好 本文 我们来说 页面间的转场动画
就是 第一个界面到另一个界面
第一个界面的退场和第二个界面的进场效果
首先 我这里 创建了两个页面文件 Index.ets和AppView.ets
index组件 编写代码如下
import router from "@ohos.router"
@Entry
@Component
struct Index {
build() {
Column({space: 30}) {
Text("啦啦啦")
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width(100)
.height(100)
.onClick(()=> {
router.pushUrl({
url: "pages/AppView"
})
})
}
.width('100%')
.height('100%')
}
}
然后 AppView 组件 编写代码如下
@Entry
@Component
struct AppView {
build() {
Column({space: 30}) {
Text("文本组件")
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width("70%")
.height("30%")
}
.width('100%')
.height('100%')
}
}
这里 我们在index 组件中 编写了 一个点击事件 onClick 点击路由跳转向 AppView组件
我们点击后 目前它确实是可以正常跳转

我们 harmonyOS中的跳转 只是从右到左这样 划过来
因为 我们组件元素都是在 build 元素上的
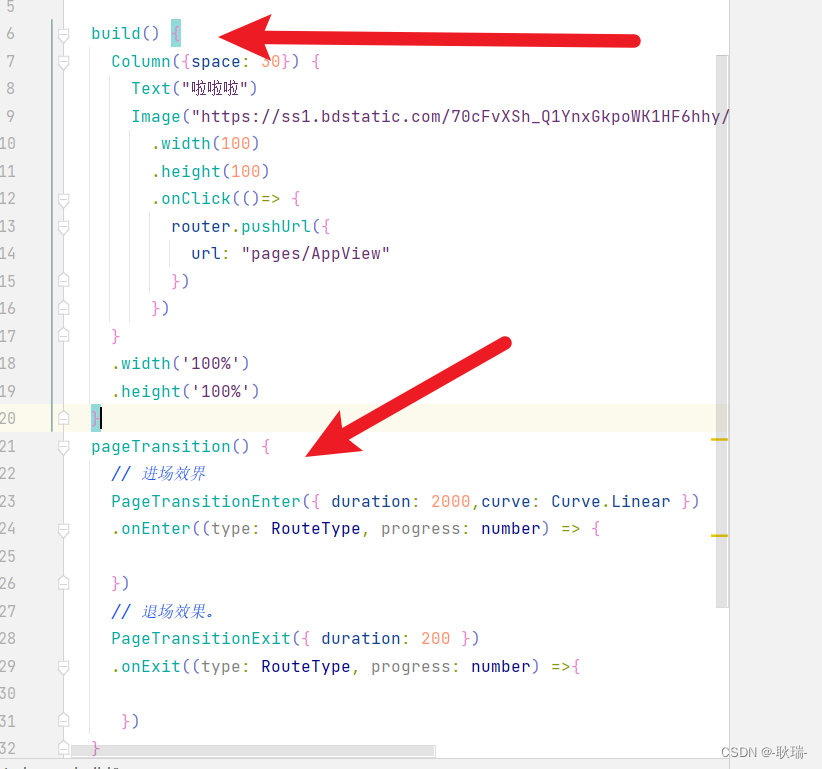
我们把属性加载 build 下面
pageTransition() {
// 进场效界
PageTransitionEnter({ duration: 2000,curve: Curve.Linear })
.onEnter((type: RouteType, progress: number) => {
})
// 退场效果。
PageTransitionExit({ duration: 200 })
.onExit((type: RouteType, progress: number) =>{
})
}

PageTransitionEnter 控制进场动画
PageTransitionExit 控制退场动画
其实 给我的感觉甚至有点像生命周期
这里 我们改写 index 组件代码如下
import router from "@ohos.router"
@Entry
@Component
struct Index {
@State scale1:number = 1;
build() {
Column({space: 30}) {
Text("啦啦啦")
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width(100)
.height(100)
.onClick(()=> {
router.pushUrl({
url: "pages/AppView"
})
})
.opacity(this.scale1)
}
.width('100%')
.height('100%')
}
pageTransition() {
// 进场效界
PageTransitionEnter({ duration: 2000,curve: Curve.Linear })
.onEnter((type: RouteType, progress: number) => {
})
// 退场效果。
PageTransitionExit({ duration: 2000 })
.onExit((type: RouteType, progress: number) =>{
this.scale1 = 1 - progress;
})
}
}
我们定义了一个 状态变量 叫 scale1 默认值 1
然后 绑定 opacity 控制元素透明度属性
然后在退场动画 PageTransitionExit.onExit 中 编写改变它透明度 为 progress
progress 在退场动画中 会反复调用 从 0直到1
我们直接那它的值 减去 1 我们 scale1
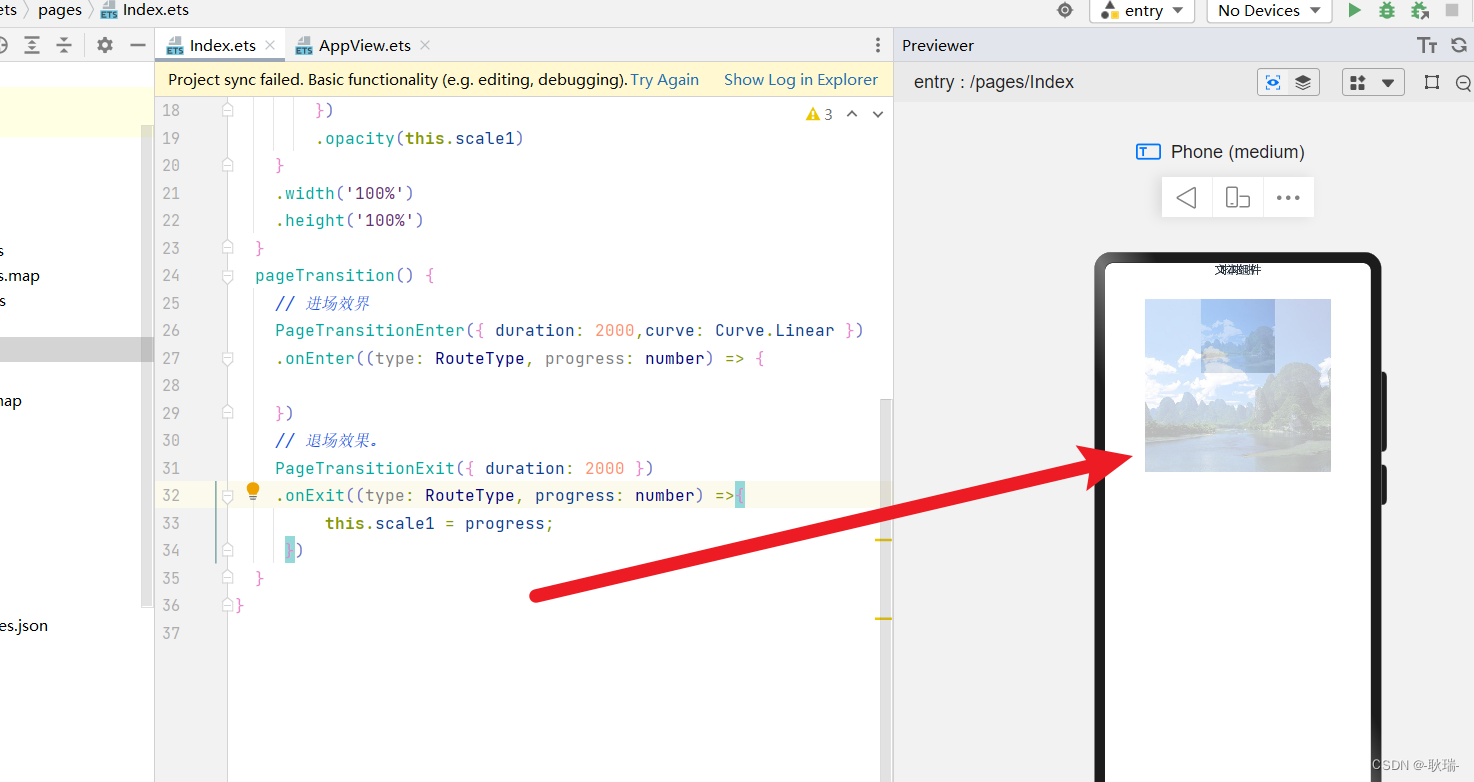
AppView 代码修改如下
@Entry
@Component
struct AppView {
@State scale1:number = 0;
build() {
Column({space: 30}) {
Text("文本组件")
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width("70%")
.height("30%")
.opacity(this.scale1)
}
.width('100%')
.height('100%')
}
pageTransition() {
// 进场效界
PageTransitionEnter({ duration: 2000,curve: Curve.Linear })
.onEnter((type: RouteType, progress: number) => {
this.scale1 = progress;
})
// 退场效果。
PageTransitionExit({ duration: 200 })
.onExit((type: RouteType, progress: number) =>{
})
}
}
还是定义了一个 scale1 状态变量 控制 opacity透明度属性
但是 我们默认值 给了 0 然后进场动画赋值为 progress
进场动画 progress默认0会一直赋值 到1
慢慢进场
我们点击跳转 效果如下图