鸿蒙(HarmonyOS)项目方舟框架(ArkUI)控件的部分公共属性和事件
一、操作环境
操作系统: Windows 10 专业版
IDE:DevEco Studio 3.1
SDK:HarmonyOS 3.1
二、公共属性
常用的公共属性有:
宽(with)、高(height)、尺寸(size)、背景色(backgroudColor)、
Text()
.size({width: 220, height: 125}) // 设置宽高
.width(120) // 设置宽度,覆盖前边的值
.height(25) // 设置高度,覆盖前边的值
.backgroundColor("#ccbbaa") // 设置背景色
设置组件的宽高,缺省时使用组件自身内容的宽高,比如充满父布局可以使用 string 值:"100%",当组件同时设置 size 和 width / height 时,以最后设置的值为准。
外边距(padding)、内边距(margin)、
Stack() {
Text()
.width('100%') // 设置宽度充满父布局
.height('100%') // 设置高度充满父布局
.backgroundColor(Color.Pink) // 设置背景色
}
.padding(10) // 设置四个边距值
.backgroundColor("#aabbcc") // 设置背景色
.size({width: 80, height: 80}) // 设置宽高尺寸
Stack() {
Text()
.width('100%') // 宽度充满父布局
.height('100%') // 高度充满父布局
.backgroundColor(Color.Pink) // 设置背景色
}
.padding({left: 5, top: 20, right: 5, bottom: 20})// 设置不同的边距值
.backgroundColor("#aabbcc") // 设置背景色
.size({width: 80, height: 80}) // 设置宽高尺寸权重(layoutWeight)、对齐方式(align)、布局方向(direction对应的枚举
Ltr,Rtl,Auto)、相对定位(offset)、绝对定位(position)、
显示隐藏(visibility对应的枚举Visible,Hidden,None)
Row() {
Text()
.height(30)
.width(120)
.backgroundColor("#aabbcc")
.layoutWeight(1)
Text()
.height(30)
.backgroundColor("#aaccbb")
.visibility(Visibility.Visible) // 设置默认值Visible
.layoutWeight(1)
Text()
.height(30)
.backgroundColor(Color.Pink)
.layoutWeight(1)
}
Row() {
Text()
.height(30)
.width(120)
.backgroundColor("#aabbcc")
.layoutWeight(1)
Text()
.height(30)
.backgroundColor("#aaccbb")
.visibility(Visibility.Hidden) // 设置Hidden,不在界面显示但是还占着位置
.layoutWeight(1)
Text()
.height(30)
.backgroundColor(Color.Pink)
.layoutWeight(1)
}
Row() {
Text()
.height(30)
.backgroundColor("#aabbcc")
.layoutWeight(1)
Text()
.height(30)
.visibility(Visibility.None) // 设置None,不在界面上显示
.backgroundColor("#aaccbb")
.layoutWeight(1)
Text()
.height(30)
.backgroundColor(Color.Pink)
.layoutWeight(1)
}三、公共事件
常用的公共事件:
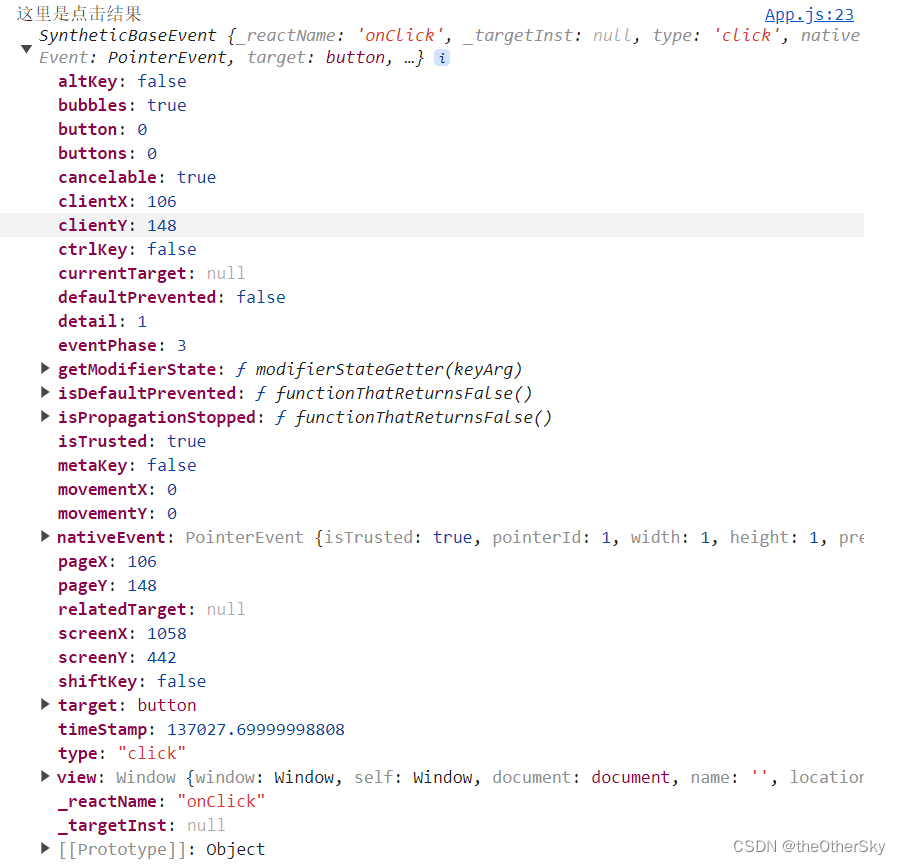
点击事件(onClick)
Text('Click 亚丁号')
.width(120)
.height(40)
.backgroundColor(Color.Pink) // 设置背景颜色
.onClick(() => { // 设置点击事件回调
console.log("text clicked 亚丁号") // 日志输出
})获得焦点事件、失去焦点事件
@Entry @Component struct ComponentTest {
@State textOne: string = ''
@State textTwo: string = ''
@State textThree: string = ''
@State oneButtonColor: string = '#FF0000'
@State twoButtonColor: string = '#87CEFA'
@State threeButtonColor: string = '#90EE90'
build() {
Column({ space: 10 }) {
Button(this.textOne)
.backgroundColor(this.oneButtonColor)
.width(260)
.height(70)
.fontColor(Color.Black)
.focusable(true)
.onFocus(() => {
this.textOne = 'First Button onFocus'
this.oneButtonColor = '#AFEEEE'
})
.onBlur(() => {
this.textOne = 'First Button onBlur'
this.oneButtonColor = '#FFC0CB'
})
Button(this.textTwo)
.backgroundColor(this.twoButtonColor)
.width(260)
.height(70)
.fontColor(Color.Black)
.focusable(true)
Button(this.textThree)
.backgroundColor(this.threeButtonColor)
.width(260)
.height(70)
.fontColor(Color.Black)
.focusable(true)
.onFocus(() => {
this.textThree = 'Third Button onFocus'
this.threeButtonColor = '#AFEEEE'
})
.onBlur(() => {
this.textThree = 'Third Button onBlur'
this.threeButtonColor = '#FFC0CB'
})
}
.width('100%')
.height('100%')
.padding(10)
}
}目前支持焦点事件的组件:Button、 Text、Image、 List、 Grid。

好了就写到这吧!
你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。