video 组件
harmonyOS 系统提供了基础的video。下面就直接上代码
原始video
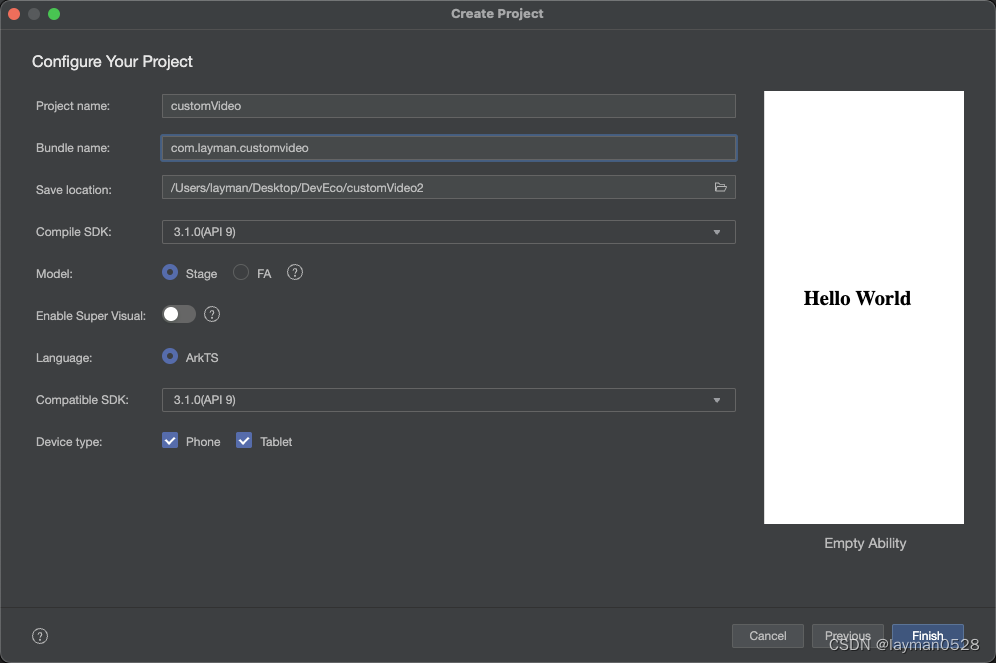
新建项目 customVideo项目

本地视频
网络地址,就不用说明,只需要把地址换成网络地址即可
在resource 文件夹下的rawfile文件夹下 添加视频

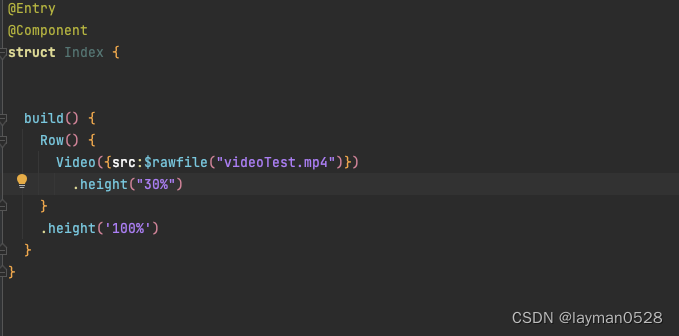
在index.ets

Video({src:$rawfile("videoTest.mp4")})
.height("30%")
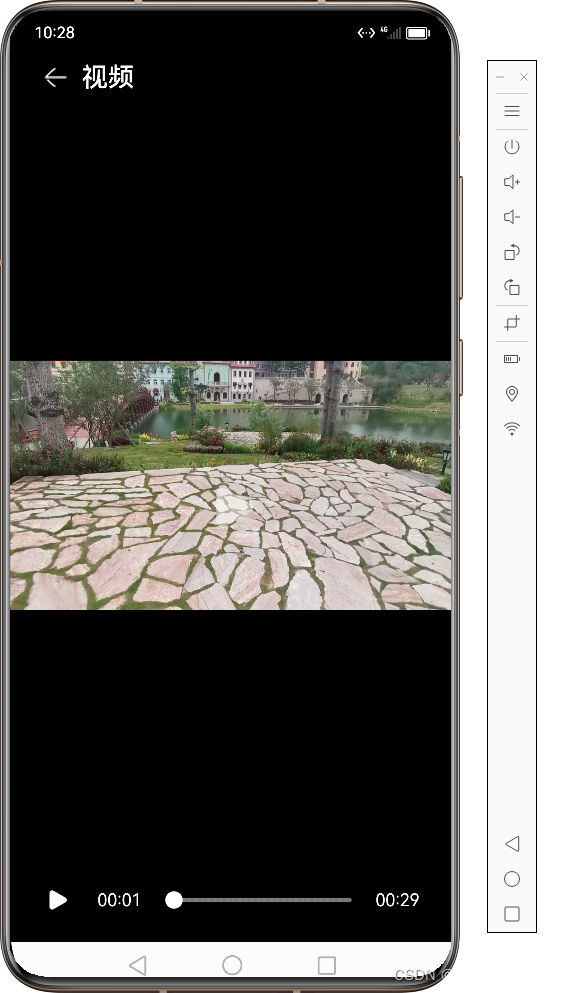
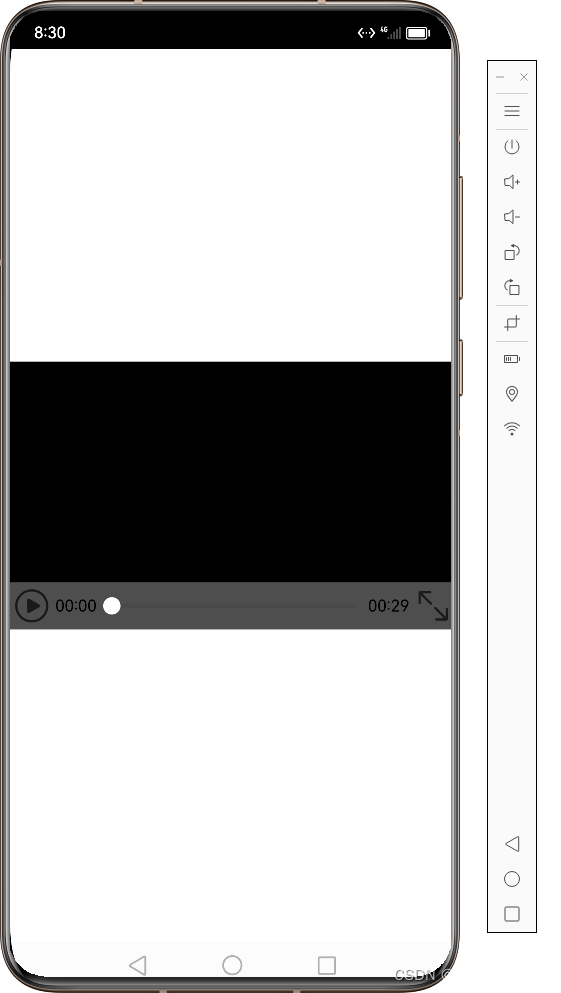
呈现的效果

新闻类/课程类视频
引入背景图片
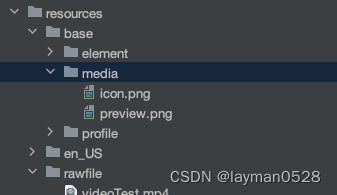
在resource 文件下的base——media 中添加进背景图

添加背景图属性
Column(){
Flex() {
Video({src:$rawfile("videoTest.mp4"),previewUri:$r('app.media.preview')})
.height("30%")
}
Flex(){
Text("sss")
}
}
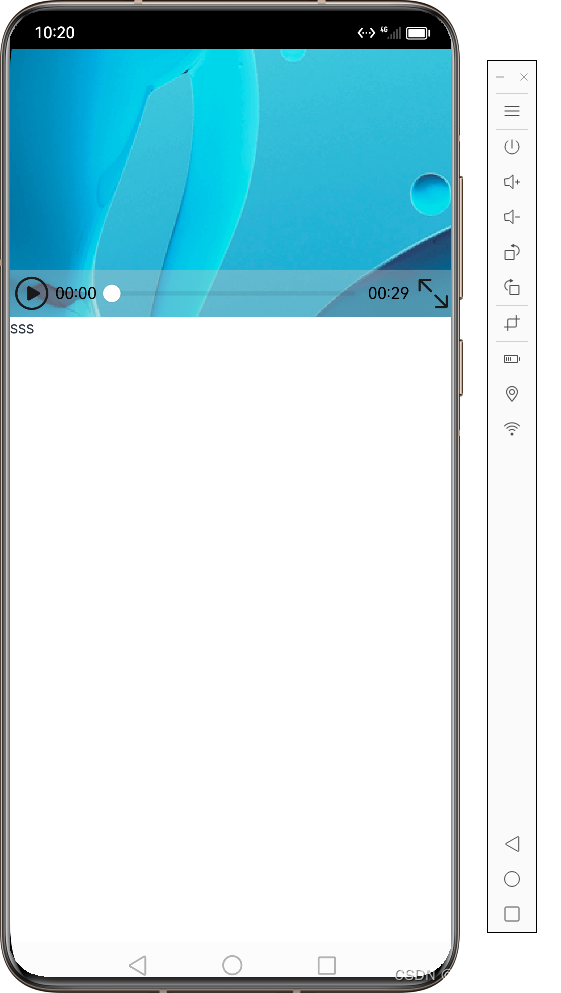
呈现效果

自定义播放栏
新建VideoSlider.ets
@Component
export struct VideoSlider {
@Consume isOpacity: boolean;
private controller: VideoController = new VideoController();
@Consume currentStringTime: string;
@Consume currentTime: number;
@Consume durationTime: number;
@Consume durationStringTime: string;
@Consume isPlay: boolean;
@Consume flag: boolean;
@Consume isLoading: boolean;
@Consume progressVal: number;
build() {
Row({ space: MARGIN_FONT_SIZE.FIRST_MARGIN }) {
Image(this.isPlay ? $r('app.media.ic_pause') : $r('app.media.ic_play'))
.width(IMAGE_SIZE)
.height(IMAGE_SIZE)
.margin({ left: MARGIN_FONT_SIZE.FIRST_MARGIN })
.onClick(() => {
this.iconOnclick();
})
Text(this.currentStringTime)
.fontSize(MARGIN_FONT_SIZE.SECOND_MARGIN)
.fontColor(Color.White)
.margin({ left: MARGIN_FONT_SIZE.FIRST_MARGIN })
Slider({
value: this.currentTime,
min: 0,
max: this.durationTime,
step: 1,
style: SliderStyle.OutSet
})
.blockColor($r('app.color.white'))
.width(STRING_PERCENT.SLIDER_WITH)
.trackColor(Color.Gray)
.selectedColor($r("app.color.white"))
.showSteps(true)
.showTips(true)
.trackThickness(this.isOpacity ? SMALL_TRACK_THICK_NESS : BIG_TRACK_THICK_NESS)
.onChange((value: number, mode: SliderChangeMode) => {
this.sliderOnchange(value, mode);
})
Text(this.durationStringTime)
.fontSize(MARGIN_FONT_SIZE.SECOND_MARGIN)
.margin({ right: MARGIN_FONT_SIZE.FIRST_MARGIN })
.fontColor(Color.White)
}
.opacity(this.isOpacity ? DEFAULT_OPACITY : 1)
.width(ALL_PERCENT)
.alignItems(VerticalAlign.Center)
.justifyContent(FlexAlign.Center)
}
/**
* icon onclick callback
*/
iconOnclick() {
if (this.isPlay === true) {
this.controller.pause()
this.isPlay = false;
this.isOpacity = false;
return;
}
if (this.flag === true) {
this.controller.start();
this.isPlay = true;
this.isOpacity = true;
} else {
this.isLoading = true;
// The video loading is not complete. The loading action is displayed.
let intervalLoading = setInterval(() => {
if (this.progressVal >= STACK_STYLE.PROGRESS_TOTAL) {
this.progressVal = 0;
} else {
this.progressVal += STACK_STYLE.PROGRESS_STEP;
}
}, STACK_STYLE.MILLI_SECONDS)
// The scheduled task determines whether the video loading is complete.
let intervalFlag = setInterval(() => {
if (this.flag === true) {
this.controller.start();
this.isPlay = true;
this.isOpacity = true;
this.isLoading = false;
clearInterval(intervalFlag);
clearInterval(intervalLoading);
}
}, STACK_STYLE.MILLI_SECONDS);
}
}
/**
* video slider component onchange callback
*/
sliderOnchange(value: number, mode: SliderChangeMode) {
this.currentTime = Number.parseInt(value.toString());
this.controller.setCurrentTime(Number.parseInt(value.toString()), SeekMode.Accurate);
if (mode === SliderChangeMode.Begin || mode === SliderChangeMode.Moving) {
this.isOpacity = false;
}
if (mode === SliderChangeMode.End) {
this.isOpacity = true;
}
}
}
private controller : VideoController;
Flex() {
Video({src:$rawfile("videoTest.mp4"),previewUri:$r('app.media.preview')})
.height("30%")
.controls(false)
VideoSlider({ controller: this.controller })
}
呈现效果