【关键字】
image组件、动画
【介绍】
今天和大家分享下,我在官网上学习的一篇Codelab。这篇帖子通过一个代码示例,实现image组件的平移、缩放、旋转和透明度变化效果。话不多说,我们一起学起来吧!
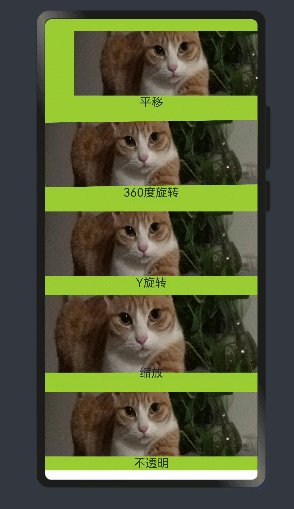
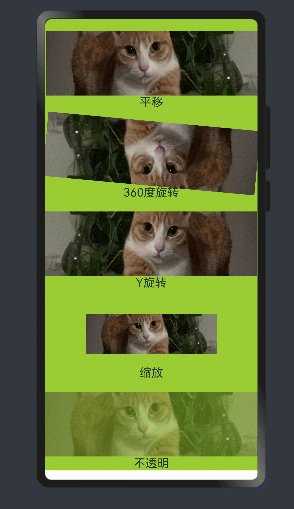
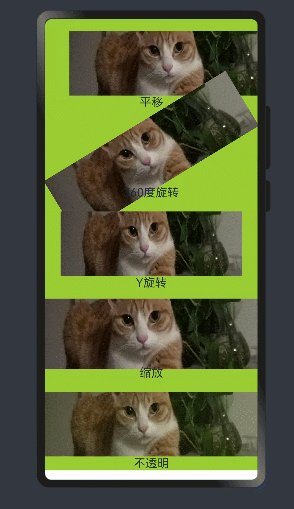
【成果展示】

【开发步骤】
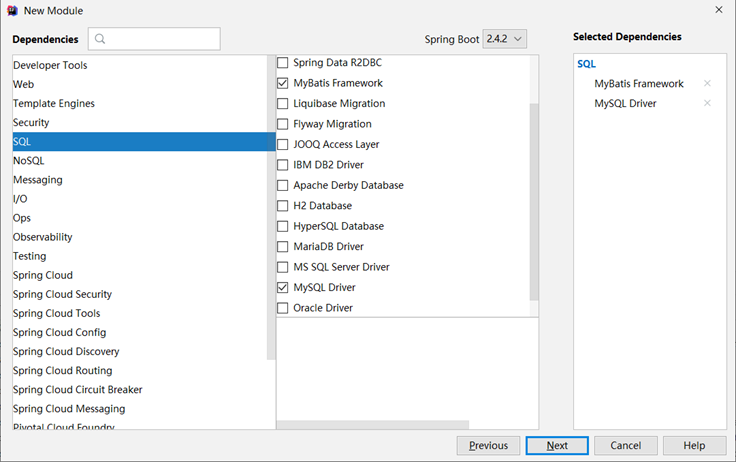
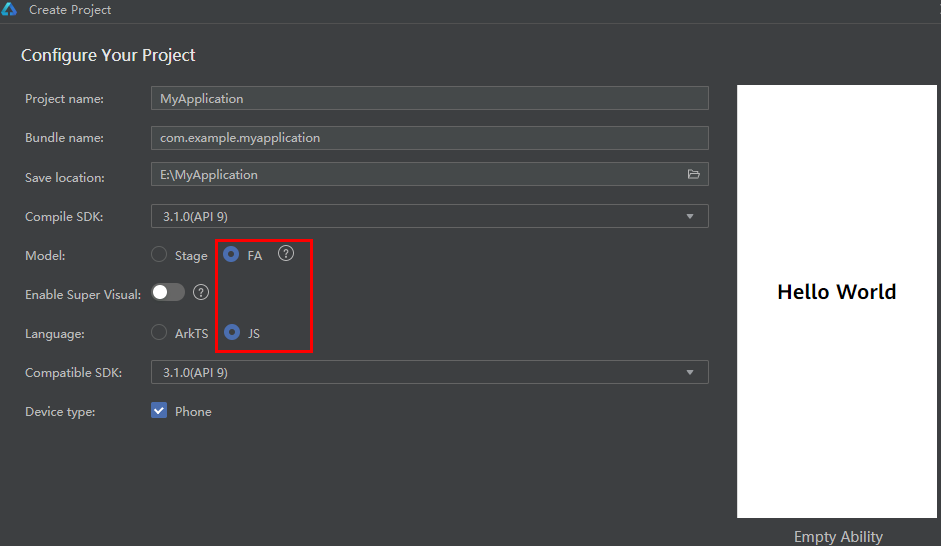
1.新建工程的JS,如下图所示

2.工程的JS目录如下图所示

1)在工程目录中:i18n下存放多语言的json文件;
-
en-US.json:此文件定义了在英文模式下页面显示的变量内容。
-
zh-CN.json:此文件定义了在中文模式下页面显示的变量内容。
2)common.images下存放工程中使用的图片资源文件;

3)pages文件夹下存放多个页面,每个页面由hml、css和js文件组成。
-
index.hml:此文件定义了index页面的布局、index页面中用到的组件,以及这些组件的层级关系。
-
index.css:此文件定义了index页面的样式。
-
index.js:此文件定义了index页面的业务逻辑,比如数据绑定、事件处理等。
3.打开index.hml文件,删除默认代码,添加image组件和text组件,并添加对应的class,用于设置组件的显示效果,代码如下:
<div class="container">
<image class="img img-translate" src="/common/images/cat.png"></image>
<text class="text">平移</text>
<image class="img img-rotate" src="/common/images/cat.png"></image>
<text class="text">360度旋转</text>
<image class="img img-rotateY" src="/common/images/cat.png"></image>
<text class="text">Y旋转</text>
<image class="img img-scale" src="/common/images/cat.png"></image>
<text class="text">缩放</text>
<image class="img img-opacity" src="/common/images/cat.png"></image>
<text class="text">不透明</text>
</div>4、上面所有的组件都定义了class属性,它对应的样式都定义在index.css中。这部分定义了整个页面中各个组件的样式。在index.css中先添加如下代码:
.container {
background-color: yellowgreen;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 动画以低速结束、设置动画在3秒内完成、等待0秒,然后开始动画、定动画应该播放无限次*/
.img {
margin-top: 40px;
height: 14%;
width: 100%;
animation-timing-function: ease-out;
animation-duration: 3s;
animation-delay: 0s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
}
.text {
font-size: 40px;
}
.img-translate {
animation-name: translateAnim;
}
.img-rotate {
animation-name: rotateAnim;
}
.img-rotateY {
animation-name: rotateYAnim;
}
.img-scale {
animation-name: scaleAnim;
}
.img-mixes {
animation-name: mixesAnim;
}
.img-opacity {
animation-name: opacityAnim;
}
/*从-100px平移到100px*/
@keyframes translateAnim {
from {
transform: translate(-100px);
}
to {
transform: translate(100px);
}
}
/*从0°旋转到360°*/
@keyframes rotateAnim {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/*沿Y轴旋转,从0°旋转到360°*/
@keyframes rotateYAnim {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
/*从0倍缩放到1.2倍大小*/
@keyframes scaleAnim {
from {
transform: scale(0);
}
to {
transform: scale(1.2);
}
}
/*不透明度值从0变化到1*/
@keyframes opacityAnim {
from {
opacity: 0;
}
to {
opacity: 1;
}
}【经验总结】
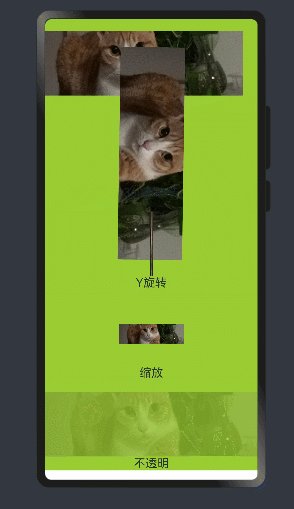
一个小拓展,同时实现缩放、旋转和透明度变化效果
CSS:
.container {
background-color: yellowgreen;
flex-direction: column;
justify-content: center;
align-items: center;
}
.img {
margin-top: 40px;
height: 90%;
width: 100%;
animation-timing-function: ease-out;
animation-duration: 3s;
animation-delay: 0s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
}
.text {
font-size: 40px;
}
.img-gathers {
animation-name: gathersAnim ;
}
@keyframes gathersAnim {
from {
opacity: 0;
}
to {
opacity: 1;
}
from {
transform: scale(0);
}
to {
transform: scale(1.2);
}
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}效果展示:

【相关参考】
image组件学习:文档中心image组件
css语法参考:文档中心css语法
JS API动画样式参考:文档中心JS API动画样式
text是文本组件学习:文档中心text是文本组件
基础容器学习:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-div-0000001333720917
JS UI框架学习:文档中心JS UI框架
优秀案例学习:https://developer.huawei.com/consumer/cn/codelabsPortal/serviceTypes/harmonyos-cn?ha_source=neibu&ha_sourceId=89000231
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh