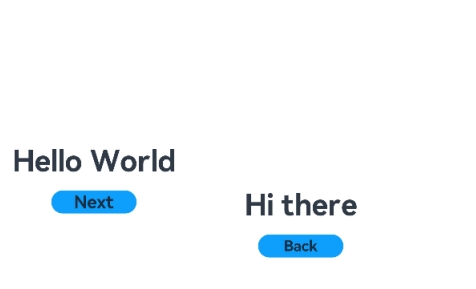
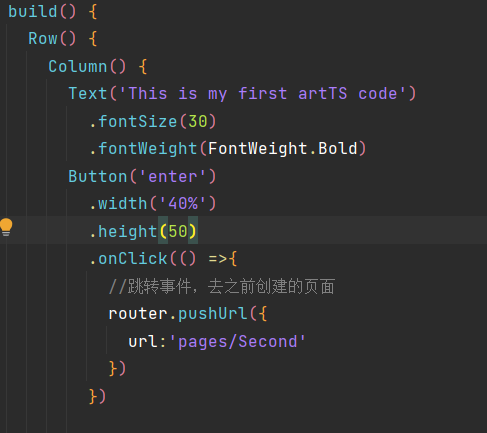
1.先根据案例模仿代码(页面跳转案例)

点击next后跳转页面,点击back返回第一个页面

2.模块化层层拆解代码
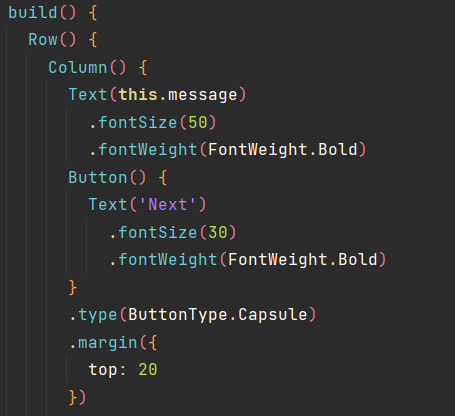
先创建了row,一行,在这一行里面写代码:
内容都放到Column中
Text内置组件可以直接引用文本
this.message可能是引用

fontSize 和fontWeight都是设置文字格式的,后退一格可读性比较好
接下来创建Button按钮,上面的Text是按钮上显示的文字,后面两个也是文字格式。
下面的type暂时不知道什么意思,但是Capsule是压缩的意思,可能相关
margin:CSS的外边距,用来设置周围距离,top20就是离上面一个元素20的距离。

Backgroundcolor:背景色
Width:宽度
Height:高度
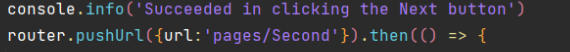
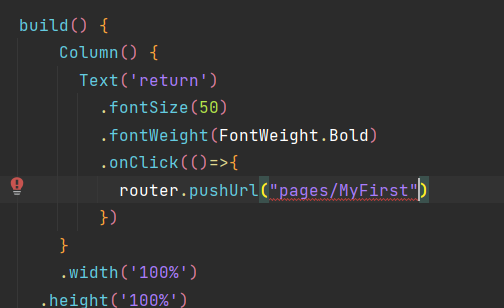
接下来是一个点击事件用onClick

成功就跳转到这个url
如果报错,就进行catch里的代
3.分析之后按照理解的自己简单的写一个页面跳转

根据事实动态previewer功能成功写出了跳转的代码

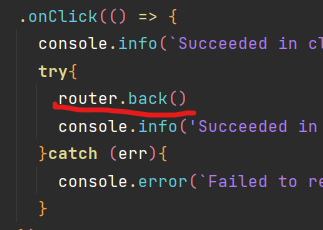
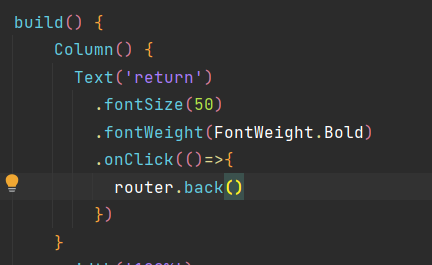
回顾代码的时候发现了一个不一样的用法

这里跳转回来不用写url,只需要router.back
4.思维拓展
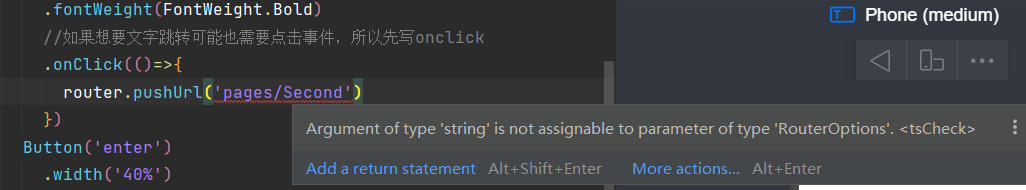
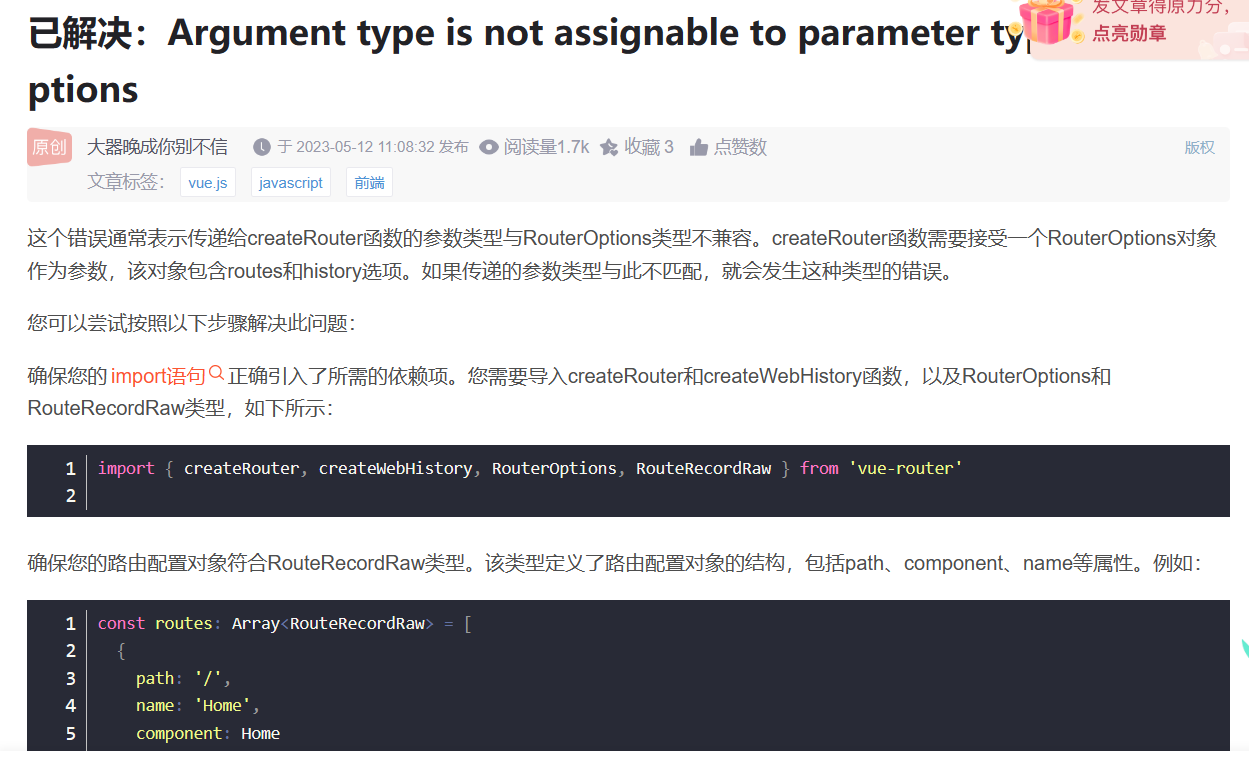
跳转只能创建button吗?我可以像写网页超链接一样作为属性放到文字上吗?立刻试试

显示报错‘string’类型的参数不能赋值给‘routeoptions’类型

通过论坛搜索等发现不符合情况,开始自己找原因,怀疑是不是因为路径和下面的跳转是一样的所以才报错。


Router.back可以,但是具体的url还是不行
本文由蛟龙腾飞合作开发者郝映萱练习整理