Slider
Slider 滑块组件
Slider({
min: 0, // 最小值
max: 350, // 最大值
value: 30, // 当前值
step:10, // 滑动步长
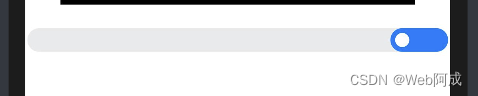
style:SliderStyle.OutSet, // Inset 滑块的位置
direction:Axis.Horizontal, // Vertical
reverse:false // 是否反向滑动
})style属性可以控制滑块在整个滑块条的位置
OutSet

InSet

direction属性可以控制滑块条的方向为竖着的还是横着的 展示的效果就是水平和垂直不同的方向。
reverse属性控制滑块条的方向 false就为正向,true为反向
属性
Slider({
min: 0, // 最小值
max: 350, // 最大值
value: 30, // 当前值
step:10, // 滑动步长
style:SliderStyle.InSet, // Inset 滑块的位置
direction:Axis.Horizontal, // Vertical
reverse:false // 是否反向滑动
})
.width('80%')
.showTips(true)
.blockColor('#ff0000')
.onChange(()=>{
})slider滑块组件也具备正常的宽度 颜色等属性。也可以出发事件。
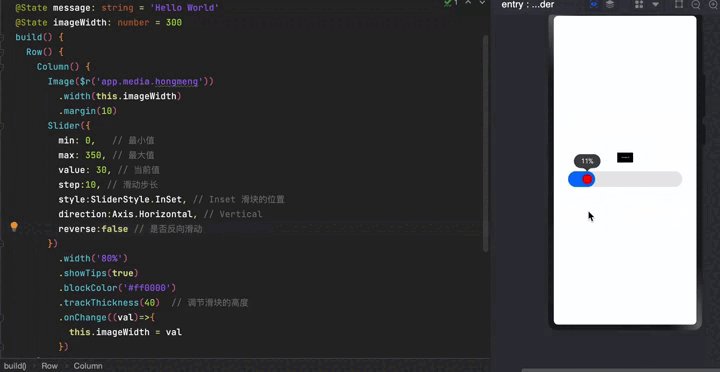
showTips属性可以决定是否展示value百分比提示。 为布尔值。
.blockColor属性可以调节滑块的颜色

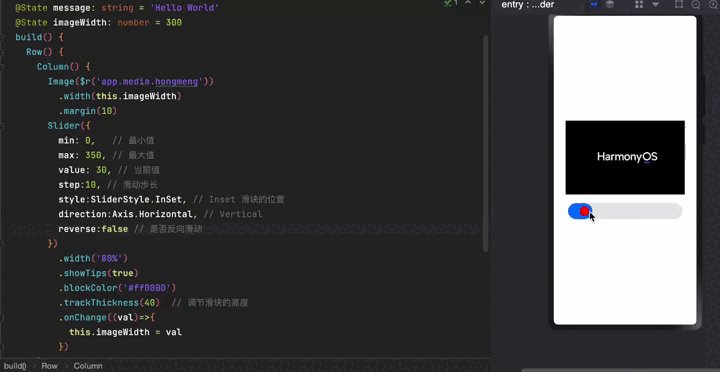
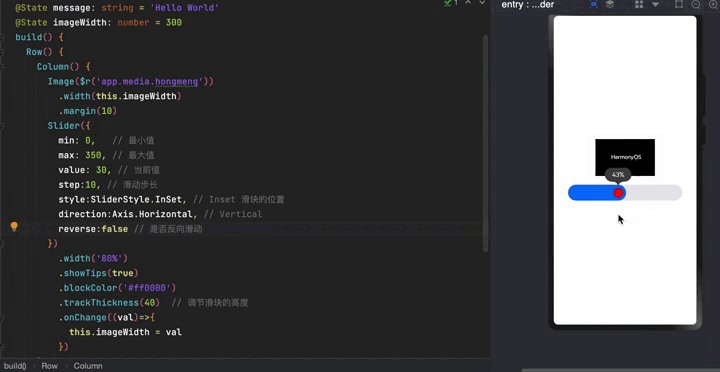
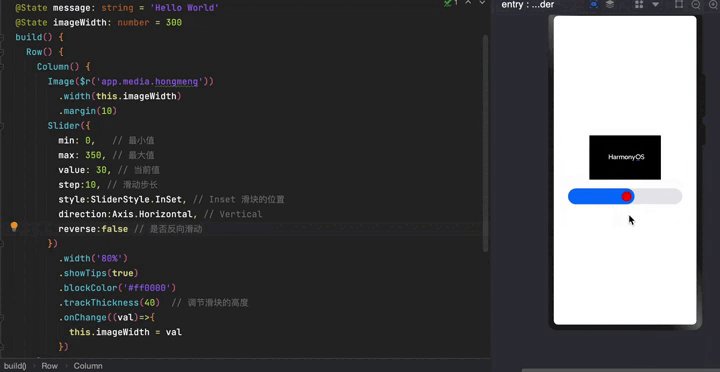
使用slider组件来完成图片大小的调节
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 300
build() {
Row() {
Column() {
Image($r('app.media.hongmeng'))
.width(this.imageWidth)
.margin(10)
Slider({
min: 0, // 最小值
max: 350, // 最大值
value: 30, // 当前值
step:10, // 滑动步长
style:SliderStyle.InSet, // Inset 滑块的位置
direction:Axis.Horizontal, // Vertical
reverse:false // 是否反向滑动
})
.width('80%')
.showTips(true)
.blockColor('#ff0000')
.trackThickness(40) // 调节滑块的高度
.onChange((val)=>{
this.imageWidth = val
})
}
.width('100%')
}
.height('100%')
}
}






![[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-2 特征值与特征向量](https://img-blog.csdnimg.cn/direct/cf42199f4ae54bc7952ea569c3524713.png)