费用,对您来说可能只是举手之劳,但对我而言,却是极大的鼓励和支持。
我始终坚信,知识的分享是一种力量。因此,我笔耕不辍,希望通过文字与您共同成长。您的每一次支持,都是对我最大的鼓舞,也激发了我创作更多优质内容的热情。
如果您愿意为我加油打气,诚邀您给予一定的赞赏。同时,您的反馈和建议对我而言意义非凡,期待与您在评论区交流心得。
再次感谢您的阅读与支持!愿您一切安好,技术超标。

再次感谢您的阅读和支持!
最诚挚的问候, “特创码农”