一. 样例介绍
本篇Codelab基于switch组件和chart组件,实现线形图、占比图、柱状图,并通过switch切换chart组件数据的动静态显示。要求实现以下功能:
- 实现静态数据可视化图表。
- 打开开关,实现静态图切换为动态可视化图表
相关概念
- switch组件:开关选择器,通过开关,开启或关闭某个功能。
- chart组件:图表组件,用于呈现线形图、占比图、柱状图界面。
完整示例
gitee源码地址
二.环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如下步骤进行。
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release及以上版本。
- HarmonyOS SDK版本:API version 9及以上版本。
硬件要求
环境搭建
- 安装DevEco Studio,详情请参考下载和安装软件。
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
- 开发者可以参考以下链接,完成设备调试的相关配置:
- 使用真机进行调试
- 使用模拟器进行调试
三.代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images // 图片资源
│ ├──i18n // 国际化中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ ├──pages
│ │ └──index
│ │ ├──index.css // 首页样式文件
│ │ ├──index.hml // 首页布局文件
│ │ └──index.js // 首页业务处理文件
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
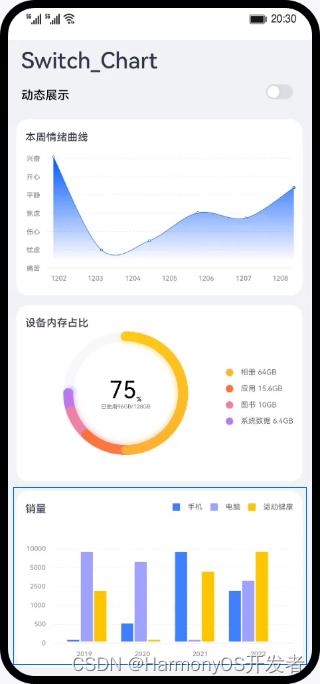
四.构建主界面
本章节将介绍应用主页面的实现,页面从上至下分为两个部分:
- 使用switch组件实现切换按钮,用于控制chart组件数据的动静态显示。
- 使用chart组件依次实现线形图、占比图、柱状图。

本应用使用div组件用作外层容器,嵌套text、chart、switch等基础组件,共同呈现图文显示的效果。
<!-- index.hml -->
<div class="container">
<!-- 自定义标题组件 -->
<div class="switch-block">
<text class="title">Switch_Chart</text>
<text class="switch-info">{{ $t('strings.switchInfo') }}</text>
<!-- switch按钮组件 -->
<switch onchange="change"></switch>
</div>
</div>
在线形图中,lineOps用于设置线形图参数,包括曲线的样式、端点样式等。lineData为线形图的数据。
<!-- index.hml -->
<div class="container">
....
<!-- 线形图组件 -->
<div class="chart-block">
<stack class="stack-center">
<image class="background-image" src="common/images/bg_png_line.png"></image>
<!-- 线形图 -->
<chart class="chart-data" type="line" ref="linechart" options="{{ lineOps }}"
datasets="{{ lineData }}">
</chart>
</stack>
<!-- 线形图标题 -->
<text class="text-vertical">{{ $t('strings.lineTitle') }}</text>
</div>
</div>

相对于线形图,占比图添加了自定义图例。其中rainBowData为占比图的数据。
<!-- index.hml -->
<div class="container">
....
<!-- 占比图组件 -->
<div class="gauge-block">
<div class='flex-row-center full-size'>
<stack class="flex-row-center rainbow-size">
<!-- 占比图组件 -->
<chart class="data-gauge" type="rainbow" segments="{{ rainBowData }}" effects="true"
animationduration="2000"></chart>
...
</stack>
<div class='flex-column'>
<!-- 自定义图例 -->
<div class="chart-legend-item">
<div class="chart-legend-icon rainbow-color-photo"></div>
<text class="chart-legend-text">{{ this.$t('strings.legendPhoto') }} 64GB</text>
</div>
....
</div>
</div>
<!-- 占比图标题 -->
<text class="text-vertical">{{ $t('strings.rainBowTitle') }}</text>
</div>
</div>

在柱状图中,barOps用于设置柱状图参数,barData为柱状图数据。
<!-- index.hml -->
<div class="container">
<div class="bar-block">
<div class="flex-column full-size">
<!-- 自定义图例 -->
...
<stack class="full-size bar-height">
<image class="background-image" src="common/images/bg_png_bar.png"></image>
<!-- 柱状图 -->
<chart class="data-bar" type="bar" id="bar-chart1" options="{{ barOps }}"
datasets="{{ barData }}">
</chart>
</stack>
</div>
<!-- 柱状图标题 -->
<text class="text-vertical">{{ $t('strings.barTitle') }}</text>
</div>
</div>

五.动态显示数据
在上一章节讲解了switch组件实现切换按钮,接下来实现switch组件的点击事件。在回调方法中设置chart组件静态或动态显示,静态时chart组件显示静态数据,动态时利用interval定时器动态生成并显示随机数据。
// index.js
export default {
...
// switch按钮点击事件的回调方法
change(event) {
if (event.checked) {
// 线形图、柱状图数据定时器
this.interval = setInterval(() => {
// 更新线形图数据
this.changeLine();
// 更新柱状图数据
this.changeBar();
}, 1000);
// 占比图数据定时器
this.rainbowInterval = setInterval(() => {
// 更新占比图数据
this.changeGauge();
}, 3000);
} else {
clearInterval(this.interval);
clearInterval(this.rainbowInterval);
}
}
}
实现changeLine方法更新线形图数据。遍历所有数据,重新生成随机数并设置每个点的数据、形状、大小和颜色,最后为lineData重新赋值。
// index.js
export default {
...
// 更新线形图数据
changeLine() {
const dataArray = [];
for (let i = 0; i < this.dataLength; i++) {
const nowValue = Math.floor(Math.random() * CommonConstants.LINE_RANDOM_MAX + 1);
const obj = {
// y轴的值
'value': nowValue,
'pointStyle': {
// 点的形状
'shape': 'circle',
'size': CommonConstants.LINE_POINT_SIZE,
'fillColor': '#FFFFFF',
'strokeColor': '#0A59F7'
}
};
dataArray.push(obj);
}
this.lineData = [
{
// 曲线颜色
strokeColor: '#0A59F7',
// 渐变填充颜色
fillColor: '#0A59F7',
data: dataArray,
gradient: true
}
];
}
}
实现changeGauge方法更新占比图数据,每三秒增长5%的数据。
// index.js
export default {
...
// 更新线形图数据
changeLine() {
const dataArray = [];
for (let i = 0; i < this.dataLength; i++) {
const nowValue = Math.floor(Math.random() * CommonConstants.LINE_RANDOM_MAX + 1);
const obj = {
// y轴的值
'value': nowValue,
'pointStyle': {
// 点的形状
'shape': 'circle',
'size': CommonConstants.LINE_POINT_SIZE,
'fillColor': '#FFFFFF',
'strokeColor': '#0A59F7'
}
};
dataArray.push(obj);
}
this.lineData = [
{
// 曲线颜色
strokeColor: '#0A59F7',
// 渐变填充颜色
fillColor: '#0A59F7',
data: dataArray,
gradient: true
}
];
}
}
实现changeBar方法更新柱状图数据。遍历柱状图所有的数据组,获取每组的数据后,再次遍历每组数据,生成随机数并为barData重新赋值。
// index.js
export default {
...
// 更新柱状图数据
changeBar() {
for (let i = 0; i < this.barGroup; i++) {
const dataArray = this.barData[i].data;
for (let j = 0; j < this.dataLength; j++) {
dataArray[j] = Math.floor(Math.random() * CommonConstants.BAR_RANDOM_MAX + 1);
}
}
this.barData = this.barData.splice(0, this.barGroup + 1);
}
}
六.总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- switch、chart等组件的使用。