介绍
前面我们已经介绍了,如何安装HarmonyOS的IDE ,那么现在我们来介绍一下。HarmonyOS 开发的语言——ArkTs.
ArkTS 是HarmonyOS的开发语言,他是typescript 的扩展,而typesrcipt是javascript的超集,如果你不太熟悉typescript语法,可以查看我的另一个关于typescript的专栏,我们言归正传,ArkTs扩展了typescript的什么?
ArkTS在typescript的基础上,匹配了ArkUI框架,扩展了声明式UI、状态管理等响应的能力。
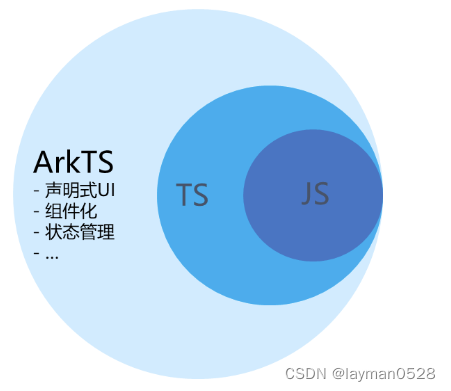
javascript、typescript、ArkTs之间的联系

javascript 是一种应用与web端端高级脚本语言,为网页添加各式各样的动态功能;
typescript 是javascript的超集,扩展了javascript的语法,在javascript的基础上添加了静态类型定义。
ArkTs 是typescript的扩展,扩展了声明式UI、状态管理、组件化、并发任务等能力
需要准备的typescript 的知识
基础类型
- boolean 类型
- 数值类型
- 字符串
- 数组
- 元组
- 枚举
- unknown
- void
- null
- undefined
- 联合类型
语法
- 条件语句
if ...else.../switch...case
函数
- function functionName(){}
- 箭头函数
([params1,params2,...paramsn])=>{}
类
class className{
propertyName
functionName
}
继承
关键字:extends
模块
随着应用月来越大,通常需要将代码按照一定功能进行拆分,这就是所谓的模块(module)。模块可以相互加载,并可以使用特殊的执行export 和 import来交换。
export class className{
title:string ;
}
迭代器
简单理解可以说是循环。当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。一些内置的类型如Array,Map,Set,String,Int32Array,Uint32Array等都具有可迭代性。
for…of会遍历可迭代的对象,调用对象上的Symbol.iterator方法
let someArray = [1, "string", false];
for (let entry of someArray) {
console.log(entry); // 1, "string", false
}